AMP に最適な PWA を 1 行で実装する AMP Service Worker の使い方
AMP Service Worker とは?
AMP Service Worker は、AMP に最適な PWA を実装するためのライブラリです。
PWA の基盤の Service Worker は、構築や維持が簡単ではありません。このハードルの高さにメスを入れるために AMP プロジェクトが開発したのが、AMP Service Worker です。
1 行のコードで PWA を実装する との提案から始まり、2019 年 8 月にリリースされました。当初の提案どおり、本当に 1 行のみで Service Worker を利用できます。
AMP Service Worker のメリットを挙げてみます。
- Service Worker の構築や維持を AMP Service Worker に丸投げできる。
- AMP ランタイムや AMP 拡張コンポーネントの JavaScript をキャッシュする。
- AMP ページの HTML もキャッシュし、ネットワークが不安定な時にキャッシュでページを表示する。つまり、オフラインにも対応。
- オプションの利用で画像や Web フォントなどのキャッシュが可能。
- AMP キャッシュでページが表示される時も Service Worker の登録ができる。
- Service Worker のキャッシュ は適切に更新される。
AMP Service Worker は、AMP ページを常に高速で表示する方法の 1 つです。
この AMP Service Worker の基本的な使い方を紹介します。
アイコンとマニフェスト
最初にすることは、PWA に必須のアイコンとマニフェストの作成です。
まずは、512 x 512px の PNG 形式のアイコンを作ります。
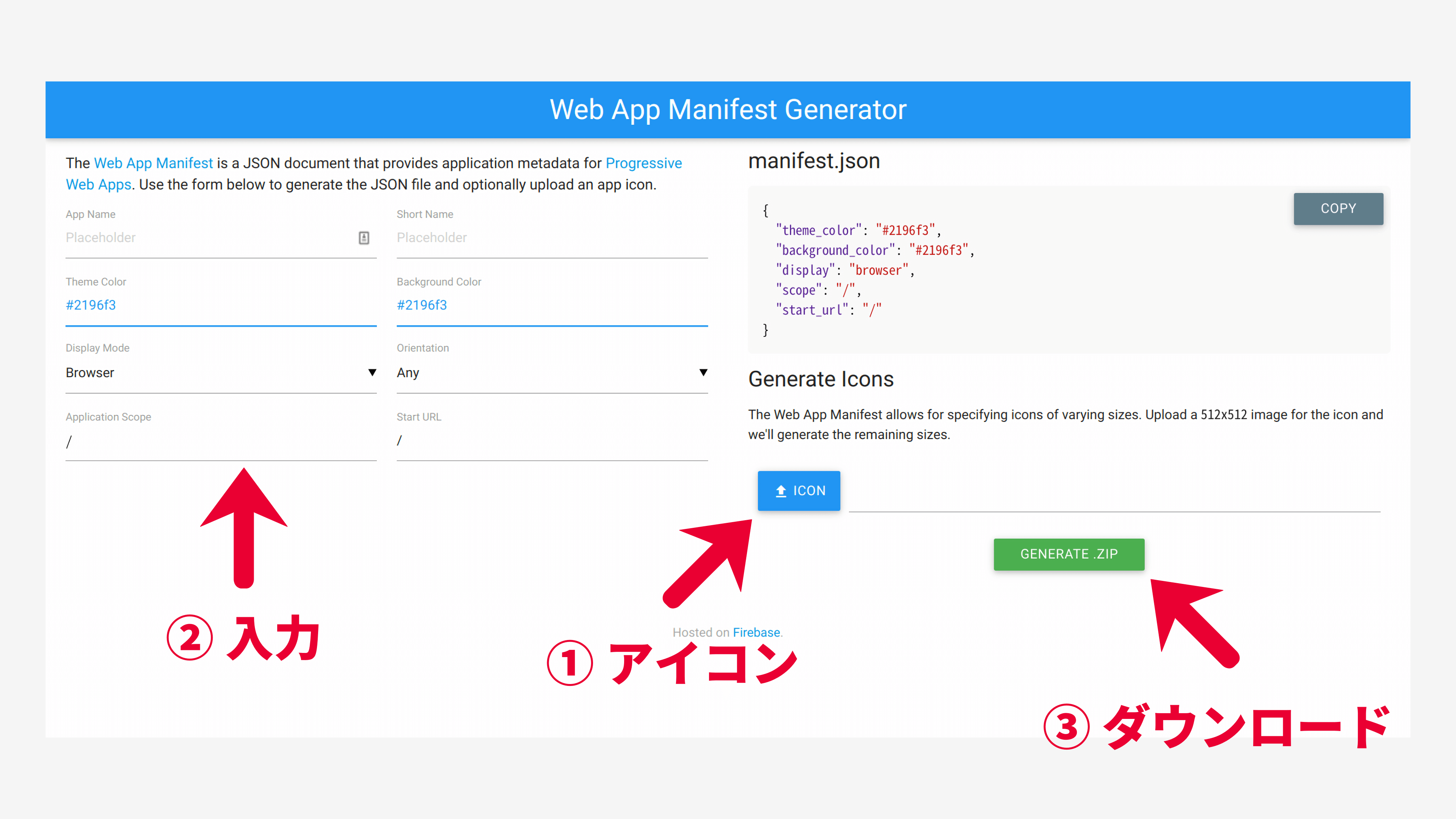
次に、Web App Manifest Generator にアクセスし、3 つの操作を行います。
- 作成した 512 x 512px のアイコンを「Icon」にアップロードする。
- 各メタデータを記入する。
- 「Generate .ZIP」をクリックし、リサイズされたアイコンとマニフェストをダウンロードする。

ダウンロードした ZIP ファイルには 8 種類のサイズのアイコンが入っていますが、そのうち必須のサイズは 2 つです。
- 192 x 192px
- 512 x 512px
また、マニフェストのメタデータの詳細は、ウェブアプリマニフェスト | MDN をご参考ください。必要に応じて、メタデータを変更します。作成するマニフェストの一例は、下記のとおりです。
{
"name": "FirstLayout",
"short_name": "FirstLayout",
"description": "FirstLayout のブログ",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone",
"orientation": "portrait",
"Scope": "/",
"start_url": "/",
"icons": [
{
"src": "images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
最後に、ZIP ファイルから取り出したアイコンとマニフェスト(manifest.json)をサーバーの任意の場所に設置します。
マニフェストに記載する icons の src は、アイコンのパスを指定します。
Service Worker
そして、今回の目玉である Service Worker ファイルの作成です。
sw.js と名前を付けたファイルに、下記のコードを追加します。
importScripts('https://cdn.ampproject.org/sw/amp-sw.js');
AMP_SW.init();
importScripts で AMP Service Worker を読み込みます。そして、AMP_SW.init(); とたった 1 行を書くだけです。
あとは、AMP Service Worker が AMP に最適な Service Worker を構築します。
作成後は、サイトのルートディレクトリに設置します。
インストール用 HTML
モバイルの検索結果から訪れる AMP ページは、AMP キャッシュで表示されます。この AMP キャッシュが返ってくる時は、基本的に Service Worker を登録できません。
しかし、AMP キャッシュが返ってくる時は iframe を読み込み、Service Worker を登録する方法が用意されています。
この iframe の HTML を作成します。install-sw.html と名前を付けたファイルに、このような HTML を追加します。/sw.js には、先に作成した sw.js ファイルのパスを指定します。
<!doctype html>
<html>
<head>
<title>installing service worker</title>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js');
}
</script>
</head>
<body></body>
</html>
作成後は、サーバーの任意の場所に設置します。
amp-install-serviceworker
最後に、これまで作成した manifest.json と sw.js、install-sw.html を AMP ページに追加します。
まず、manifest.json を <head> に追加します。
<!-- manifest.json へのパスを指定します -->
<link rel="manifest" href="https://example.com/manifest.json" />
次に、sw.js と install-sw.html を追加します。この 2 つの追加には、AMP 拡張コンポーネント amp-install-serviceworker を使います。
amp-install-serviceworker を使用するために、<head> でライブラリを読み込みます。
<script
async
custom-element="amp-install-serviceworker"
src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
そして、</body> 直前に <amp-install-serviceworker> を追加します。
<!-- sw.js と install-sw.html へのパスを指定します -->
<amp-install-serviceworker
src="https://example.com/sw.js"
data-iframe-src="https://example.com/install-sw.html"
layout="nodisplay"></amp-install-serviceworker>
sw.js は src 属性に、install-sw.html は data-iframe-src 属性に指定します。
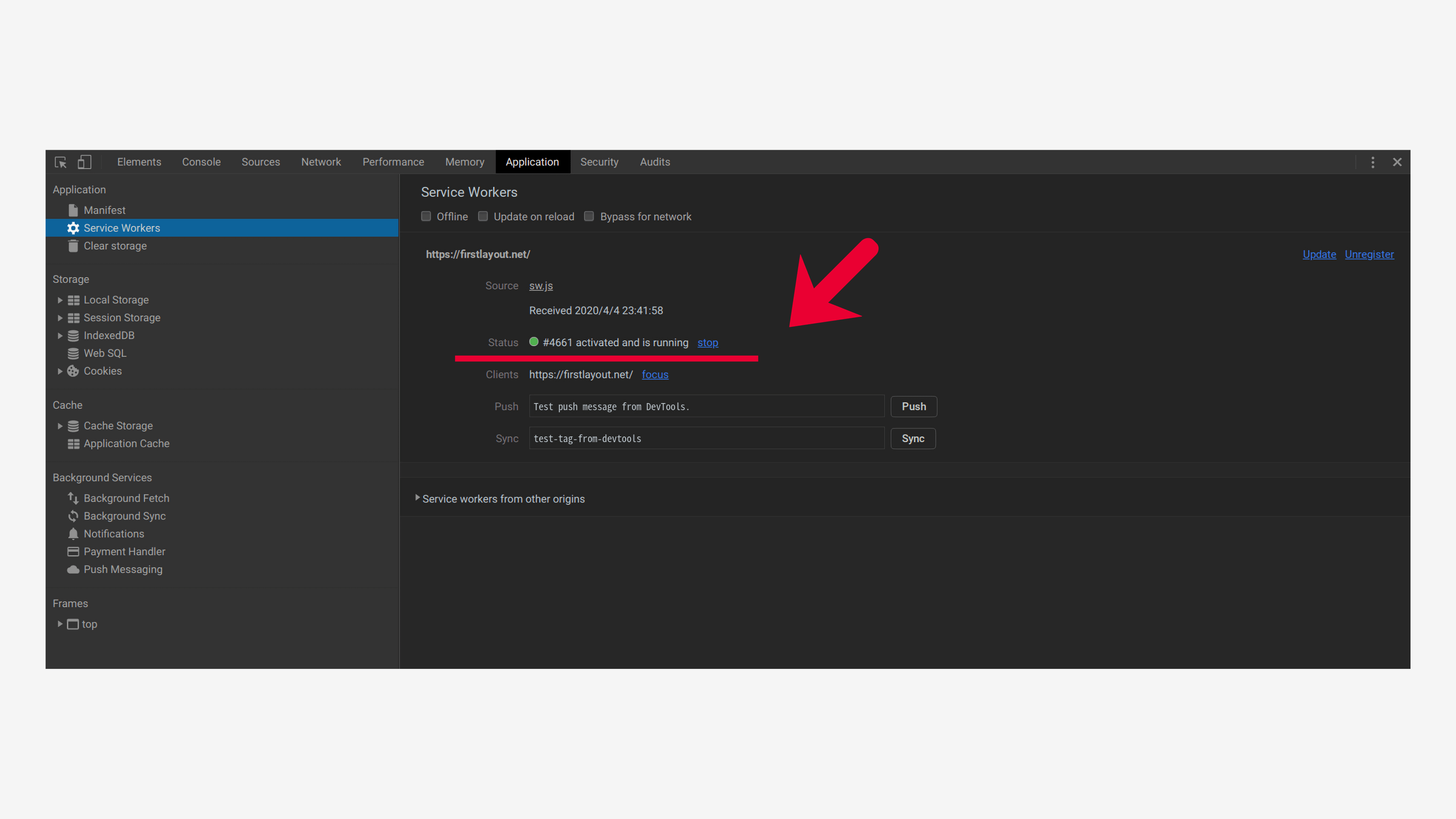
これで実装は完了です。あとは、正常に動作しているかデベロッパーツールで検証します。Chrome での検証方法は、Youtube をご覧ください。

基本的に Application の Service Workers の Status が緑の ● になっていれば、正常に動いています。

画像などもキャッシュする
AMP Service Worker は、5 つのモジュールで作られています。
| モジュール | 説明 |
|---|---|
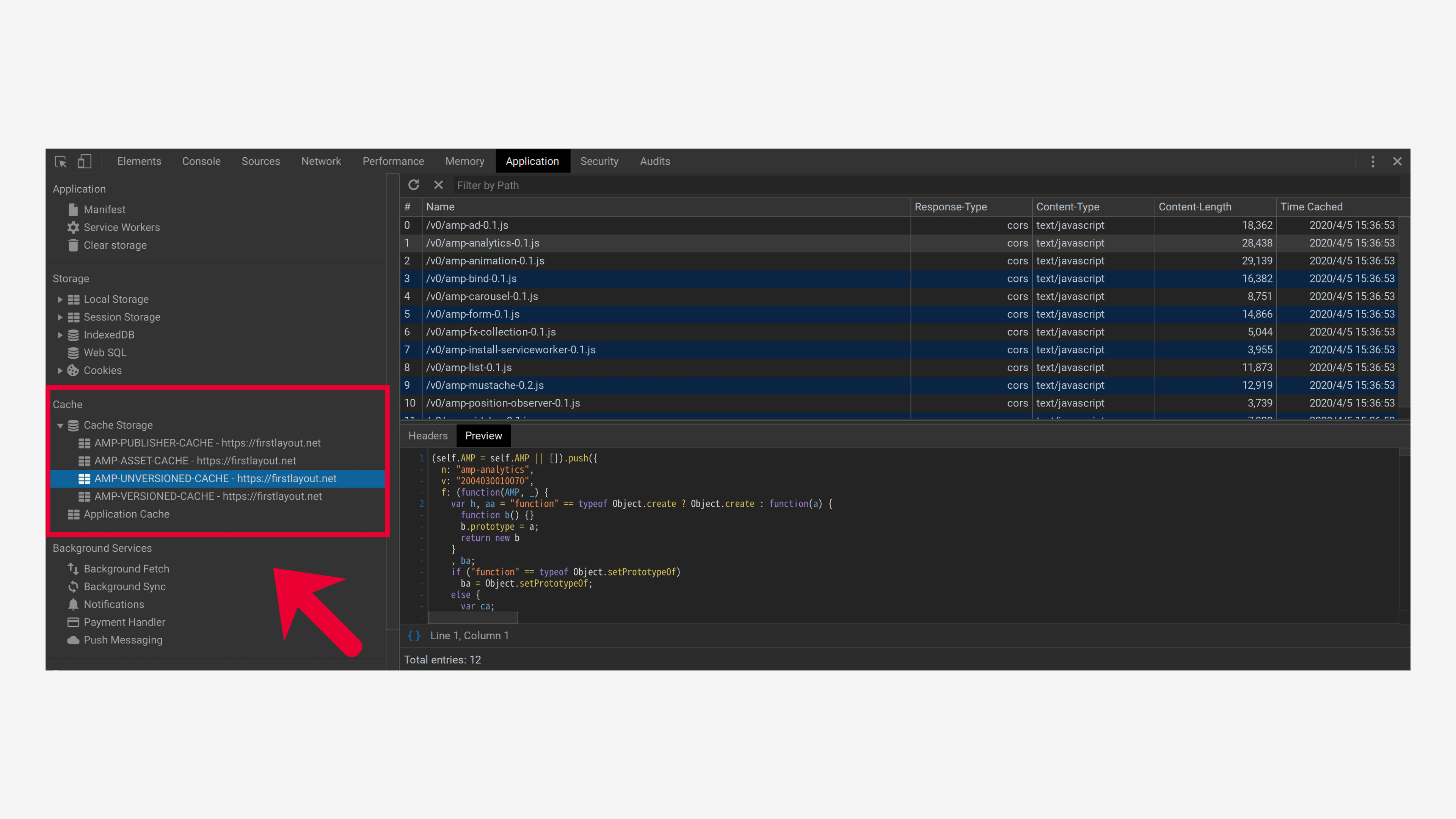
| AMP caching module | AMP ランタイムや拡張コンポーネントの JavaScript をキャッシュする。デベロッパーツールでは、「AMP-UNVERSIONED-CACHE」「AMP-VERSIONED-CACHE」として確認できる。 |
| Document caching module | AMP ページの HTML をキャッシュする。デベロッパーツールでは、「AMP-PUBLISHER-CACHE」として確認できる。 |
| Asset caching module | オプションのモジュール。画像やフォントなど最大 25 個の静的なアセットをキャッシュする。デベロッパーツールでは、「AMP-ASSET-CACHE」として確認できる。 |
| Offline page module | オプションのモジュール。オフライン時に表示するページをキャッシュする。デベロッパーツールでは、「AMP-PUBLISHER-CACHE」として確認できる。 |
| Link prefetch module | オプションのモジュール。rel=“prefetch” をサポートしないブラウザに、リンクの先読み機能を提供する。デベロッパーツールでは、「AMP-PREFETCHED-LINKS」として確認できる。 |

sw.js ファイルには、AMP_SW.init(); と 1 行のコードを書きました。この 1 行のコードにより、「AMP caching module」と「Document caching module」の 2 つのモジュールを利用できます。
他の 3 つのモジュールも利用するには、コードにオプションを追加します。
画像や Web フォントなどをキャッシュする場合は、Asset caching module を利用するコードに変更します。
importScripts('https://cdn.ampproject.org/sw/amp-sw.js');
AMP_SW.init({
assetCachingOptions: [
{
regexp: /\.(png|jpg|woff2|woff|css|js)/,
cachingStrategy: 'CACHE_FIRST',
},
],
});
これで「Asset caching module」が有効になり、regexp に指定したファイル形式のアセットをキャッシュできます。
オフラインページ
1 度でも訪れた AMP ページの HTML は、Service Worker にキャッシュされます。そのため、オフラインでもページを表示できます。
しかし、1 度も訪れていないページはキャッシュされていないため、オフライン時にページは表示されません。

このオフライン時に「オフラインのためページを表示できません」などと書いたページを表示すれば、何が起こっているのかユーザーが明確に分かります。

AMP Service Worker は、オフライン専用ページの表示にも対応しています。
やることは、まずオフライン専用ページの HTML を作成します。HTML は、AMP ページでも非 AMP ページでもどちらでも構いません。サンプルの HTML は、下記のページよりご確認ください。
- Show an offline page の「Download offline.html here」より HTML をダウンロードする。HTML は、AMP ページを作るもの。
- GoogleChromeLabs / pwa-workshop-codelab にて公開されている offline.html を参考にする。HTML は、非 AMP ページを作るもの。
そして、Offline page module を利用するコードに変更します。url にオフライン専用ページのパスを指定します。
importScripts('https://cdn.ampproject.org/sw/amp-sw.js');
AMP_SW.init({
offlinePageOptions: {
url: '/offline.html',
assets: [],
},
});
url に指定したオフライン専用ページは Service Worker にキャッシュされるため、オフラインであっても表示されます。
尚、複数のモジュールのオプションを併用できます。
importScripts('https://cdn.ampproject.org/sw/amp-sw.js');
AMP_SW.init({
assetCachingOptions: [
{
regexp: /\.(png|jpg|woff2|css|js)/,
cachingStrategy: 'CACHE_FIRST',
},
],
offlinePageOptions: {
url: '/offline.html',
assets: [],
},
});
参考サイト
AMP Service Worker について、以下のページを参考にしました。
| 参考サイト | 内容 |
|---|---|
| ampproject/amp-sw: A drop in service worker library to help your AMP pages gain network resiliency in 1 line | AMP Service Worker の GitHub 。 |
| Turn your AMP site into a PWA | AMP 公式のドキュメント。AMP Service Worker で PWA を実装する基本的な方法が書かれています。 |
| Easy offline access and improved performance | AMP 公式のドキュメント。Service Worker の削除を含む AMP Service Worker の基本的な使い方が書かれています。 |
| Lab: Build a Progressive Web AMP | Google Developers 。AMP Service Worker については書かれていませんが、AMP で PWA を実装する基本的な知識を得られます。 |
