Simplicity のインデックスリストのサムネイルを左右交互に配置するカスタマイズ
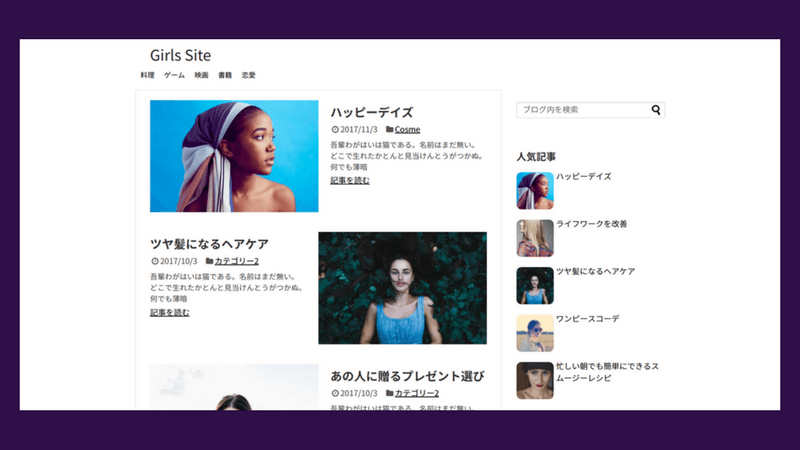
完成図
海外の WordPress テーマでよく見かけるのが、サムネイル画像を左右交互に配置するデザインです。

上のスクリーンショットは、Evatheme の Voyager – HOME STYLE 8 。
WordPress テーマ Simplicity であれば、このサムネイル画像を左右交互に配置するスタイルを 2 ステップでカスタマイズできます。

テーマ設定
最初にするのは、テーマ設定の変更です。
WordPress 管理画面 → 外観 → カスタマイズ → レイアウト(全体・リスト)より、「大きなエントリーカード」を選択します。
また、「エントリーカード全体をリンク化」は無効にします。有効にすると HTML が変わるため、今回紹介する CSS が効きません。
さらに、「抜粋文字数」を 40 ~ 50 文字程度に変更します。抜粋が不要な方は 0 でも構いません。
CSS を指定
続いて、子テーマの style.css に下記の CSS を追加します。
@media screen and (min-width: 1110px) {
#main .entry {
display: flex;
}
#main .entry:nth-child(even) {
flex-direction: row-reverse;
}
.entry-large-thumb,
.entry-card-large-content {
flex: 0 1 50%;
}
.entry-large-thumnail {
display: block;
}
#main .entry:nth-child(odd) header {
padding: 0 0 8px 24px;
}
#main .entry:nth-child(even) header {
padding: 0 24px 8px 0;
}
.entry h2 {
margin: 8px 0;
}
.entry .post-meta {
background: #fff;
margin: 0;
}
.entry-snippet {
font-size: 15px;
}
#main .entry:nth-child(odd) .entry-snippet,
#main .entry:nth-child(odd) .entry-read {
padding: 0 0 0 24px;
}
#main .entry:nth-child(even) .entry-snippet,
#main .entry:nth-child(even) .entry-read {
padding: 0 24px 0 0;
}
}
これで完成です。
全体を @media screen and (min-width: 1110px) {} で囲んでいるため、画面幅 1110 px未満ではデフォルトの「大きなエントリーカード」のスタイルが適用されます。
メディアクエリのブレイクポイントや細かなデザインは、お好みでご指定ください。
