WordPress を PWA に!ホーム画面への追加機能を実装
WordPress を数分で PWA 化するプラグイン Super Progressive Web Apps にて、ホーム画面への追加機能・キャッシュ機能・オフライン機能を実装できるプラグインを紹介しています。
メリット
多くのサイトやサービスが導入しているのが PWA 。
Google が推進する PWA は、ウェブサイトとアプリのメリットを併せ持つウェブアプリの仕組みです。
Twitter や Instagram 、日経電子版などが導入し、訪問数やページビューを高めています。
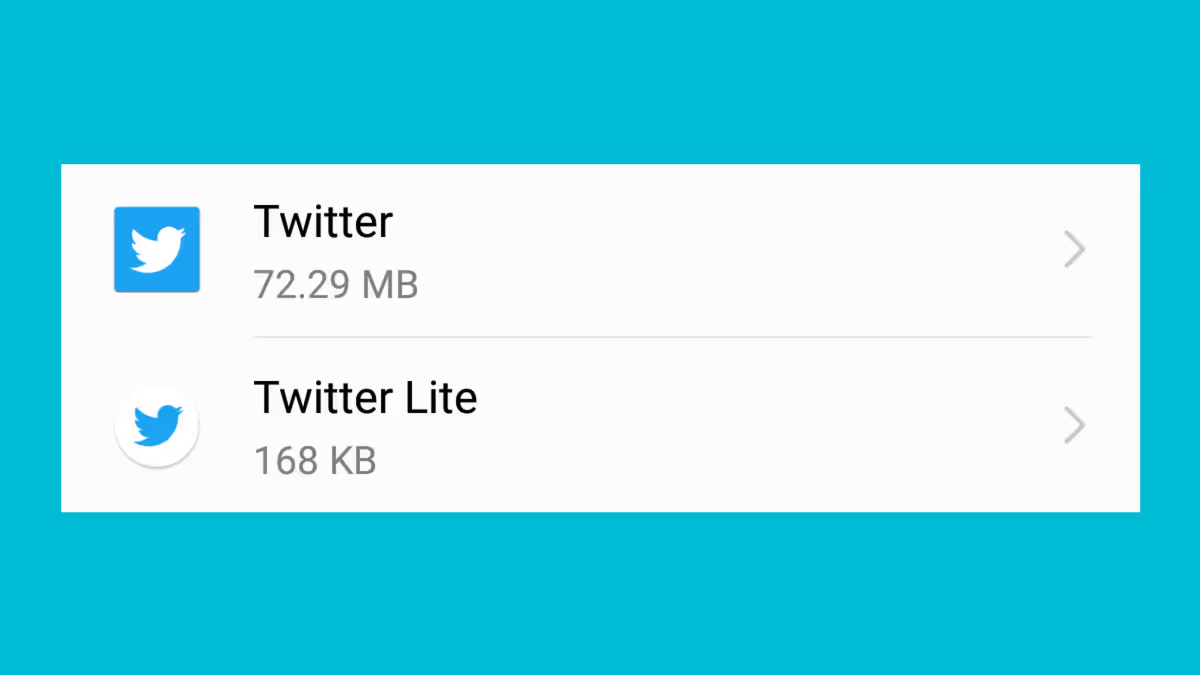
成功例として真っ先に挙げられるのが Twitter 。Twitter Lite として提供されている PWA 版 Twitter は、閲覧ページ数やツイートの投稿数が高まっています。
また、通常のアプリのサイズは約 72MB に対し、Twitter Lite は 約 0.16MB しかありません。それでいて使い勝手は通常のアプリとほぼ変わりません。

参考:PWA 対応した Twitter は毎日 100 万のユーザーがホーム画面アイコン経由 #IO17JP
日本のサイトでは、楽天レシピが成功例として 2017 年の Google 開発者向け会議で紹介されています。
参考:滞在時間 50%↑、PV 3.1 倍、直帰率 75%↓―― AMP + PWA で楽天レシピが大成功! #IO17JP
また、不動産総合情報サイト SUUMO も成功事例として知られています。

この PWA の中で最も簡単に実装できるのが、ホーム画面への追加機能。WordPress サイトにも簡単に実装でき、あなたのサイトがウェブアプリに変貌します。
導入後の動作
ホーム画面への追加機能を導入後に、どのように動くのか説明します。
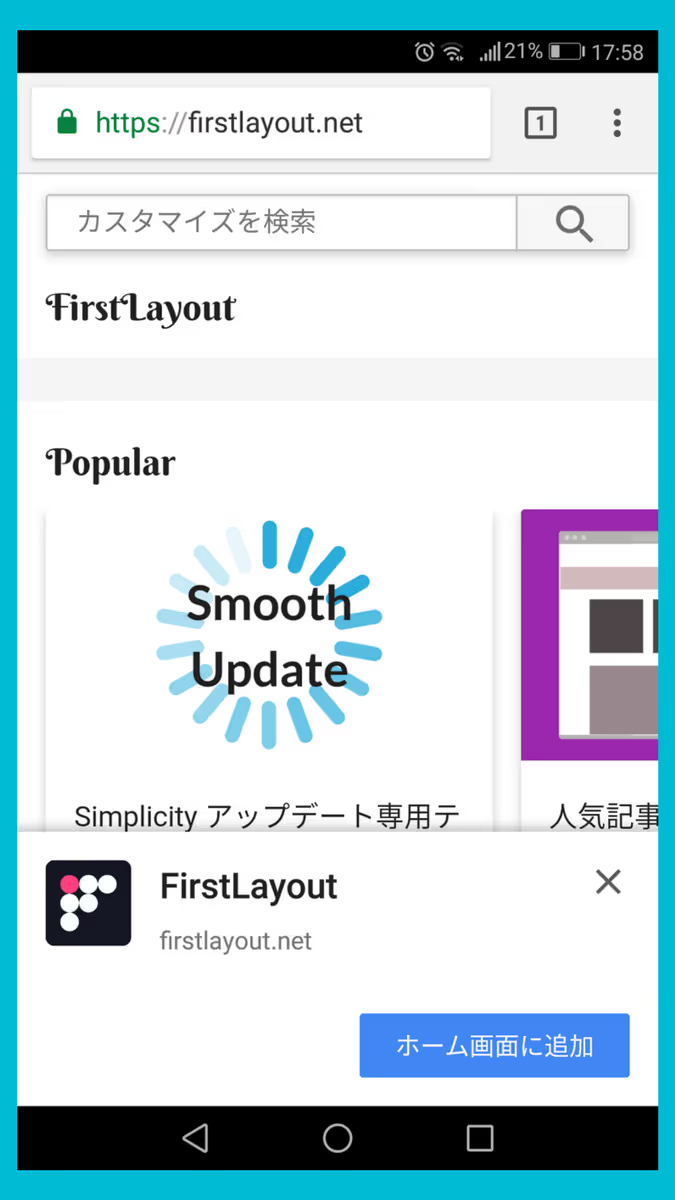
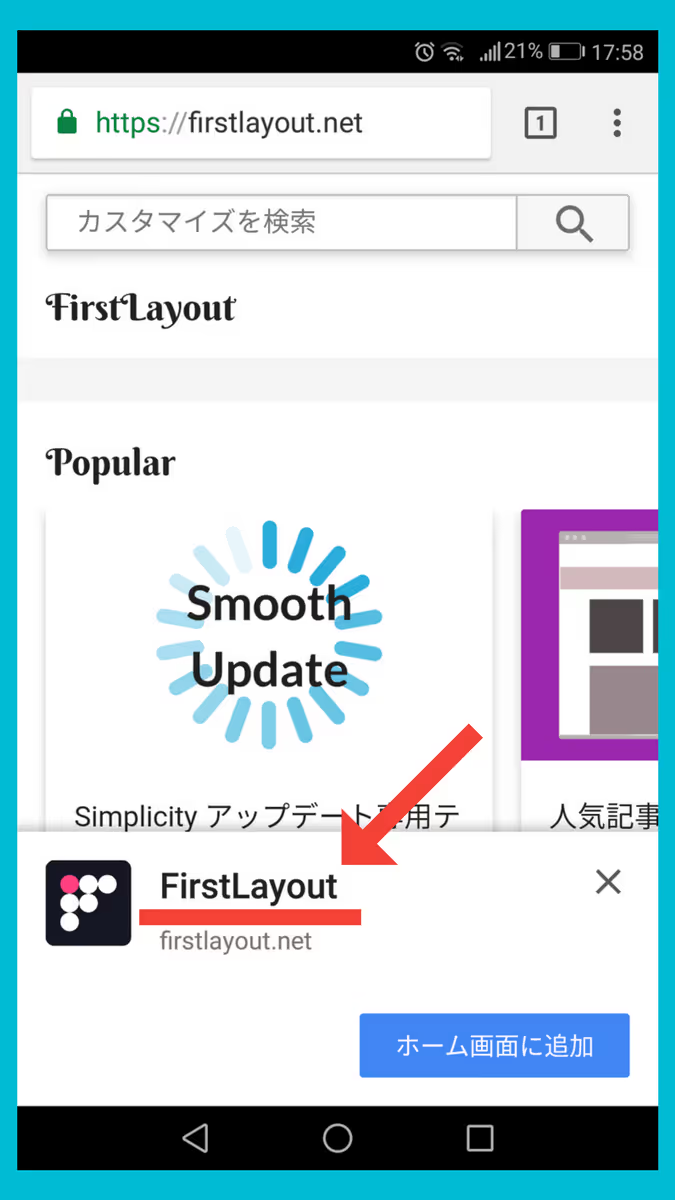
ホーム画面への追加機能に対応したブラウザでサイトにアクセスすると、「ホーム画面に追加」バナーが表示されます。

バナーが表示される条件は、2 回以上アクセスすること、前回のアクセスより 5 分以上が経過していることです。ただし、この条件は、今後変更される可能性があります。
執筆時点でホーム画面への追加機能に対応しているのは、Android の Chrome と Firefox と Edge 、そして Chrome OS です。
Windows 10 は PWA に対応しましたが、ブラウザのメニューよりホーム画面への追加を選ぶ必要があります。
また、iOS はバージョン 11.3 から PWA に対応しましたが、不完全な形でリリースされました。こちらもブラウザのメニューより、ホーム画面への追加を選ぶ必要があります。さらに、iOS に関しては、別途対策も必要です(iOS への対応をご参考ください)。
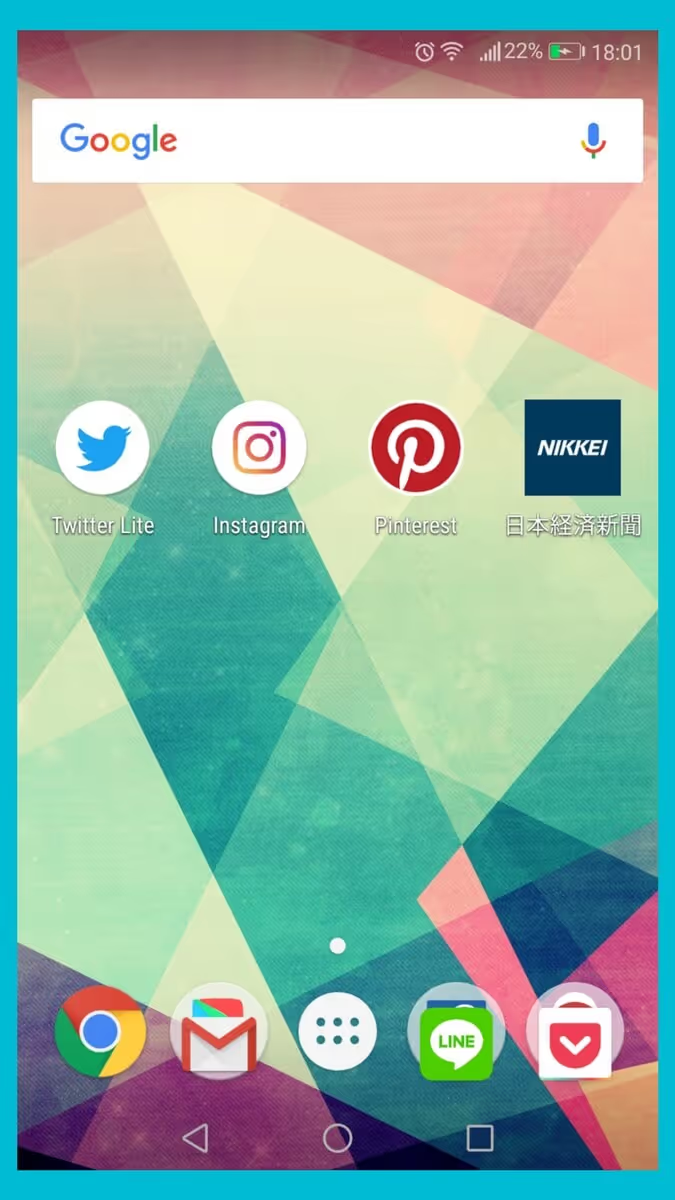
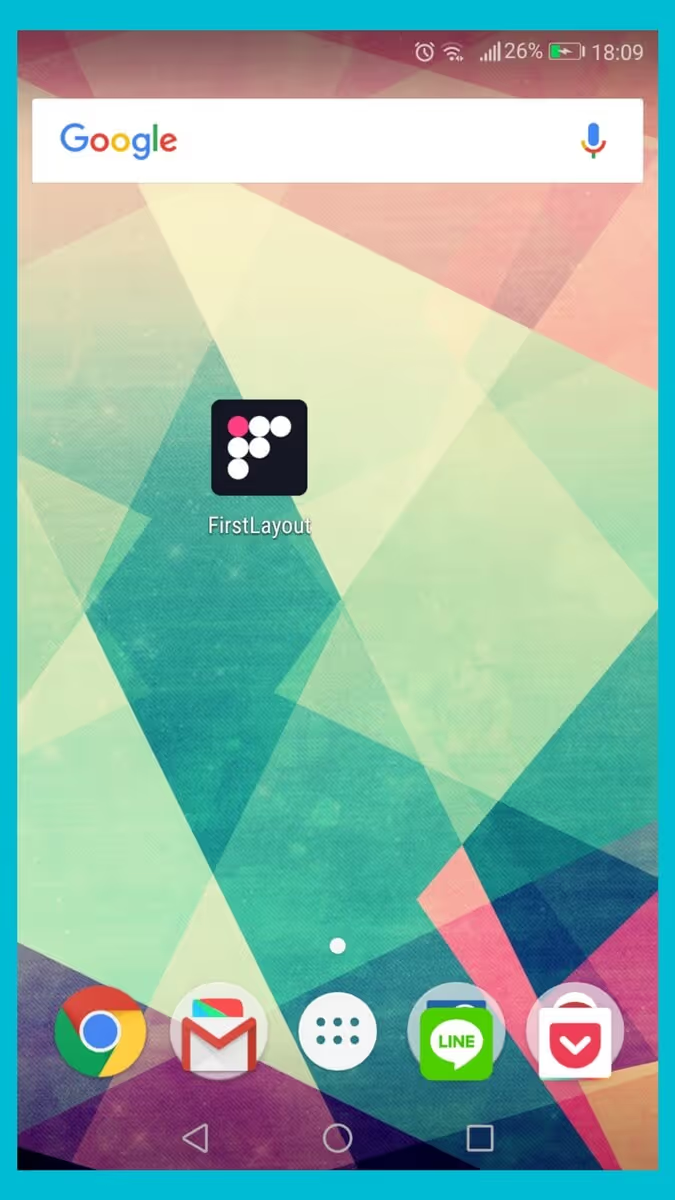
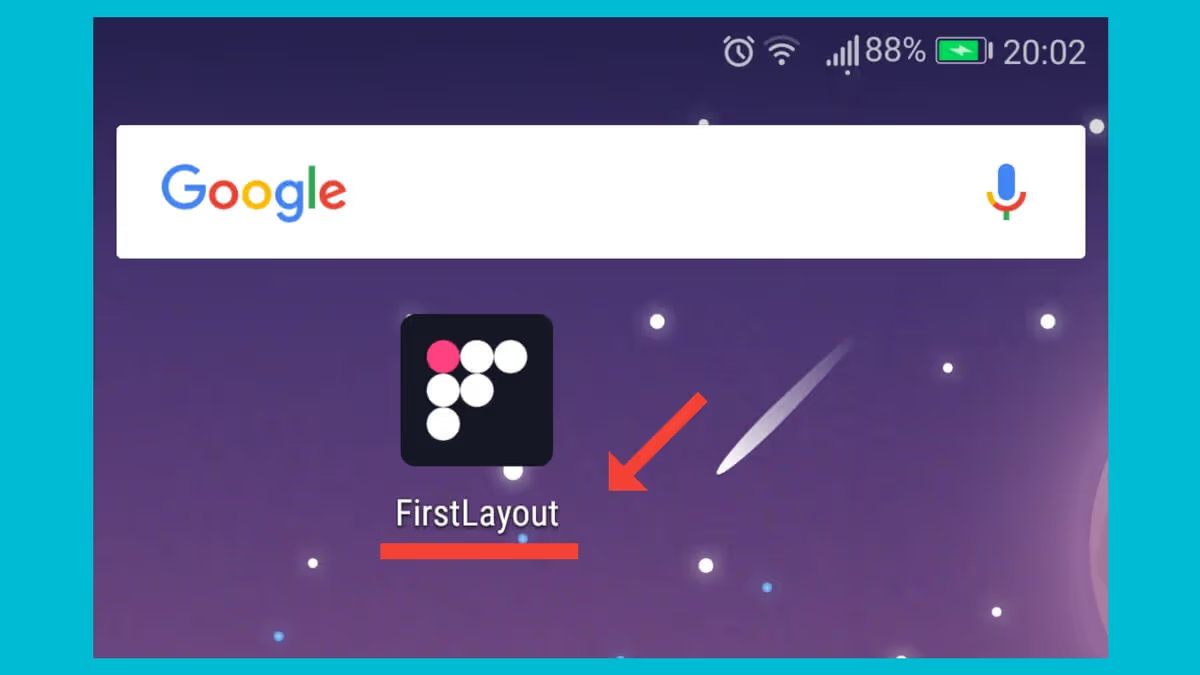
ホーム画面に追加すると、アプリと同じくサイトのアイコンがホーム画面に追加されます。

アイコンをタップすると、アプリと同様の起動画面が表示されます。

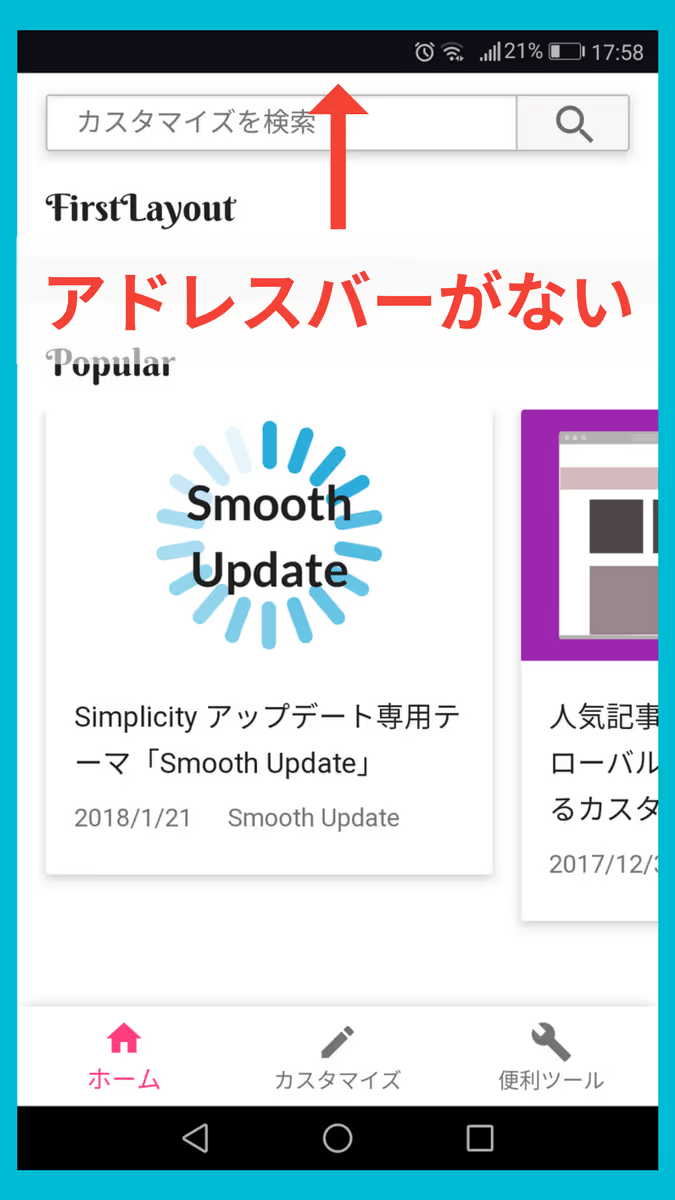
起動後は、アプリと同様にブラウザのアドレスバーがない画面でサイトを閲覧できます。

また、アプリとして取り扱われるため、アプリドロワーにアイコンが表示されます。

端末の設定から、アプリとしての情報を確認できます。

この PWA のホーム画面への追加機能をサイトに導入するには、以下の要件を満たす必要があります。
- HTTPS に対応していること
name、short_name、start_url、192 x 192px の PNG アイコンの情報が記述されたマニフェストが作成されていること- Service Worker が登録されていること
アイコン作成、マニフェスト作成、Service Worker の登録を説明します。マニフェスト作成はほぼコピペ、Service Worker の登録は全てコピペでできます。
アイコンを作成
必須要件の 192 x 192px の PNG アイコンを作成します。
ただ、サイトパフォーマンス計測ツールの Lighthouse は、512 x 512px のサイズが必要だと指摘します。
さらに様々なケースに対応するために、全部で 8 つのサイズの PNG アイコンを作成します。
作成するサイズと、作成した画像に付けるファイル名は以下のとおりです。
| サイズ | 画像ファイル名 |
|---|---|
| 48 x 48px | pwa-48.png |
| 72 x 72px | pwa-72.png |
| 96 x 96px | pwa-96.png |
| 144 x 144px | pwa-144.png |
| 168 x 168px | pwa-168.png |
| 192 x 192px | pwa-192.png |
| 256 x 256px | pwa-256.png |
| 512 x 512px | pwa-512.png |
WordPress 標準のサイトアイコン機能を使っていれば、現在使用しているアイコンをリサイズするだけで全てのサイズを作成できます。
512 x 512px のアイコンをお持ちでない場合は、512 x 512px のみを新規作成し、あとはリサイズすれば OK 。
作成したアイコンは、サーバーに設置します。
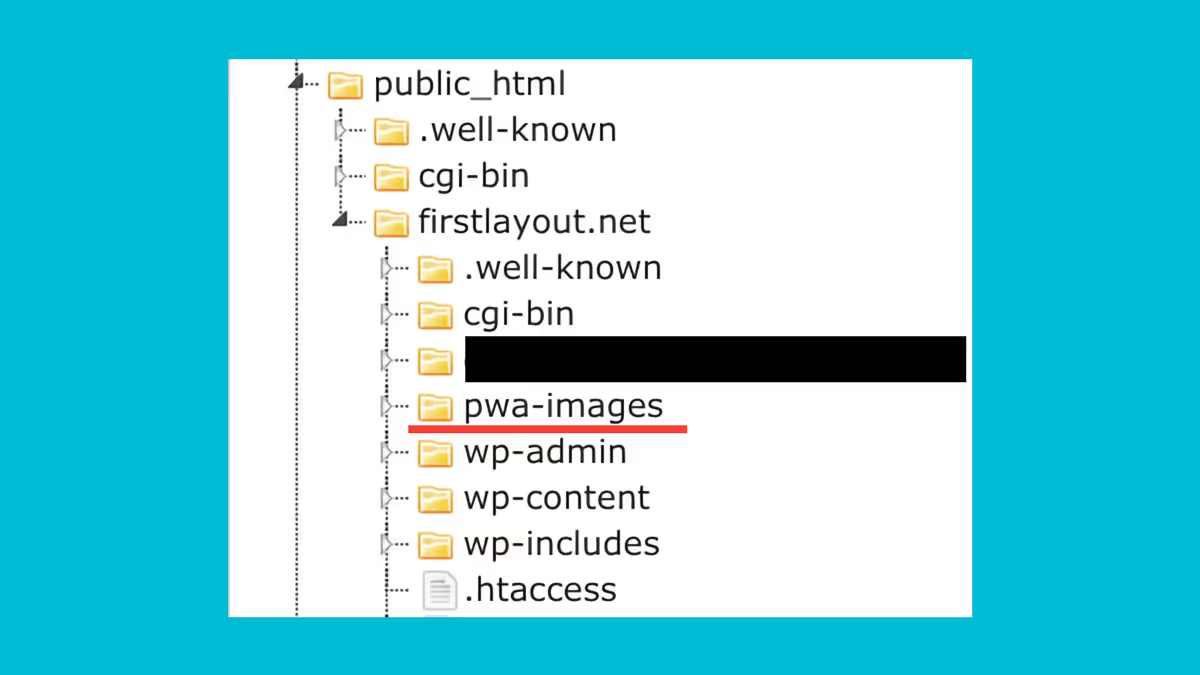
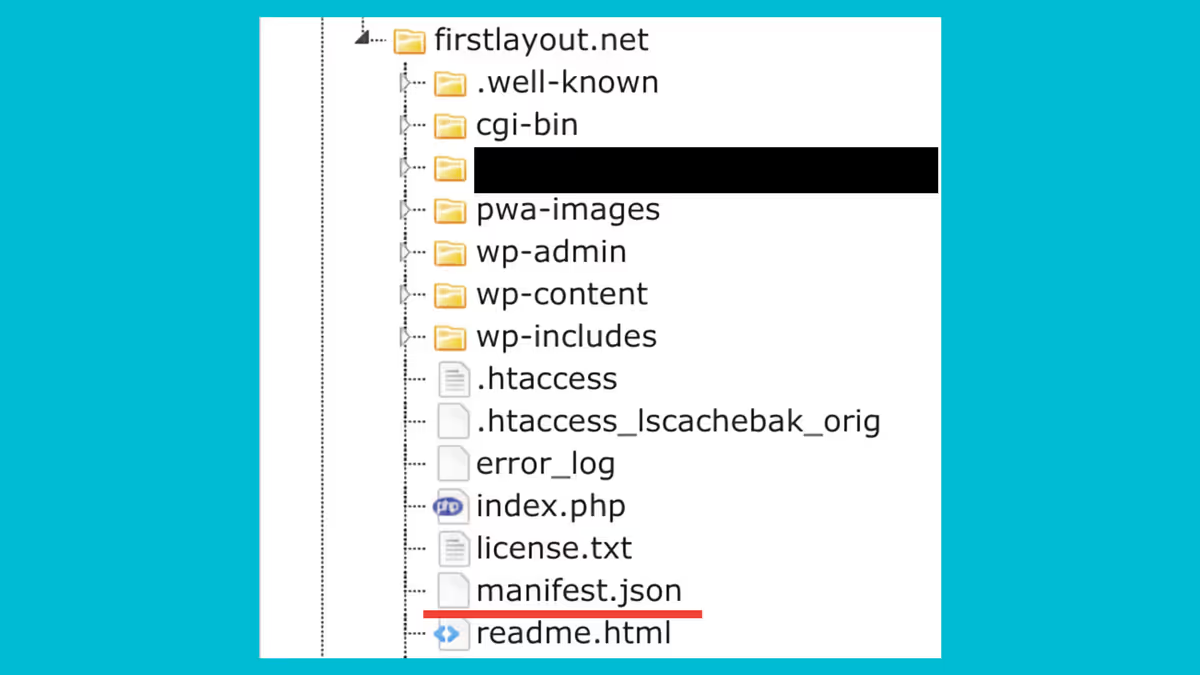
設置場所は、管理のしやすさを考慮し WordPress をインストールしたディレクトリにします。wp-admin フォルダ や wp-content フォルダ、wp-includes フォルダと同じ階層です。ほとんどのサイトでは、ドメインディレクトリの直下に WordPress をインストールされているはずです。
FTP ソフトやサーバーのファイルマネージャー機能などを使い、上記のディレクトリに 1 つフォルダを作成し、フォルダ名を pwa-images とします。

pwa-images フォルダに、作成した 8 つのアイコンをアップロードします。
マニフェストを作成
次に必須要件のマニフェストを作成します。
WordPress をインストールしたディレクトリに 1 つファイルを作成します。アイコンをアップロードした pwa-images フォルダと同じ階層です。そして、ファイル名を manifest.json とします。

作成した manifest.json ファイルに、以下の内容を追加します。
{ "name": "FirstLayout", "short_name": "FirstLayout", "description": "WordPressのカスタマイズを紹介", "start_url": "/?utm_source=home-screen&utm_medium=pwa", "display": "standalone", "theme_color": "#161825", "background_color": "#FFFFFF", "icons": [ { "src": "pwa-images/pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src": "pwa-images/pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src": "pwa-images/pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "pwa-images/pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "pwa-images/pwa-168.png", "sizes": "168x168", "type": "image/png" }, { "src": "pwa-images/pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "pwa-images/pwa-256.png", "sizes": "256x256", "type": "image/png" }, { "src": "pwa-images/pwa-512.png", "sizes": "512x512", "type": "image/png" } ] }
このうち必須要素が、name 、short_name 、start_url 、192 x 192 の PNG アイコンです。
また、icons 以外の要素は、サイトに合わせて変更します。
各要素を説明します。
manifest.json を変更した場合は、変更内容は自動的に反映されません。ブラウザのキャッシュを削除後に再度ホーム画面へ追加しない限り、すでにホーム画面へ追加したユーザーには古い内容が反映されます。
name
ホーム画面への追加バナーに表示される名前です。
通常はサイト名にします。

short_name
ホーム画面のアイコン下に表示される名前です。

サイト名が長い場合は、略称などの短く省略したサイト名を指定します。一般的な長さである場合は、サイト名をそのまま指定します。サイト名の文字数の目安は、半角で 12 文字、全角で 6 文字以内です。
description
ウェブアプリの説明を指定します。
サイトのキャッチフレーズと同じにするといいでしょう。
start_url
ホーム画面から起動した時に、最初にアクセスする URL です。
通常は、トップページ(ホームページ)を指定します。
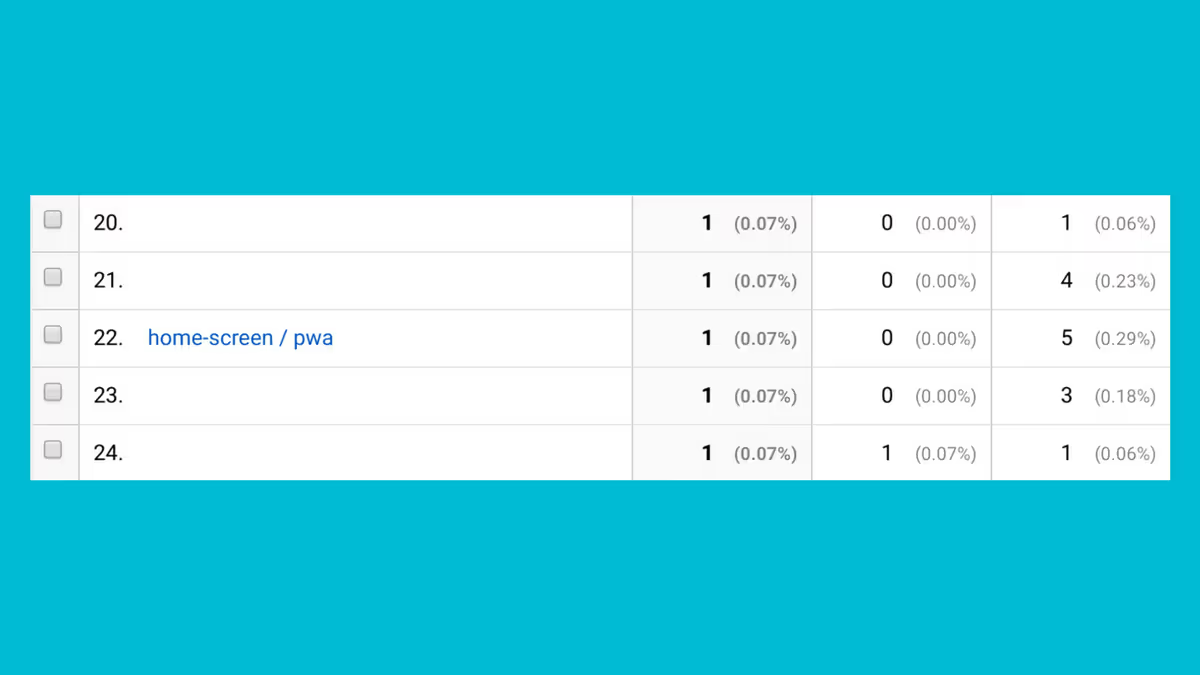
上記のマニフェストでは、"/?utm_source=home-screen&utm_medium=pwa" としています。これは Google Analytics で計測できるように、トップページにパラメータを追加しているためです。
Google Analytics の集客 → すべてのトラフィック → 参照元 / メディアより、home-screen / pwa で PWA からのアクセスを解析できます。

ただ、utm_medium に pwa との分類名はないため、集客 → すべてのトラフィック → チャネルでは(other)に分類されます。
パラメータは、サイトに合わせてご指定ください。Google Analytics での計測が不要な場合は、"/" だけで構いません。
display
表示モードを指定します。
表示モードは、以下の 4 つから選べます。
| 表示モード | 説明 |
|---|---|
fullscreen | デバイス画面の利用可能な表示エリアがすべて使用されます(つまり全画面)。ゲームアプリに適しています。 |
standalone | ステータスバーやナビゲーションバー(ホームボタン・戻るボタンなど)は表示されますが、ブラウザの UI は表示されません。一般的なアプリに適しています。 |
minimal-ui | standalone に最低限のブラウザの UI が追加されます。ただし、追加される UI はブラウザによって異なります。 |
browser | ブラウザと全く同じです。 |
通常は standalone か minimal-ui を選びます。
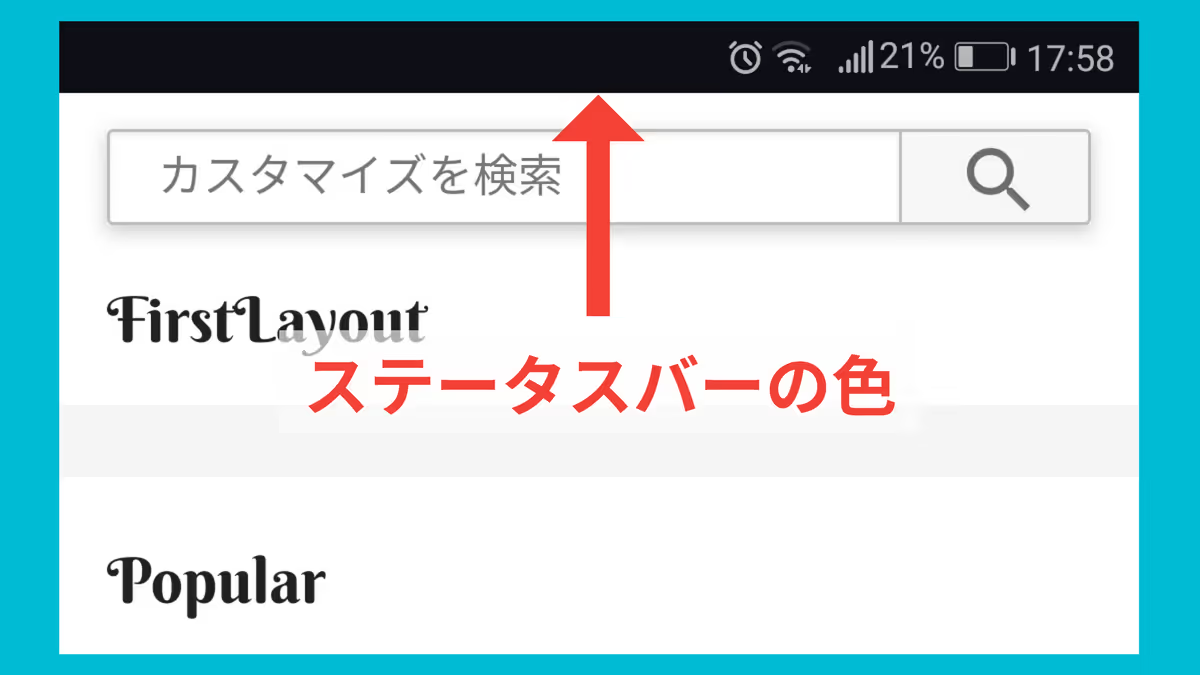
theme_color
基本色を指定します。
この基本色は、ステータスバーに使用されます。

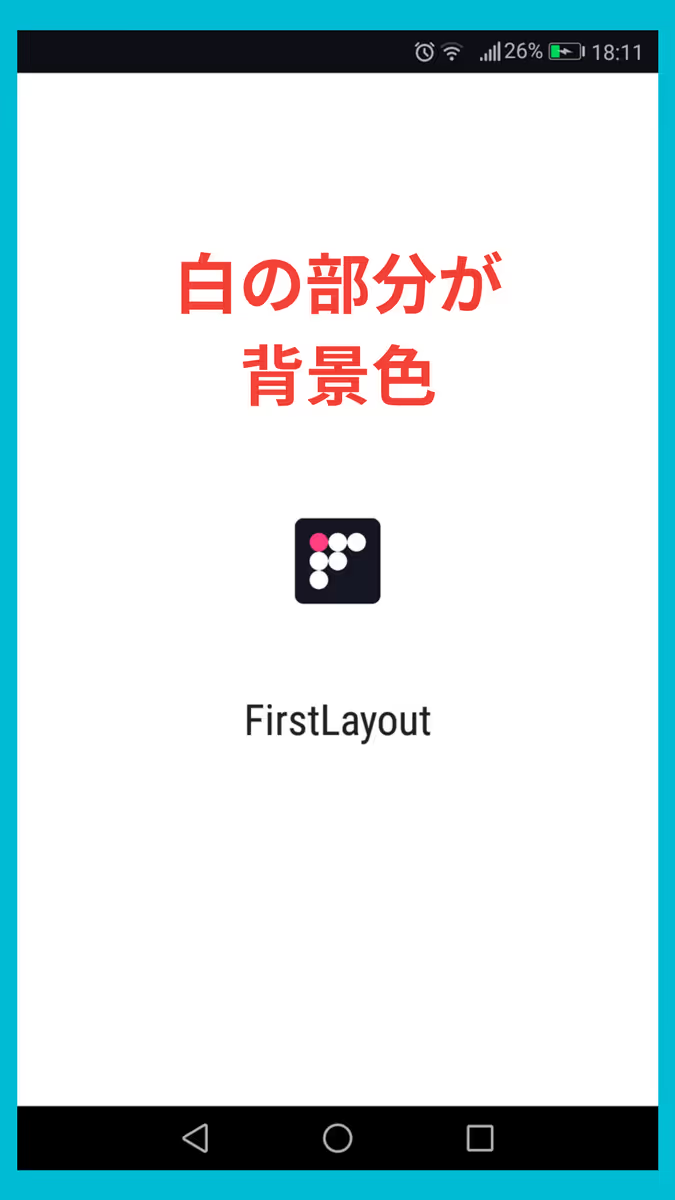
background_color
起動画面の背景色を指定します。

Google は、サイトの背景色と同じ色の指定を推奨しています。起動画面とサイトの背景色が同じだと、スムーズな遷移を表現できるためです。Twitter や Instagram は、推奨どおりにサイト背景色の白を指定しています。
一方、日経電子版はサイト背景色の白とは異なる #00385c を指定しています。ただ、theme_color も #00385c を指定していること、ナビの背景色が似た色であることから、遷移がスムーズに感じます。
icons
作成したアイコンを指定します。
アイコンは、ホーム画面や起動画面などで使用されます。192 x 192px が必須のサイズです。
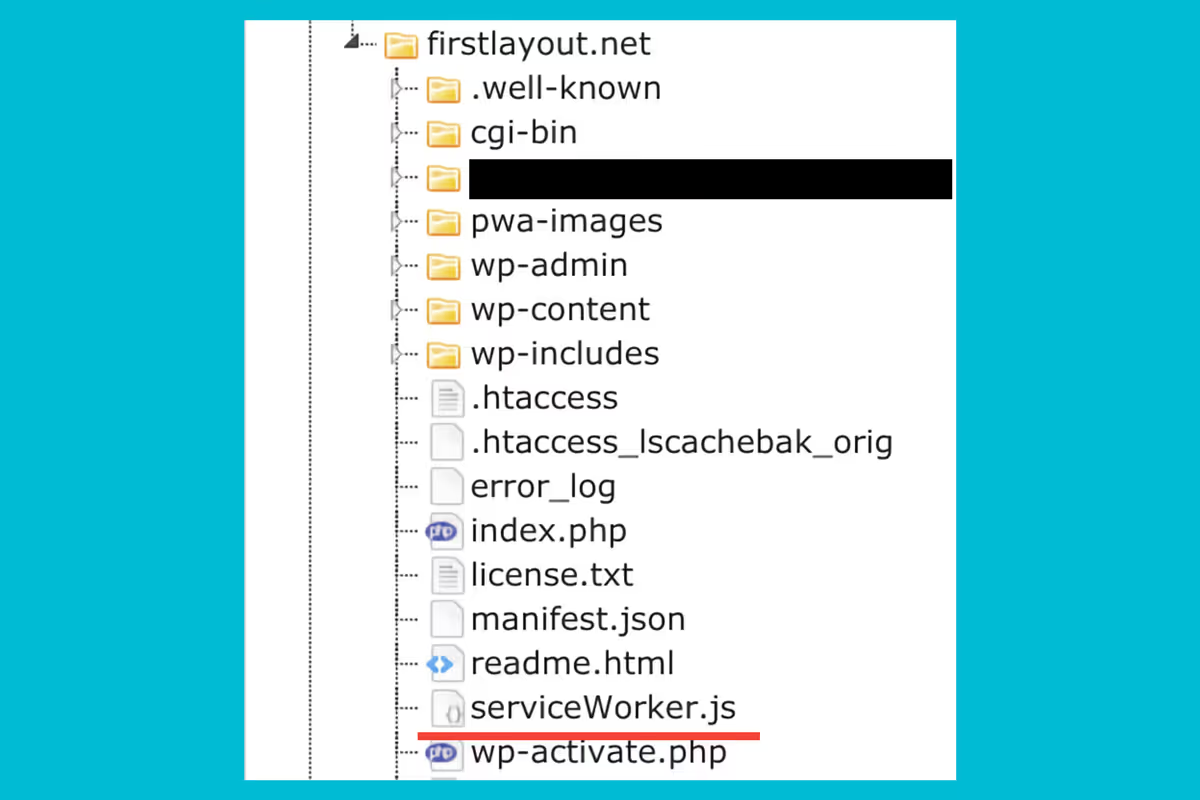
serviceWorker.js を作成
必須要件の Service Worker を使えるように、ファイルを作成します。
WordPress をインストールしたディレクトリに 1 つファイルを作成し、ファイル名を serviceWorker.js とします。すでに作成した pwa-images フォルダや manifest.json ファイルと同じ階層です。

serviceWorker.js ファイルに、以下のコードを追加します。
self.addEventListener('fetch', function (event) {});
中身は空の Fetch イベントを追加します。
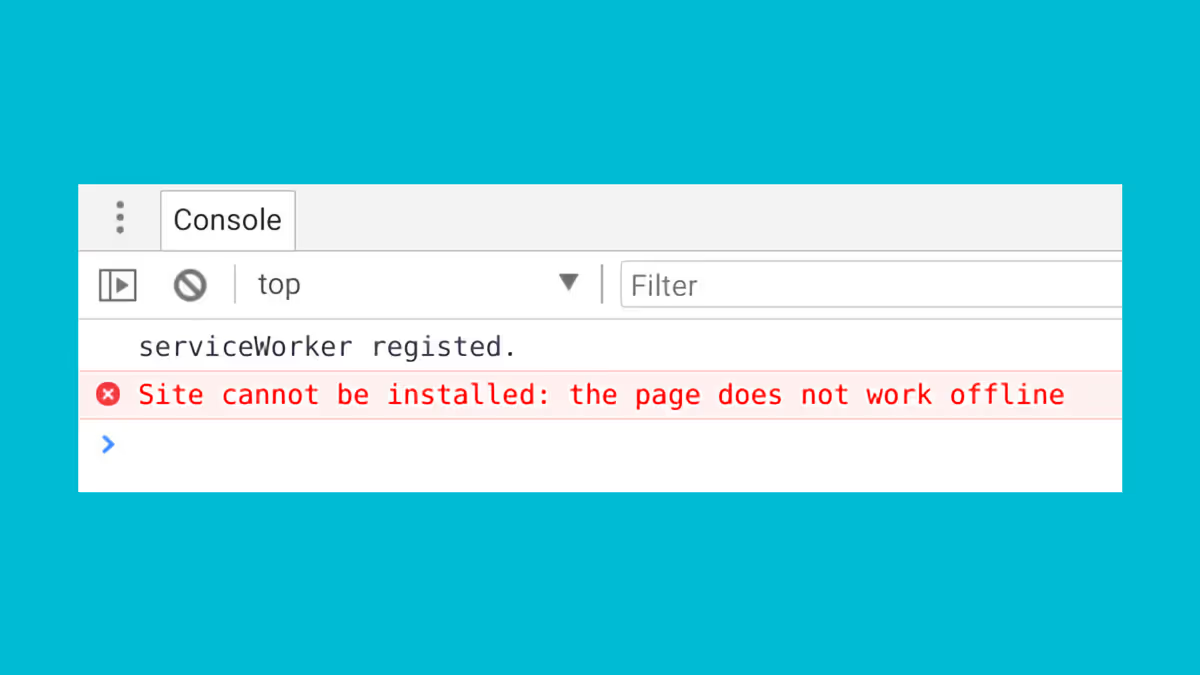
今回は PWA の通知機能もオフライン機能も実装しません。だからと言って serviceWorker.js に何も記述しないと、以下のエラーが出てしまいます。
Site cannot be installed: the page does not work offline

このエラーが出ると、いつまで経ってもホーム画面への追加バナーが表示されません。エラーを出さないために、中身は空でも Fetch イベントを追加します。
参考:Add to home screen’ Web App Install Banner not showing up in my web app and showing error
manifest.json の読み込みと Service Worker の登録
最後に、作成した manifest.json の読み込みと、 Service Worker への登録をします。
<head> タグ内に、以下のコードを追加します。多くのテーマが、header.php ファイルで <head> タグを出力しています。
<link rel="manifest" href="<?php echo home_url( '/' ); ?>manifest.json"> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/serviceWorker.js').then(function(registration) { console.log('serviceWorker registed.', registration.scope); }, function(err) { console.log('serviceWorker error.', err); }); }); } </script>
これで WordPress サイトに PWA のホーム画面への追加機能の実装は完了です。
iOS への対応
iOS の PWA 対応は不完全なため、manifest.json に記載した内容が反映されません。
ただし、下記の 4 つは、別途 meta タグで指定すると反映されます。
- ホーム画面のアイコン下に表示されるサイト名
- ブラウザの UI の非表示
- ステータスバーの色
- ホーム画面に表示されるアイコン
meta タグの記載例は、下記のとおりです。<head> タグ内に追加します。
<meta name="apple-mobile-web-app-title" content="<?php bloginfo( 'name' ); ?>"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="apple-touch-icon-precomposed" href="アイコンのURL">
1 行目が、ホーム画面のアイコン下に表示されるサイト名の指定です。
2 行目が、ブラウザの UI の非表示。
3 行目が、ステータスバーの色。default・black・black-translucent から選択します。どのように表示されるかは、iPhone X(iOS11)でのapple-mobile-web-app-status-bar-style をご参考ください。
4 行目はアイコンの指定ですが、WordPress 標準の「サイトアイコン」を使用している場合は、すでに <head> タグ内で指定されています。また、独自に指定するテーマもあります。すでに <head> タグ内にある場合は、追加する必要はありません。
iOS の PWA 対応については、iOSの11.3からのPWA対応でできるようになったことをご参照ください。
おわりに
今回紹介した方法は、最もシンプルなホーム画面への追加機能の実装です。
シンプルであるがゆえに、何人にバナーが表示されたのか、そのうち何人がホーム画面に追加したのかは分かりません。Google Analytics で、おおよその数を計算するしかありません。
ただ、難易度は低く、CSS を変更するよりも簡単に実装できます。アイコンさえ作ってしまえば、5 分から 10 分しかかかりません。
実装後にどれだけ成果を得られるのかは不明です。しかし、やって損はありません。リピーターが多いサイトであれば、予想以上の成果を得られるかもしれません。
