Windows で Safari のブラウザテストをする
Playwright を使用
Windows でも Safari のブラウザテストができます。正確には、WebKit ブラウザでサイトを開けます。
使用するのは、Microsoft が開発している Playwright です。
Playwright は、主に E2E テストの自動化などで使用します。ただ、OS に関係なく Chromium、Firefox、WebKit のブラウザでサイトを開くこともできます。
この記事は Test Your Site In Every Browser を参考にし、試したことを書いています。詳しい説明は、元記事をご覧ください。YouTube での解説もあります。
また、説明が分かりやすい他の動画もあります。
やり方
Windows で Safari のブラウザテストを開始するまで、全部で 6 ステップあります。早ければ 2 ~ 3 分で終わります。
2 回目以降は、6 ステップ目だけでテストができます。
ステップ 1 : Node.js のインストール
Playwright を npm でインストールするため、予め Node.js をインストールしておきます。
執筆時点での Playwright に必要な Node.js のバージョンは 14 以上です。
ステップ 2 : フォルダの作成
どこでもいいのでパソコンにフォルダを 1 つ作ります。
今後 Safari でテストをしたい時は、このフォルダを使うことになります。頻繁に使用する場合は、デスクトップにでも作れば便利かもしれません。
フォルダ名は、分かりやすいように browser-test としておきます。
ステップ 3 : Playwright のインストール
作成した browser-test フォルダに Playwright をインストールします。
PowerShell またはコマンドプロンプトを開き、browser-test フォルダまで移動します。
cd フォルダまでのパス
browser-test フォルダの上で右クリックをし、「ターミナルを開く」をクリックしても構いません。フォルダに移動した状態で PowerShell かコマンドプロンプトを開けます。
フォルダまで移動したら、まずは初期化します。
npm init -y
そして、Playwright をインストールします。
npm i -D @playwright/test
さらに、ブラウザをインストールします。デフォルトでは、Chromium、Firefox、WebKit がインストールされます。
npx playwright install
尚、インストールされるブラウザのバージョンは、Releases をご覧ください。執筆時点での最新版では、WebKit 16.0 をインストールできます。また、特定のブラウザのみのインストールもできます。詳しくは、Install browsers をご参考ください。
ステップ 4 : package.json の変更
browser-test フォルダに package.json ができているはずです。
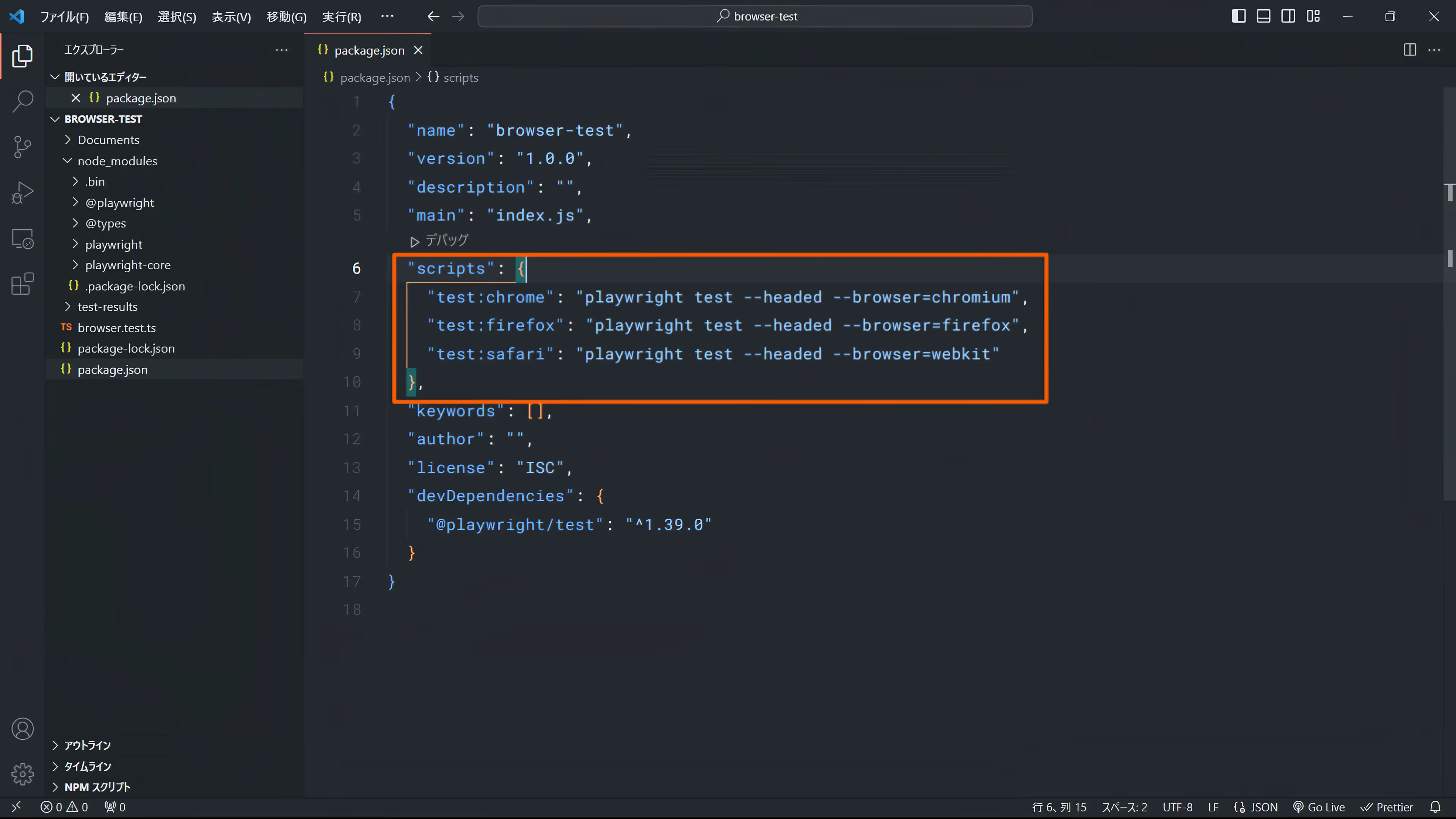
package.json の scripts を変更します。
"scripts": { "test:chrome": "playwright test --headed --browser=chromium", "test:firefox": "playwright test --headed --browser=firefox", "test:safari": "playwright test --headed --browser=webkit" }

scripts 以外は変更の必要はありません。
ステップ 5 : テストの作成
次に、Playwright のテストを作成します。
browser-test フォルダに browser.test.ts ファイルを作成し、以下を追加します。
import { test } from '@playwright/test'; test('test browser', async ({ page }) => { // ブラウザが起動した時に表示されるページ await page.goto('http://localhost:3000/'); await page.pause(); });
起動ページは、公開済みのサイトでも構いません。
await page.goto('https://example.com/');
また、page.goto を削除した場合、about:blank でブラウザが開きます。不特定のサイトをテストしたい場合は、削除するのがいいかもしれません。
// コメントアウトをすれば about:blank で開く // await page.goto('http://localhost:3000/');
これでセットアップは終わりです。
ステップ 6 : 実行
テストを実行します。ローカルで開発中のサイトをテストする場合は、そのサイトのサーバーを事前にローカルに立てておきます。
Safari でテストをしたい場合は、ターミナルに以下のコマンドを打ちます。
npm run test:safari
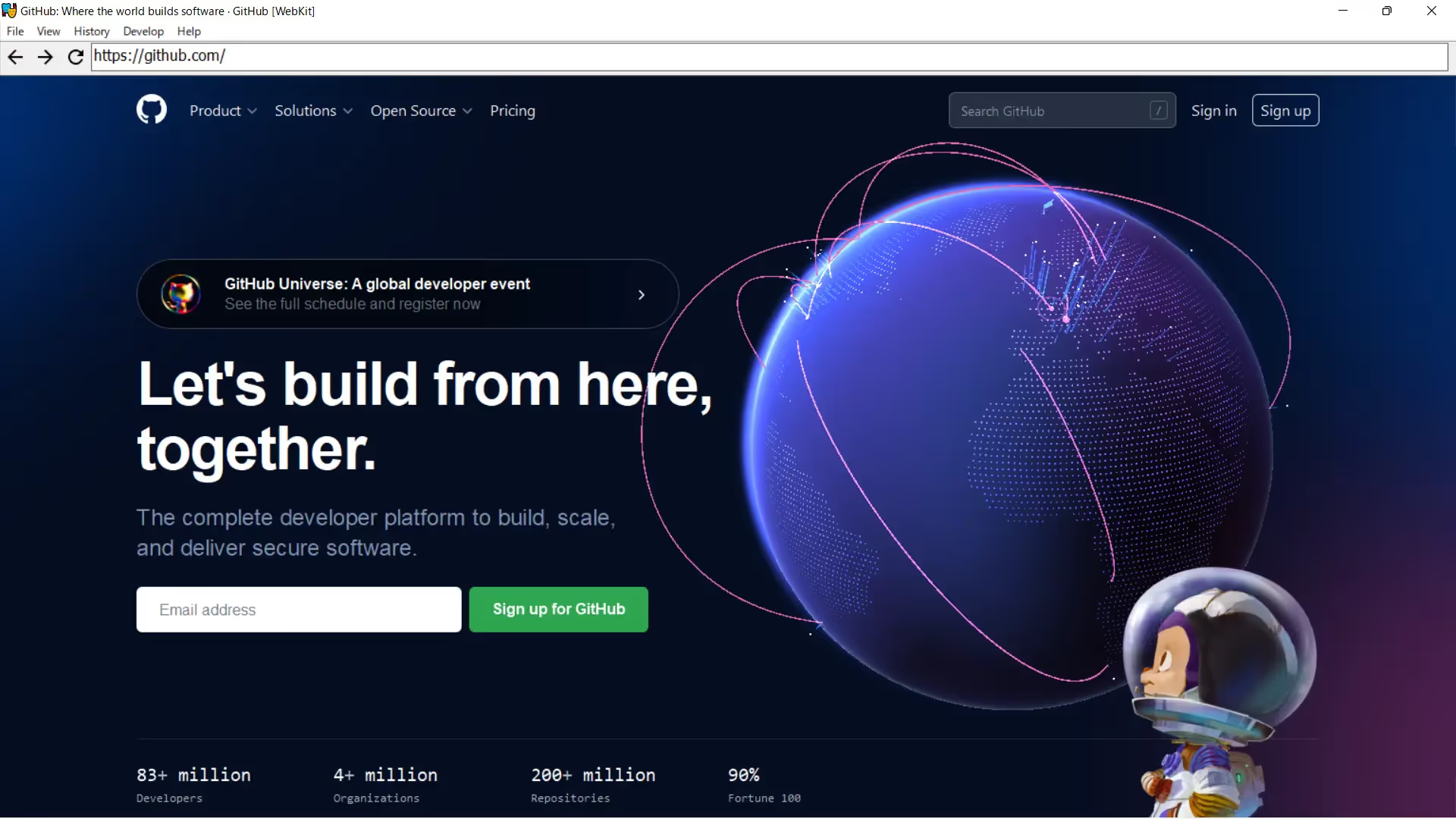
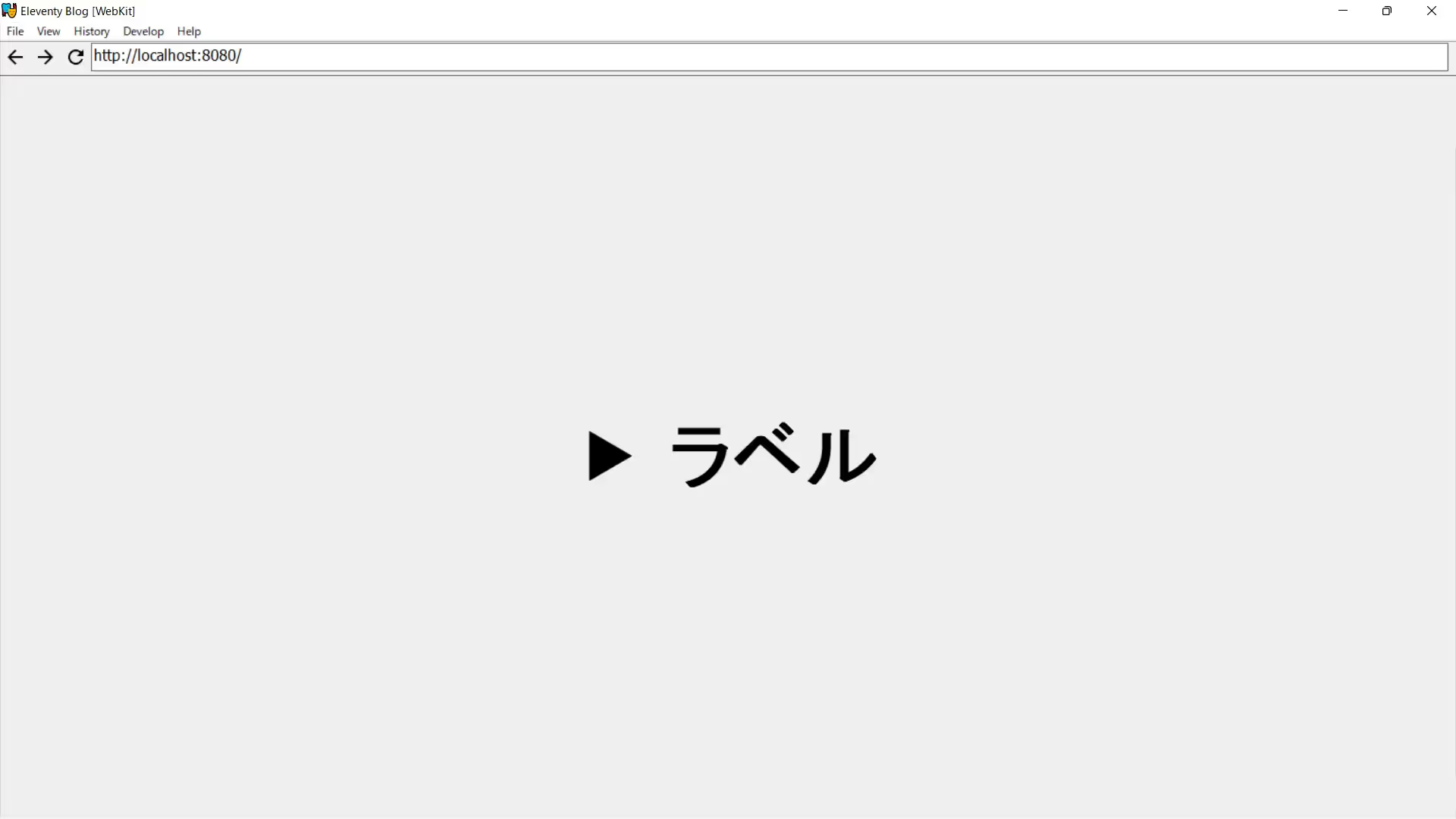
すると、WebKit ブラウザが立ち上がり、browser.test.ts で指定した起動ページが表示されます。アドレスバーもあります。

尚、Playwright の Inspector も立ち上がりますが、今回は使いません。
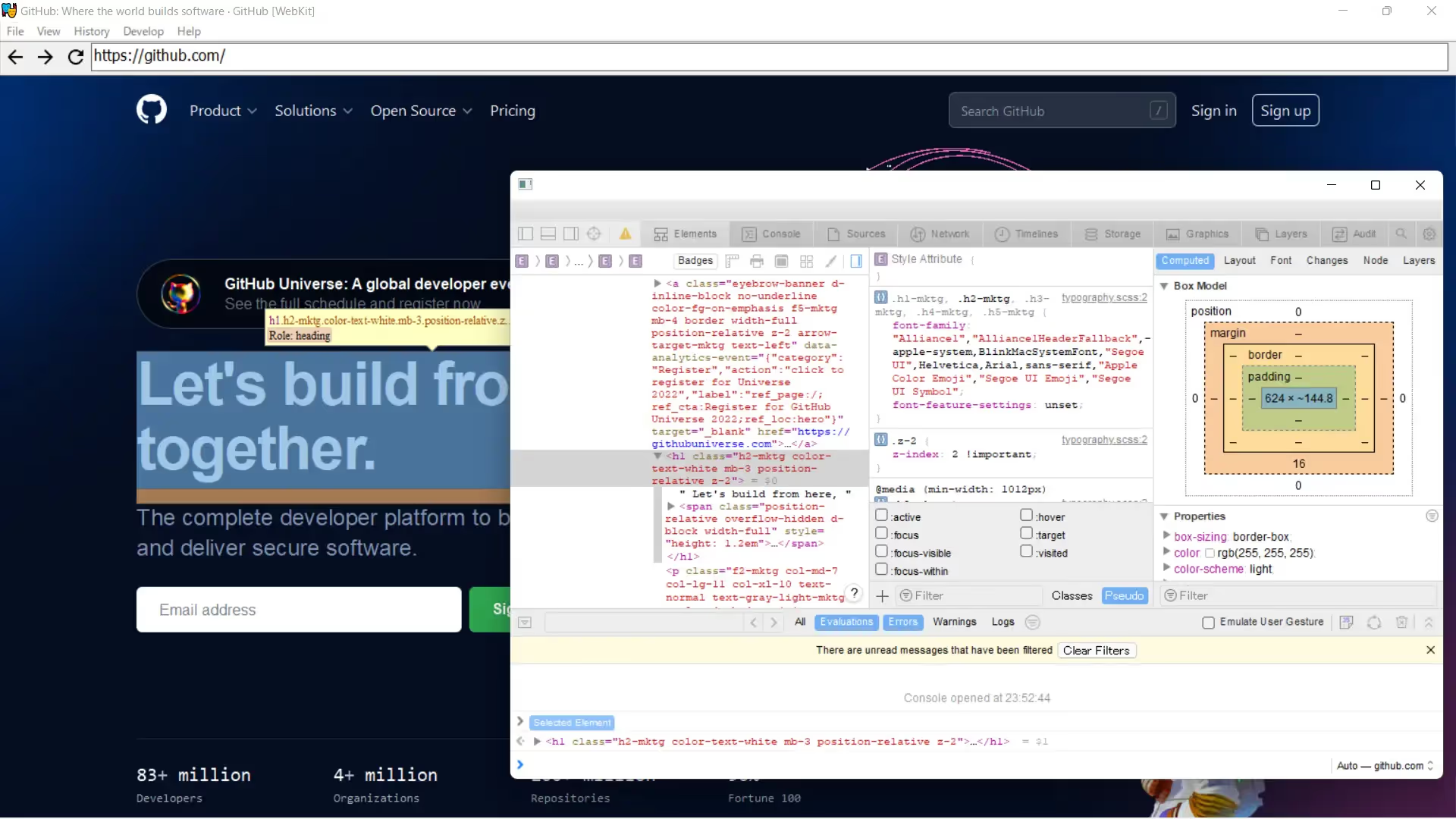
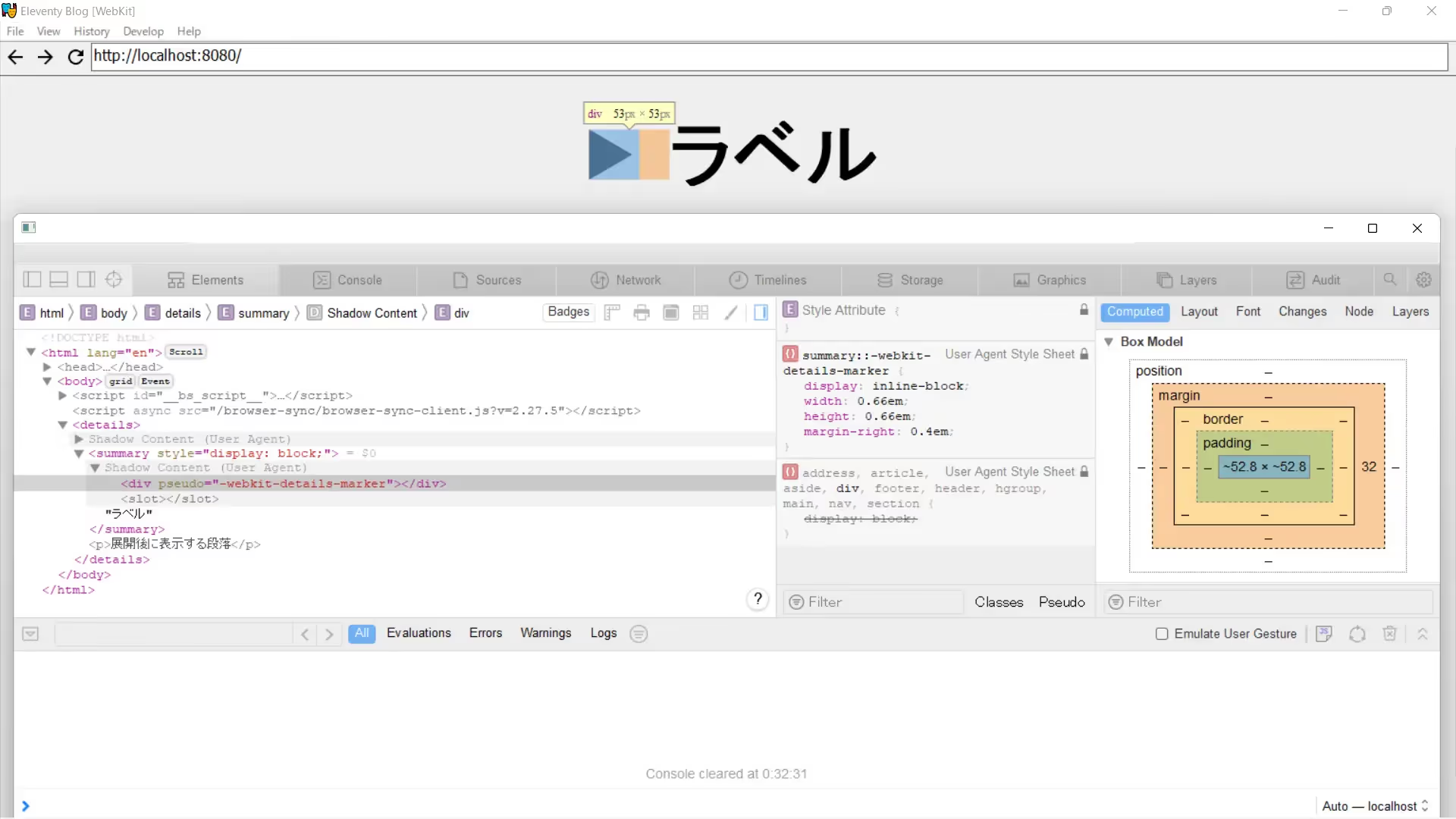
メニューの Develop から Show Web Inspector をクリックするか、右クリックで表示される Inspector Element をクリックすれば、デベロッパーツールが開きます。

Safari などの WebKit ブラウザと本当に同じ表示なのかを <summary> で試してみます。<summary> を display: block; とした場合、Chrome や Firefox では展開用の三角マークは非表示になります。一方、Safari では非表示になりません。
Chrome では、三角マークがありません。

本来の <summary> ではラベルの前に三角マークが表示されますが、なくなっています。
Playwright の WebKit ブラウザでは、三角マークがあります。Safari と同じ表示です。

Chrome とは違い、ラベルの前に三角マークがあります。display: block; では非表示になっていません。
Safari で三角マークを非表示にするには、summary::-webkit-details-marker を display: none; にしないといけないことがデベロッパーツールで分かります。

正真正銘の WebKit ブラウザが Windows で使えます。
メリット・デメリット
使ってみてメリットに感じた点です。
- OS に関係なくクロスブラウザテストができる。
- 最新バージョンのブラウザでテストができる。
- 無料。
- インストールなどのセットアップが簡単。
- ローカルの開発環境がホットリロードに対応していれば、ホットリロードが効く。
一方、デメリットに感じた点です。ただ、大きな不満点はありませんでした。
- ほんの少し動作が重い。動きがスムーズでない時が、たまにある。
- 少し表示が粗い。私の環境が原因かもしれませんが、少しにじんで見える。
- メニューの File の New Window または Ctrl + N で新しい窓を開いた場合、最後に開いた窓を閉じると全ての窓が閉じる。
- Safari と WebKit が全く同じとは限らない。
CSS などの簡単な確認には、とても使えると思います。


