マテリアルデザインにおける alt テキスト
はじめに
Google が提唱する マテリアルデザイン は、高品質なユーザー体験の構築を目的とするデザインシステムです。
マテリアルデザインには、多くのアクセシビリティに関する内容が含まれています。画像の alt テキスト(代替テキスト)にも言及されており、非常に参考になります。
このマテリアルデザインにおける alt テキストをご紹介します。原文は、Accessibility - Writing で確認できます。
基本
alt テキストとは、視覚的な UI をテキストベースの UI に変換するのに役立つものです。
スクリーンリーダーが alt テキストを読み上げるため、画像を見ることができない方に対し画像を説明できます。また、何かしらの理由で画像の読み込みに失敗した時に、alt テキストが表示されます。さらに、検索エンジンの最適化にも役立ちます。
alt テキストには、いくつかの基本的な事項があります。
- 全ての画像を alt テキストに置き換えてもページの意味が変わらないように、画像が示す情報を文脈に沿って書くこと。
- 簡潔に書くこと。最大文字数は 125 文字。多くのスクリーンリーダーは、125 文字を超える alt テキストを読み上げない。
- ただし、1 つ、または 2 つの単語だけの説明ではユーザーの役に立たない場合がある。
- ユーザーに役立つ画像のキーワードを含めること。
- ただし、キーワードの羅列は避ける。
- alt テキストは、画像専用のテキスト。そのため、「〜の画像」との説明は不要。
良い例
夜の東京タワーの画像の alt テキストとして、いくつかの良い例を挙げます。

| 良い alt テキスト | 良い理由 |
|---|---|
| 夜の東京タワーと景色 | 画像が示す情報を端的に伝えている。 |
| 屋上から眺める夜の東京タワーと景色 | alt テキストが簡潔なため、スクリーンリーダーがすばやく読み上げられる。 |
| 東京都港区にある芝公園の夜景 | 対象を絞ったキーワードが含まれている。 |
| 東京タワーを中心とする夜の街並み | 「〜の画像」と書かず、画像を説明している。 |
前後に見出しや段落などのテキストがある場合は、文脈に沿った alt テキストにします。
注意すべき例
同じ夜の東京タワーの画像の注意すべき alt テキストの例を挙げます。

| 注意すべき alt テキスト | 注意すべき理由 |
|---|---|
| 夜景 | 1 つ、または 2 つの単語だけを使用した説明は、ユーザーの役に立たない場合がある。※夜景だけでは、「どこの夜景なのか?」との疑問が生じるかもしれない。 |
| 出張時に撮影した東京の景色です。取引先とのミーティングが終わり食事をする前の 19 時頃に、滞在していたホテルの屋上から撮影しました。撮影日は、明るく大きな満月だった 2014 年 3 月 7 日です。いつも持ち歩いているお気に入りのデジタル一眼レフカメラで撮影しました。 | alt テキストが長い。ほとんどのスクリーンリーダーは、125 文字を超える alt テキストを読み上げない。 |
| 東京タワーの画像 | alt テキストに「〜の画像」を含める必要はない。 |
悪い例
同じ夜の東京タワーの画像を説明する alt テキストの悪い例です。

| 悪い alt テキスト | 悪い理由 |
|---|---|
| 東京 寿司 タワー 夜景 夜 建物 空 | SEO の改善を目的に alt テキストにキーワードを羅列すると、スクリーンリーダーを使用するユーザーを混乱させる恐れがある。 |
キーワードの羅列は、Search Console ヘルプの Google 画像検索に関するおすすめの方法 においても避けるように書かれています。
alt 属性にキーワードを羅列すること(キーワードの乱用とも呼ばれます)は避けてください。ユーザー エクスペリエンスが低下するだけでなく、サイトがスパムとみなされる要因となる場合もあります。
キャプションがある場合
スクリーンリーダーを使用するユーザーだけではなく、全てのユーザーに役立つのがキャプションです。
キャプションとは、画像などの情報を文脈に沿って説明するテキストです。説明には、「誰が」「何を」「いつ」「どこで」などの情報を含めます。また、キャプションは、一般的に画像などの下に表示します。

alt テキストには 125 文字までの制限があるため、長い説明にはキャプションを用います。ただし、alt テキストとキャプションが同じ場合は、スクリーンリーダーを使用するユーザーのスムーズな情報の把握を阻害する恐れがあります。
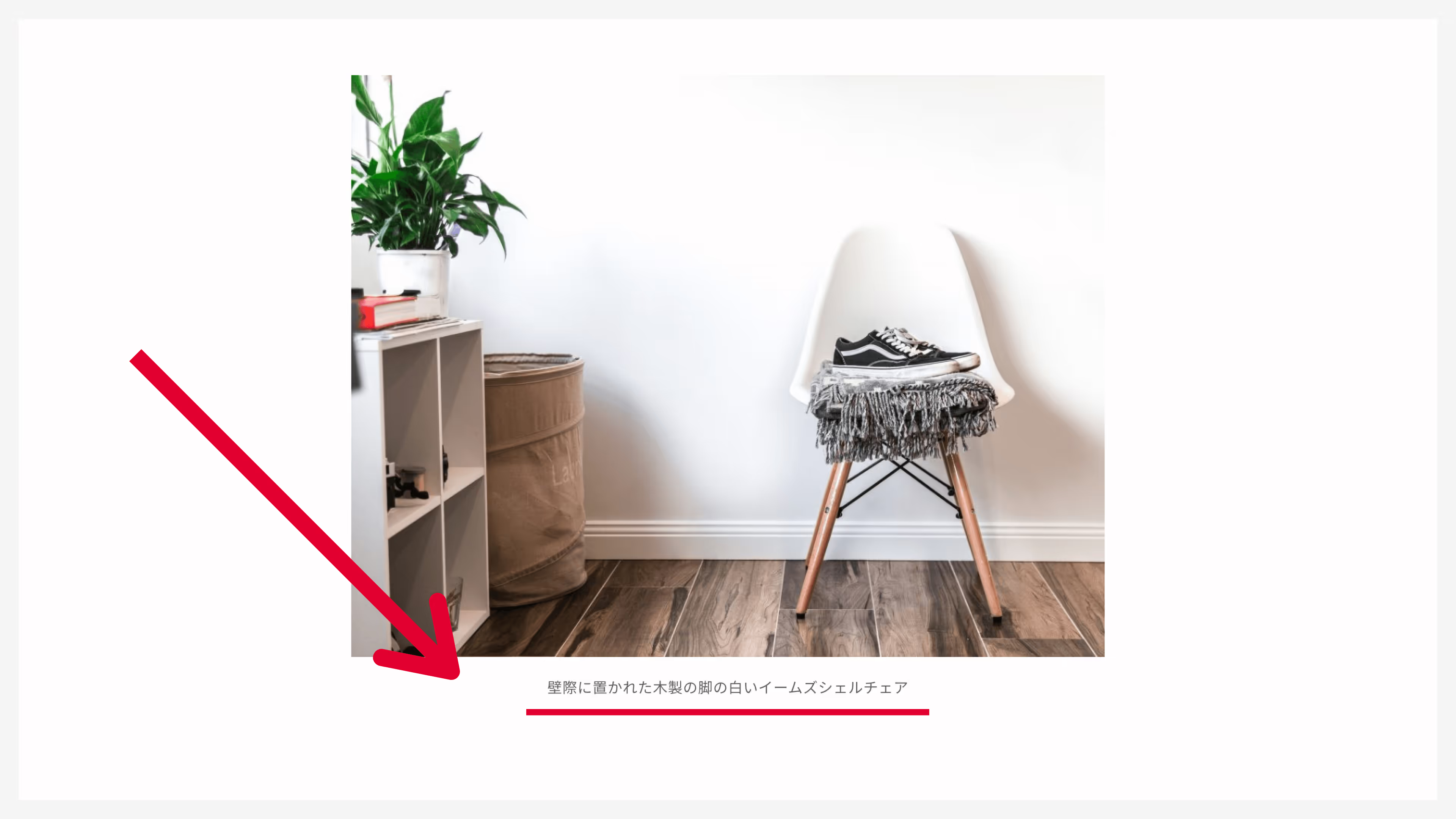
alt テキストとキャプションを併用する椅子の画像の良い例を挙げます。

| alt テキスト | 壁際に置いている木製の脚の白いイームズシェルチェア |
|---|---|
| キャプション | 仕事場の一角に置いているこの椅子は、10 年前に購入したイームズ夫妻の代表作です。 |
画像の理解に欠かせない重要な情報(大きさや色、場所など)がキャプションにない時は、alt テキストで説明します。
一方、alt テキストとキャプションが同じ場合は、ユーザーのためにならないかもしれません。
| alt テキストとキャプションが同じ例 | 注意すべき理由 |
|---|---|
| 壁際に置いている木製の脚の白いイームズシェルチェア | スクリーンリーダーを使用するユーザーが、同じ説明を 2 度聞くことになる。 |
隣接するテキストがある場合
画像に隣接する本文などのテキストが、画像を説明している場合があります。そのような場合は、alt テキストは不要のためテキストを空にできます。
テキストを空にするとは、alt="" を指します。alt 属性の省略ではありません。alt="" は、画像がコンテンツにおいて重要な箇所ではないことを示します。
一方、alt 属性の省略は、画像がコンテンツの鍵となる部分であり、同等のテキスト表現を行うことができないことを表します。
参考:<img>: 画像埋め込み要素 - HTML: HyperText Markup Language | MDN
例えば、本文とキャプションとで、画像の重要な情報を説明しているとします。この場合は、alt テキストは空の alt="" にできます。

10 年前に購入した木製の脚の白いイームズシェルチェアは、愛猫のお気に入りの場所です。大好きなネズミのおもちゃで遊ぶ時は、いつも決まって椅子の上です。
隣接するテキストとキャプションが、画像の理解に欠かせない特徴(大きさや色、場所など)を説明していない時のみ、alt テキストは画像を見ることができない人の役に立ちます。
画像に埋め込まれたテキスト
スクリーンリーダーは、画像に埋め込まれたテキストを読み取れません。画像にテキストとして埋め込まれた必須情報がある場合は、alt テキストに必須情報を含めます。

【alt テキスト】 木製デスクと一緒に置かれたスチール製の脚でオレンジ色のイームズシェルチェア
ただし、埋め込まれたテキストと全く同じ alt テキストは、避けるのが良いかもしれません。
補足情報
alt テキストの解説として、画像の alt 属性の書き方 や お前らはまだ img タグの alt 属性の付け方を間違っている は参考になります。
また、HTML の仕様書 HTML Standard の 4.8.4.4 Requirements for providing text to act as an alternative for images には、alt テキストの正しい書き方の例が示されています。
