WordPress のコメントフォームの上のテキストを変更する方法
変更可能
WordPress のデフォルトでは、「メールアドレスが公開されることはありません。 * が付いている欄は必須項目です」とコメントフォームの上に表示されます。
このテキストは、ほんの少しのコードでサイトに合ったテキストに変更できます。そのカスタマイズの紹介です。
フックを使ってカスタマイズ
WordPress には、簡単にカスタマイズができるように様々なフックが用意されています。
そのフックの 1 つ comment_form_defaults を使えば、コメントフォーム上のテキストを変更できます。
例えば、下記のコードを functions.php に追加してみます。
add_filter( 'comment_form_defaults', function( $args ) {
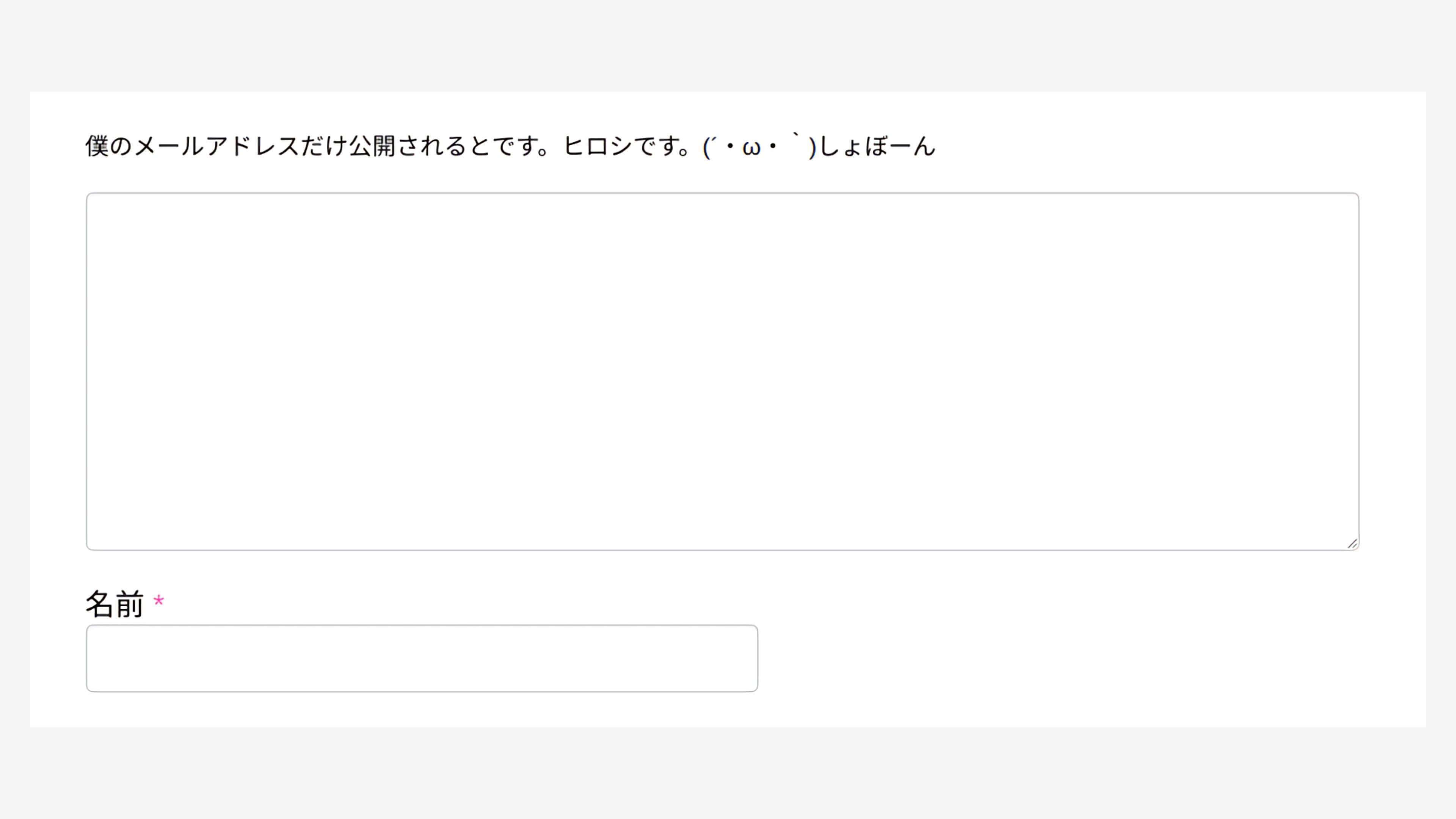
$args['comment_notes_before'] = '<p>僕のメールアドレスだけ公開されるとです。ヒロシです。(´・ω・`)しょぼーん </p>';
return $args;
});
すると、寂しげなテキストが表示されます。

尚、下記コードにすれば、テキストが表示されなくなります。
add_filter( 'comment_form_defaults', function( $args ) {
$args['comment_notes_before'] = '';
return $args;
});
コメントフォームの下にテキストを表示
コメントフォームの上だけではなく、下にもテキストを表示できます。
例えば、下記のコードを functions.php に追加してみます。
add_filter( 'comment_form_defaults', function( $args ) {
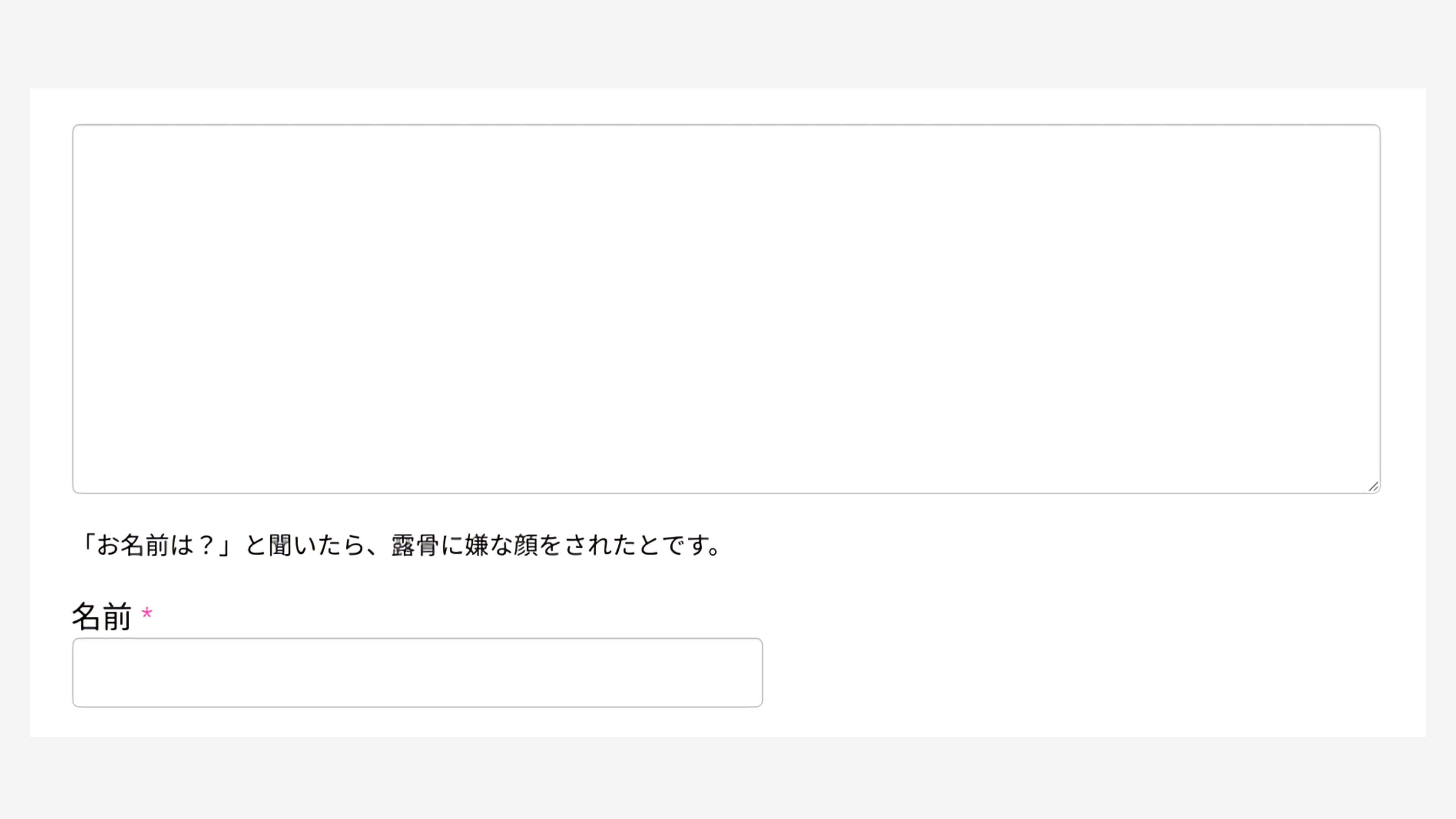
$args['comment_notes_after'] = '<p class="form-allowed-tags">「お名前は?」と聞いたら、露骨に嫌な顔をされたとです。</p>';
return $args;
});
すると、悲しいテキストがコメントフォームの下に表示されました。

メールアドレスとサイトの入力欄を非表示
テキスト変更のついでに、入力欄のカスタマイズもほんの少し解説します。
WordPress デフォルトのコメントフォームには、「メールアドレス」「サイト」の入力欄があります。この 2 つの入力欄が不要であれば、comment_form_default_fields フックを使い出力しないようにできます。
add_filter( 'comment_form_default_fields', function( $args ) {
$args['email'] = '';
$args['url'] = '';
return $args;
});
email が「メールアドレス」、url が「サイト」です。
また、テキスト変更に使用した comment_form_defaults フックを使う方法もあります。
add_filter( 'comment_form_defaults', function( $args ) {
$args['fields']['email'] = '';
$args['fields']['url'] = '';
return $args;
});
どちらの方法でも「メールアドレス」と「サイト」の入力欄は出力されません。
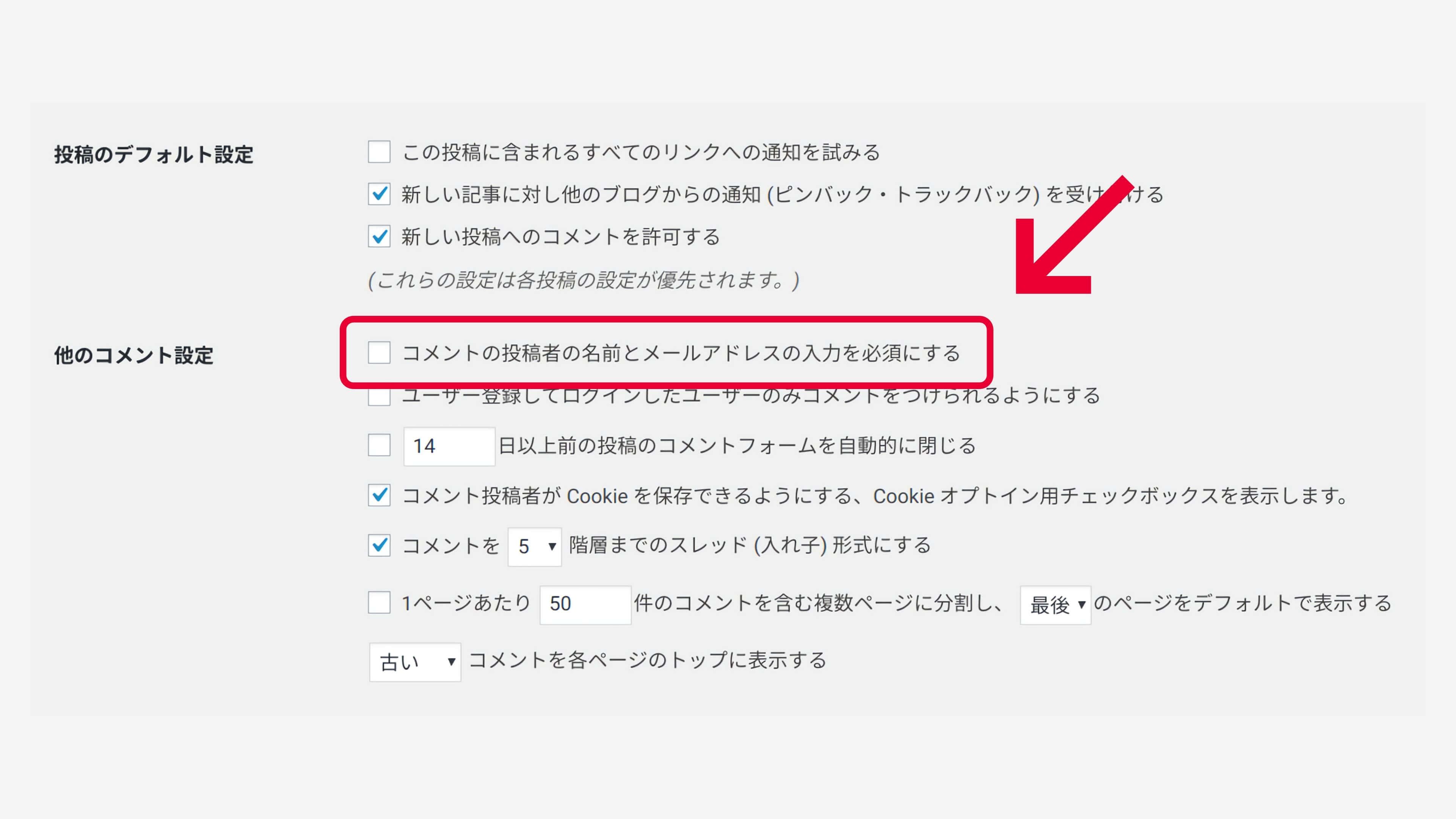
「メールアドレス」入力欄を出力しない場合は、WordPress 設定の「ディスカッション」にある「コメントの投稿者の名前とメールアドレスの入力を必須にする」を無効にします。無効にしなければ、コメントを送信できません(メールアドレスを入力していないため、送信に失敗する)。

今回ご紹介したコメントフォームの詳細な仕様は、comment_form() – Function | Developer.WordPress.org をご覧ください。
