Simplicity のメニュー下にウィジェットエリアを追加
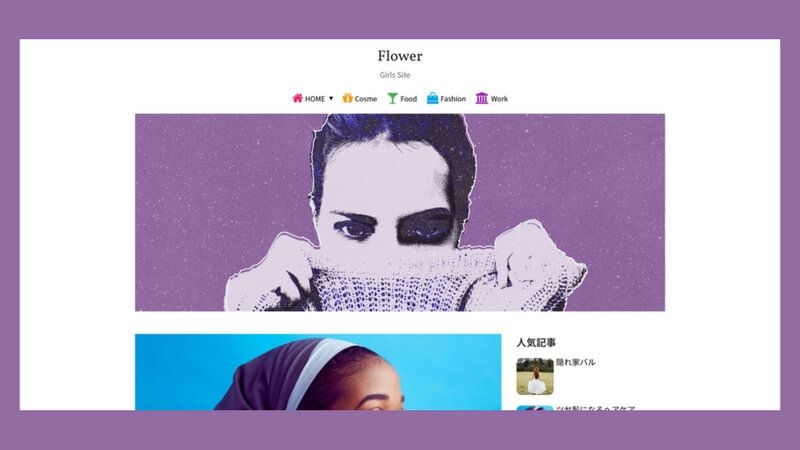
完成図
Simplicity をお使いの方の中には、ブログをランディングページ風にしたいとお考えの方もいらっしゃる模様。フロントページを固定ページで作るとできますが、少し面倒です。そこで行いたいのが、before-main.php へのウィジェットエリアの設置。
子テーマに用意されている before-main.php にウィジェットエリアを作れば、「グローバルメニューの下」と「メインカラムとサイドバーの上」との間にコンテンツを表示できます。

このウィジェットエリアに画像や WordPress popular posts を設置するだけでも、ブログがランディングページ風になります。
ウィジェットエリアの作成
最初に before-main.php に設置する専用のウィジェットエリアを作成します。以下のコードを子テーマの functions.php に追加します。
register_sidebars( 1, array(
'name' => 'グローバルメニュー下',
'id' => 'under-globalmenu-widget',
'description' => 'グローバルメニュー下のウィジットエリアです。',
'before_widget' => '<div id="%1$s" class="under-globalmenu-widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="under-globalmenu-widget-title">',
'after_title' => '</div>',
));
これで「グローバルメニュー下」という名前のウィジェットエリアが、ウィジェット管理画面に追加されます。
複数のウィジェットエリアを作成する際には、id の重複がないように注意します。ウィジェットエリアの作成の詳細は、register_sidebar() | Function | WordPress Developer Resources をご参照ください。
before-main.php に設置
作成したウィジェットエリアを before-main.php に設置します。以下のコードを子テーマの before-main.php に追加します。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
あとはウィジェット画面で「グローバルメニュー下」ウィジェットエリアにお好きなウィジェットを追加します。
特定のページだけに表示
before-main.php に追加した先程のコードでは、全てのページにウィジェットが表示されます。
しかし、条件分岐タグを用いれば、任意のページのみにウィジェットを表示できます。いくつか条件分岐タグを使った例を紹介します。条件分岐タグは種類が多く、Conditional Tags にて条件分岐タグの一覧を確認できます。
フロントページのみ
フロントページのみに表示するには、is_front_page() を使ったコードを before-main.php に追加します。これはフロントページが「最新の投稿」でも「固定ページ」であっても同様です。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_front_page() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
ただし、「最新の投稿」の場合は、上記のコードでは 2 ページ目以降の全てのフロントページでウィジェットが表示されます。トップページのみ(フロントページの 1 ページ目のみ)に表示させる場合には、下記のコードにします。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_front_page() && !is_paged() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
!is_paged()で、2 ページ目以降を除外しています。
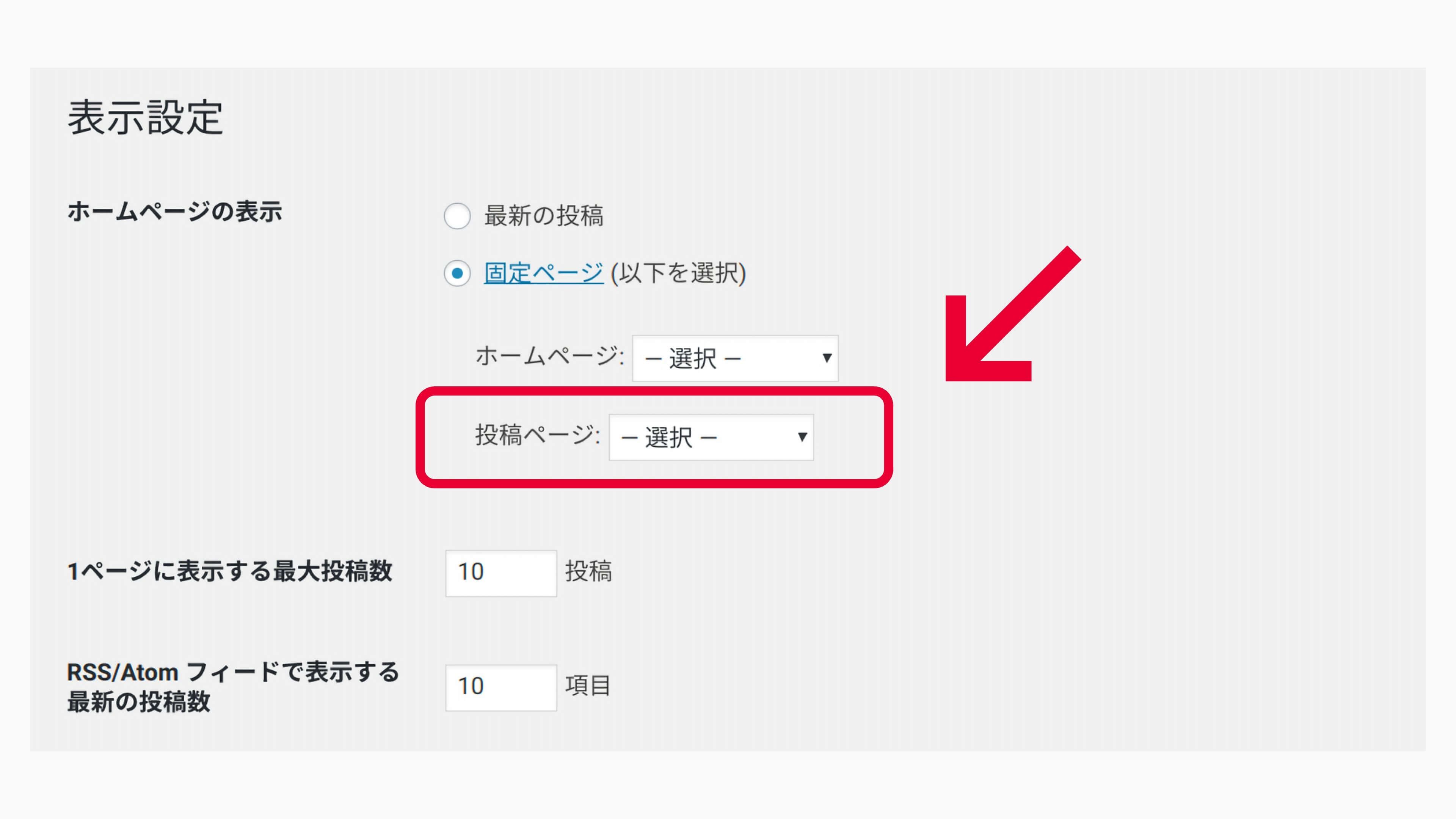
「投稿ページ」に設定した固定ページのみ
フロントページが固定ページの場合には、表示設定で「投稿ページ」に固定ページを設定できます。

この「投稿ページ」に設定した固定ページは、「最新の投稿」と同じく新着記事を表示するページになります。
新着記事を表示する「投稿ページ」にのみウィジェットを表示するには、is_home() を使います。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_home() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
カテゴリーページのみ
カテゴリーの一覧ページにのみウィジェットを表示するには、is_category() を使います。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_category() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
フロントページと同じく、!is_paged() で 2 ページ目以降は表示しないようにもできます。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_category() && !is_paged() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
また、特定のカテゴリーページのみに表示することも可能です。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_category( 'dog' ) ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
上記の例は、カテゴリーのスラッグが dog のカテゴリーページでのみウィジェットを表示するものです。スラッグではなくカテゴリーの ID でも指定できます。
また、複数のスラッグやカテゴリー ID を指定できます。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_category( array( 'dog', 'cat' ) ) ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
上記コードは、スラッグが dog と cat のカテゴリーページにウィジェットを表示する例です。
タグページのみ
タグの一覧ページにのみウィジェットを表示するには、is_tag() を使います。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_tag() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
カテゴリーページと同じく、2 ページ目以降は表示しないこともできます。また、タグのスラッグや ID を使い、特定のタグページのみに表示も可能です。
検索結果ページのみ
検索フォームを使うと、検索結果ページが表示されます。この検索結果ページのみにウィジェットを表示できます。使用する条件分岐は is_search() です。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_search() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
!is_paged() も使えば、2 ページ目以降は表示しないようにできます。
投稿ページのみ
投稿ページ(先程出てきた表示設定の「投稿ページ」ではなく記事ページのこと)のみにウィジェットを表示するには、is_single() を使います。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_single() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
投稿ページの ID やスラッグを使い、特定の投稿ページのみに表示もできます。以下は、ID が 10 の投稿ページにのみ表示する例です。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_single( '10' ) ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
複数の ID やスラッグを指定できます。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_single( array( '10', '15' ) ) ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
固定ページのみ
固定ページのみに表示するには、is_page() を使います。
<?php
if ( is_active_sidebar( 'under-globalmenu-widget' ) && is_page() ) {
dynamic_sidebar( 'under-globalmenu-widget' );
}
?>
人気記事を設置
今回のウィジェットエリアに WordPress Popular Posts を設置しデザインする方法は、Simplicity のメニュー下に人気記事を表示するカスタマイズ で紹介しています。
