CSS で作るぼかした円のアクセント
はじめに
2021 年によく見かける Web デザインがあります。それは、ぼかした円をアクセントとして用いるデザインです。

この円をぼかす CSS を紹介します。
デモ
実際のデモをご覧ください。
デモの HTML です。<div> が 1 つの単純なものです。
<div class="sample"></div>
デモの CSS です。ポイントは 2 つあります。1 つは、ぼかしを指定する filter: blur()。もう 1 つが、色を指定する background: radial-gradient() です。
.sample {
--sample-color: 96 2 238;
aspect-ratio: 1 / 1;
background: radial-gradient(
circle,
rgb(var(--sample-color)),
rgb(var(--sample-color) / 0%)
);
border-radius: 50%;
filter: blur(50px);
width: min(100%, 400px);
}
blur(50px) の数値を大きくすれば、ぼかしは強くなります。blur(100px) を試してみます。
円は radial-gradient() で色を付けており、外側が透明のグラデーションです。外側が透明なため、円の輪郭がサイト全体の背景色に溶け込みます。ただ、radial-gradient() で透明を指定する際は、現状では transparent や #0000 は使えません。もし使えば、Safari で透明の部分が黒くなります。
参考:Appleデバイスでtransparentのグラデーションが黒くなる現象
また、radial-gradient() の値に <position> や <size> を指定し、円を調整できます。
参考:radial-gradient() - CSS: カスケーディングスタイルシート | MDN
試しに、グラデーションの中心を右にずらしてみます。
background: radial-gradient(
circle at 80%,
rgb(var(--sample-color)),
rgb(var(--sample-color) / 0%)
);
2 つの異なる色の円を重ねれば、グラデーションのように見えます。
linear-gradient() を使う場合は?
先程の例では、 radial-gradient() を使い円の背景色を指定しました。では、linear-gradient() を使い、円の背景色を指定する場合はどうすればいいでしょうか?
単純に、linear-gradient() を指定した円に filter: blur() を指定してみます。
.sample {
aspect-ratio: 1 / 1;
background: linear-gradient(45deg, red, blue);
border-radius: 50%;
filter: blur(50px);
width: min(100%, 400px);
}
結果は、円の輪郭がにじみます。
円の輪郭をサイト全体の背景色に溶け込ませるには、円にマスクをかけます。例として、::after 疑似要素でマスクを作ってみます。
/* ダークモードに対応しているとする */
@media (prefers-color-scheme: light) {
html {
--bg-color: 255 255 255;
}
}
@media (prefers-color-scheme: dark) {
html {
--bg-color: 18 18 18;
}
}
body {
background: rgb(var(--bg-color));
}
.sample {
aspect-ratio: 1 / 1;
background: linear-gradient(45deg, red, blue);
border-radius: 50%;
filter: blur(35px);
position: relative;
width: min(100%, 400px);
}
.sample::after {
background: radial-gradient(rgb(var(--bg-color) / 0%), rgb(var(--bg-color)));
content: '';
inset: 0;
position: absolute;
}
radial-gradient() を指定した ::after 疑似要素は、中央が透明、外側は背景色と同じ色のグラデーションです。結果は、円の輪郭がサイト全体の背景色に溶け込みます。
参考デザイン
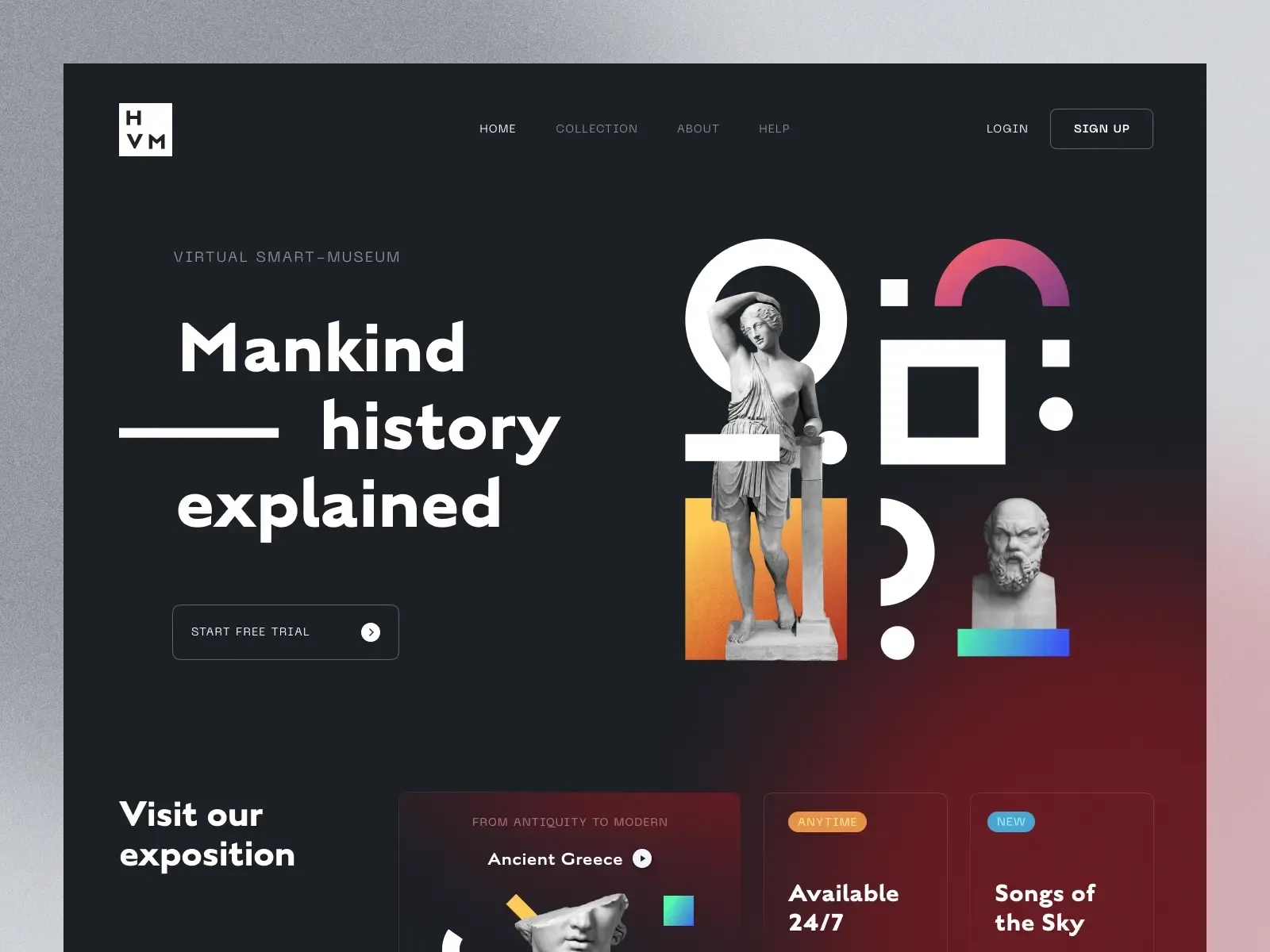
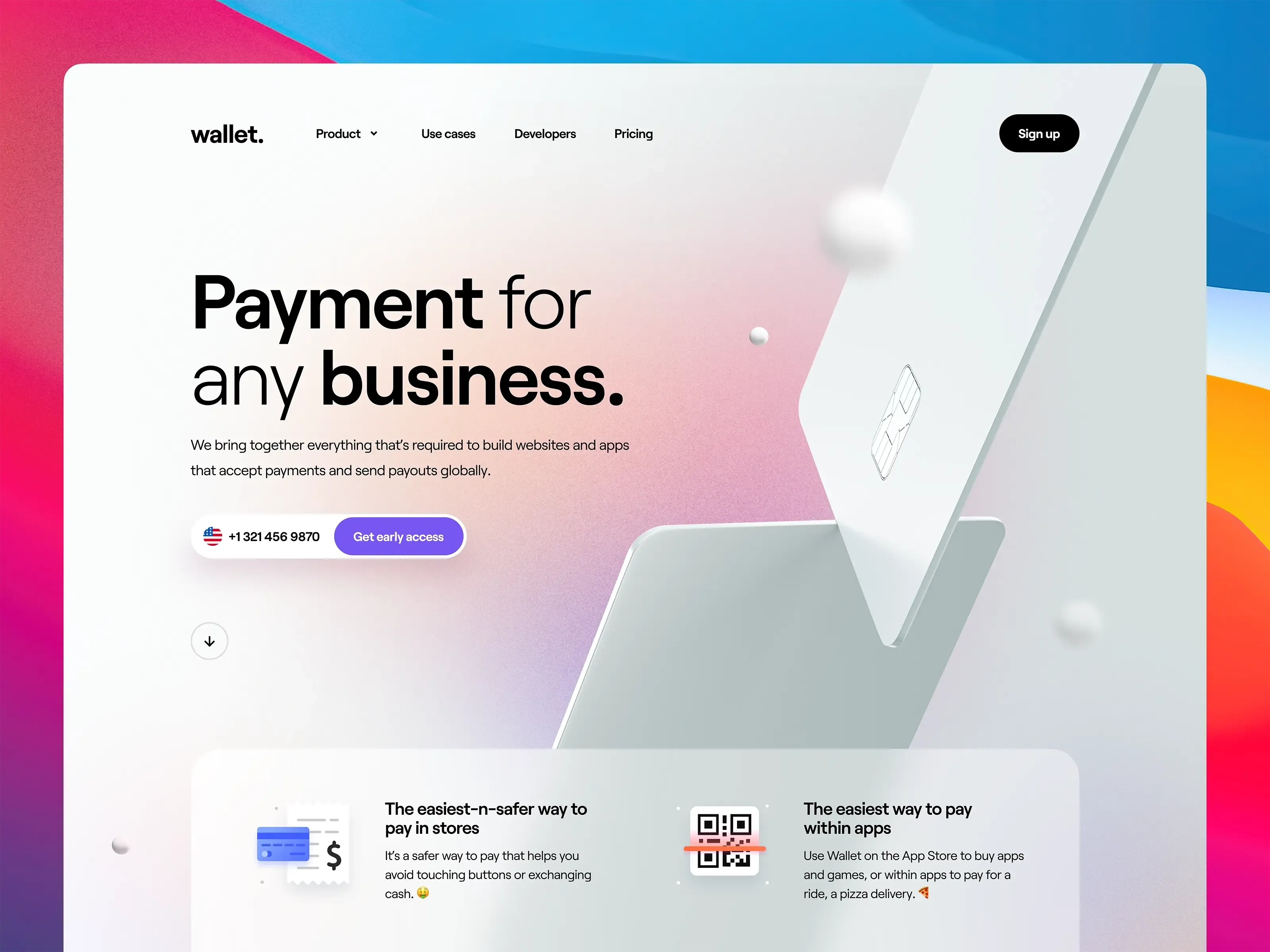
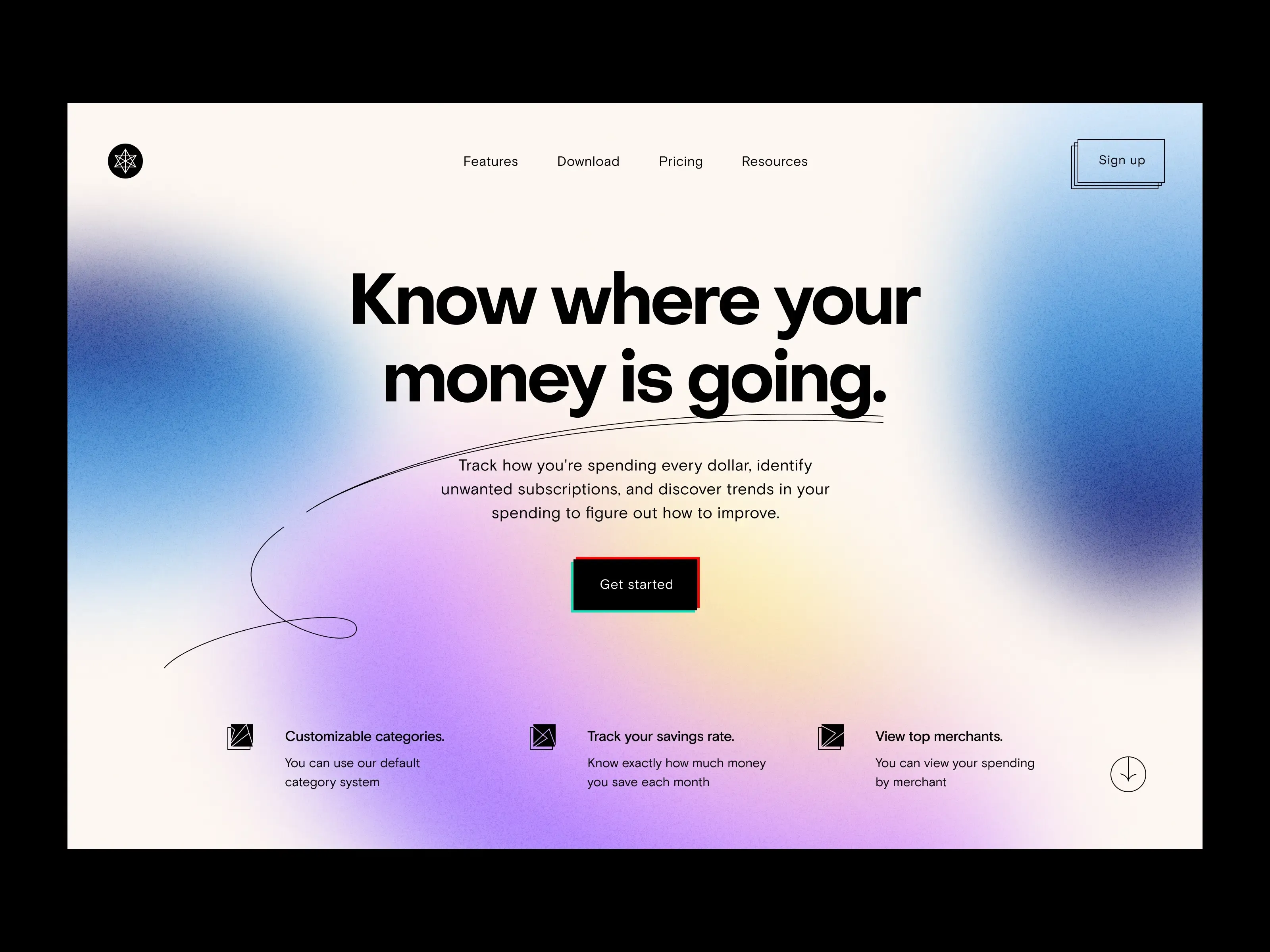
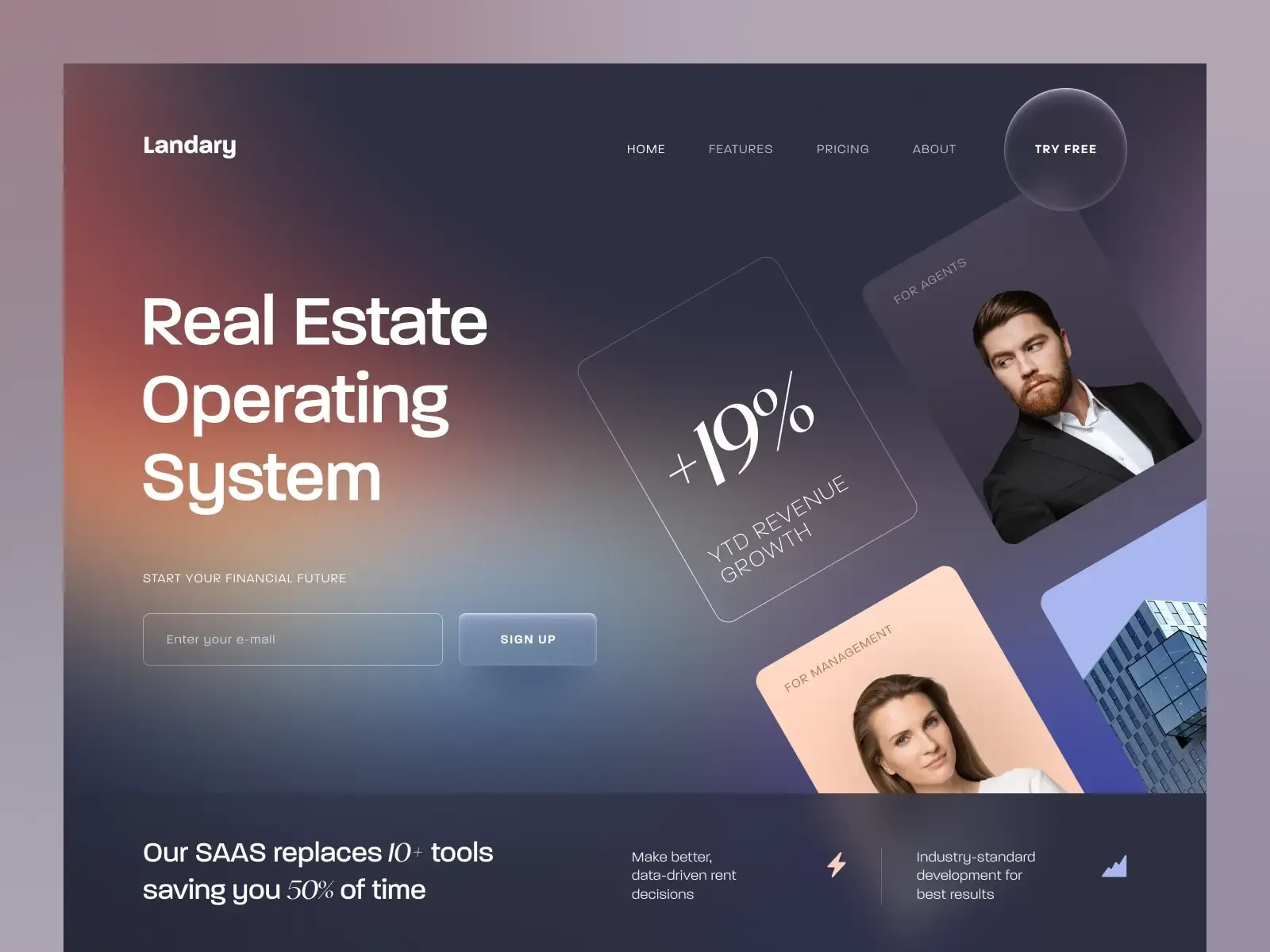
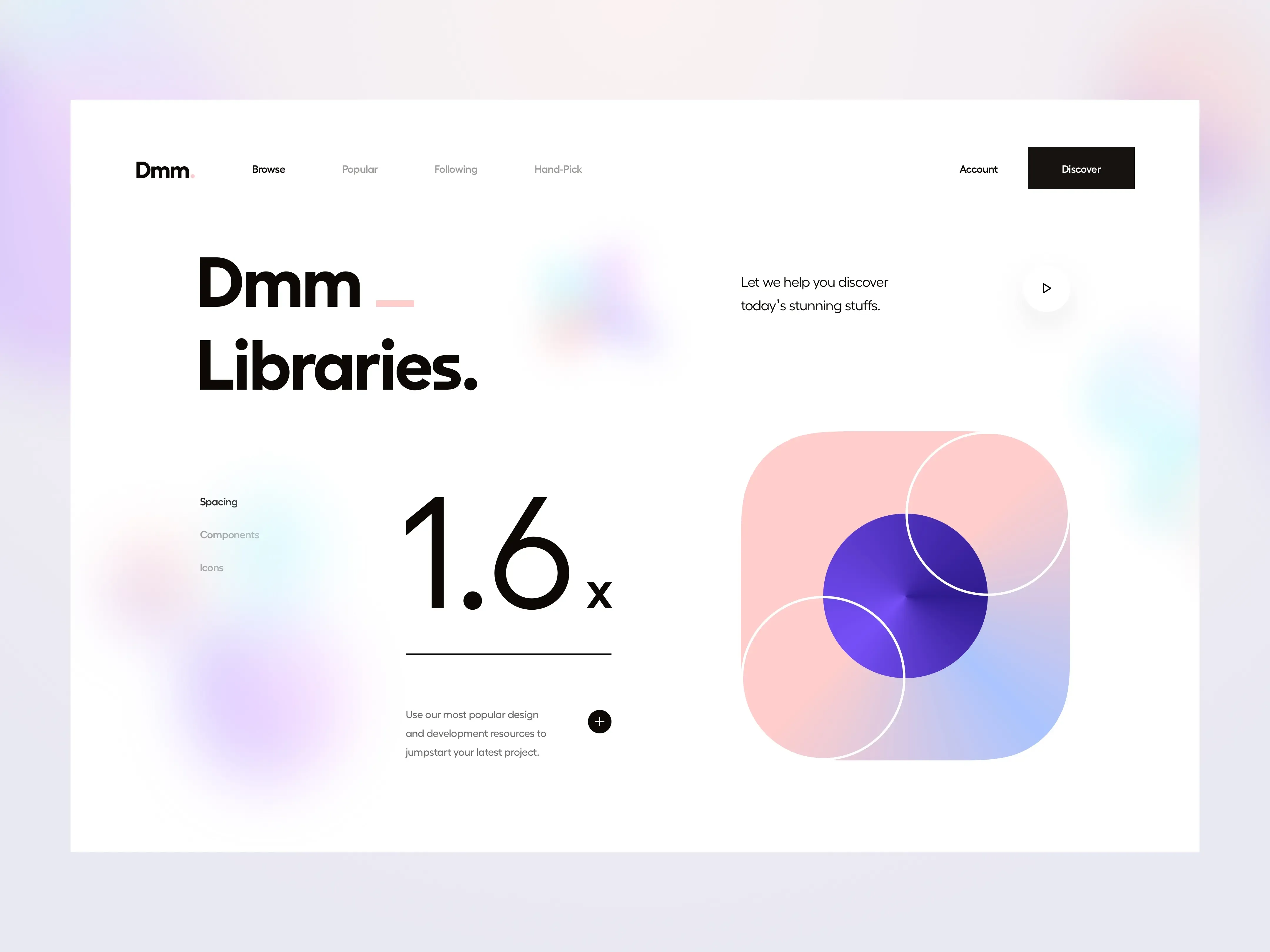
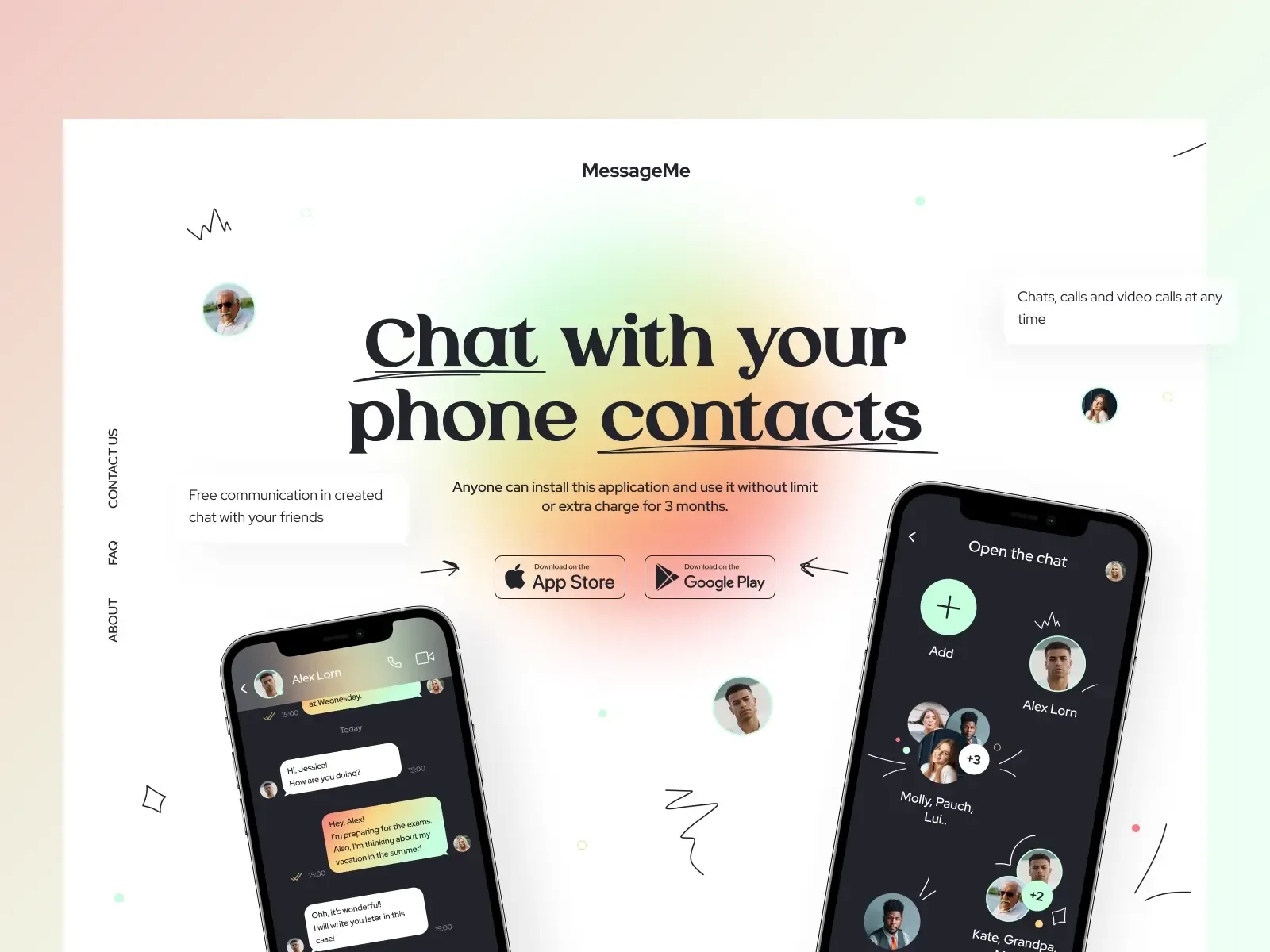
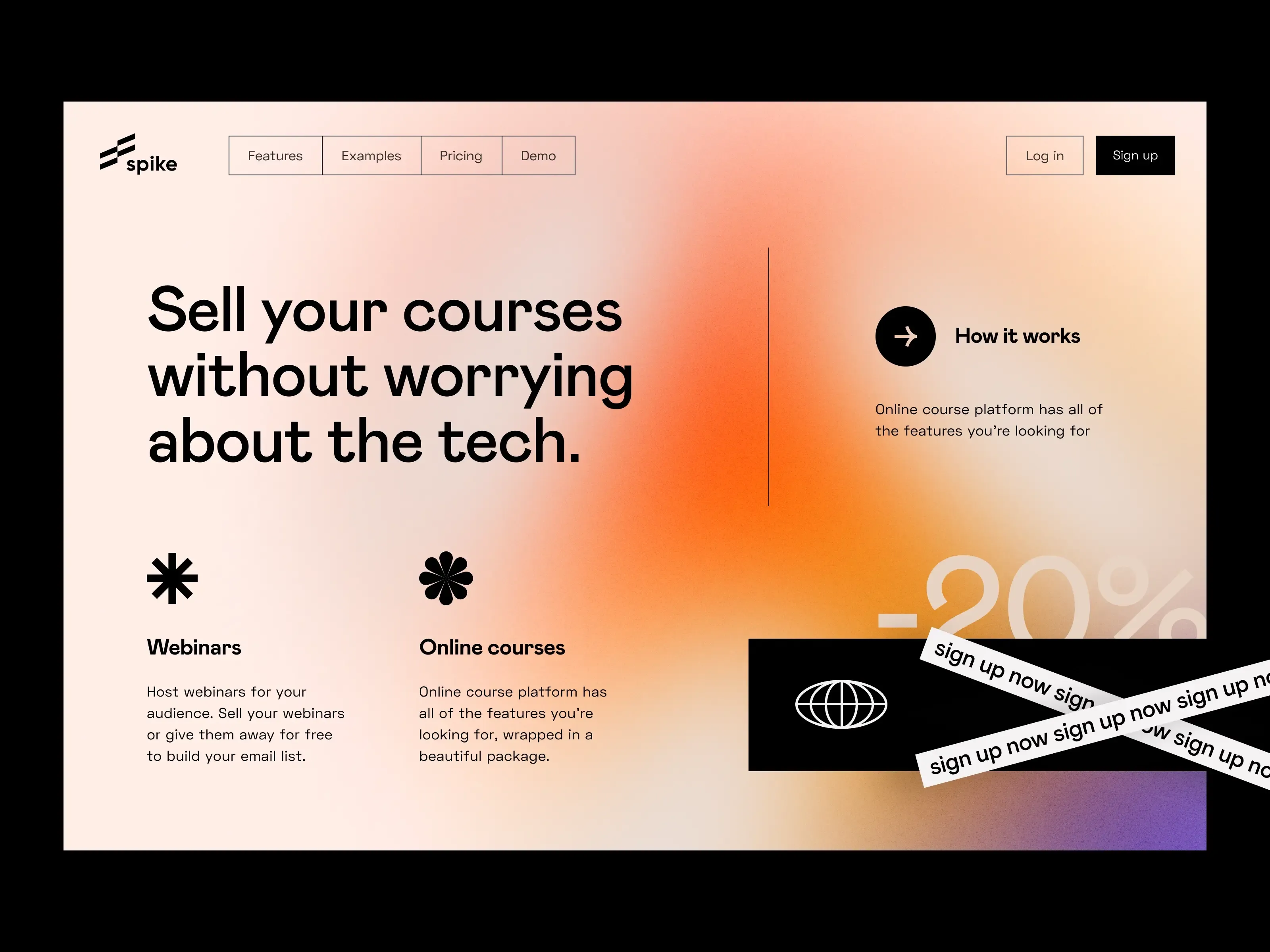
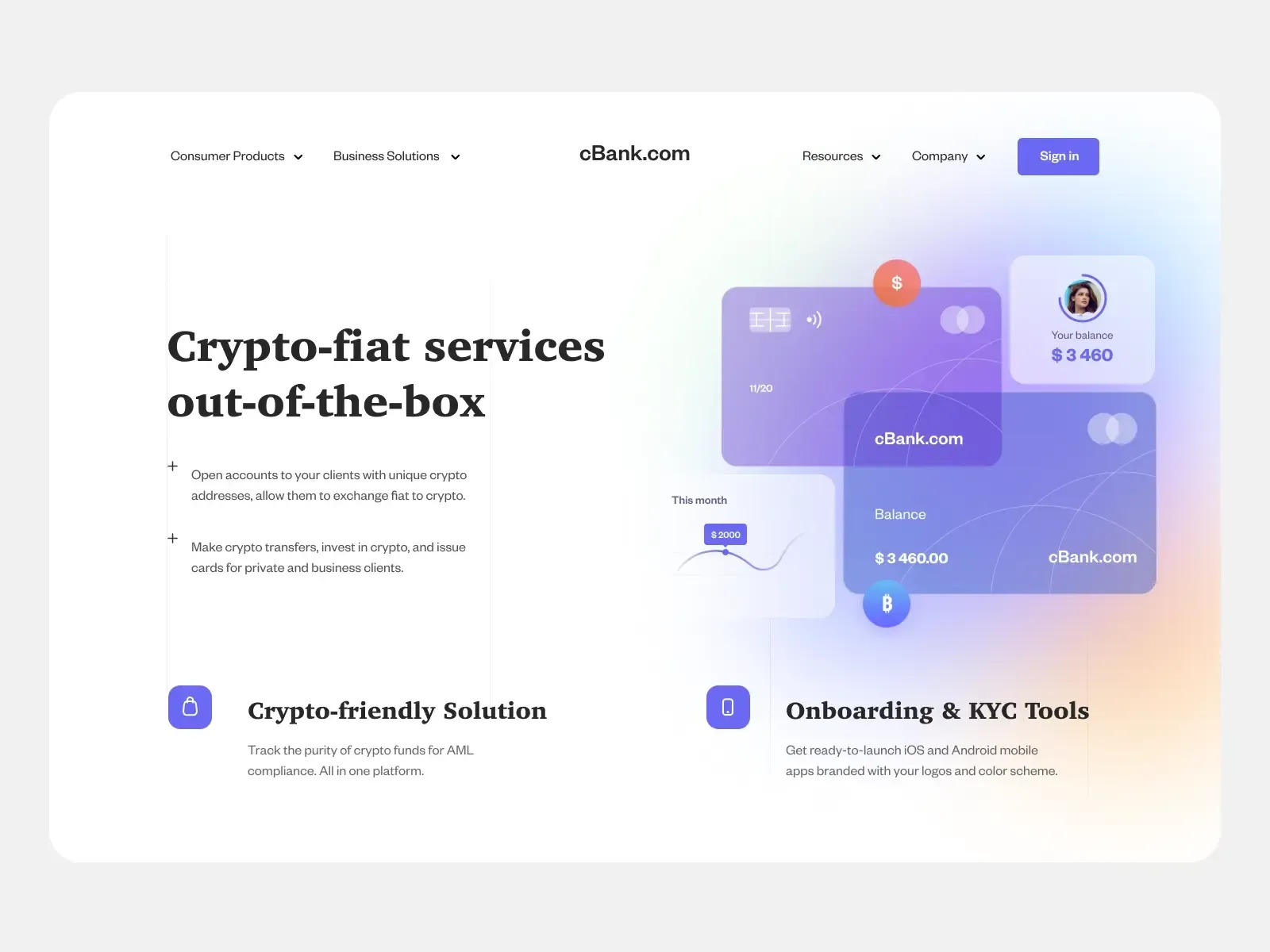
Dribbble から、ぼかした円を用いた参考デザインをいくつか集めました。
円にノイズが入っているデザインもあります。ノイズの入れ方は、最近見かける、粒子の粗いグラデーション!ほんの少しのCSSとSVGで実装できるの知ってた? をご参考ください。
また、複数の radial-gradient() を重ねるメッシュグラデーションでの表現が適しているデザインもあります。メッシュグラデーションは、Mesher Tool で簡単に作れます。使い方は Mesher Tool の使い方 - Benrito をご参考ください。