サイトカラーに最適な色とグラデーションを生成する「ColorSpace」
カラーパレット
ウェブサイトの印象を大きく左右するのが色。サイトの内容や対象者に合わせて選ばなければ、サイトの目的を達成できない恐れがあります。
しかし、色選びは難しいもの。特に色の組み合わせには、すごく悩みます。
そこで使いたいのが ColorSpace です。
ColorSpace は、指定する色と相性の良い色を何パターンも教えてくれるカラーパレット生成のオンラインツールです。利用料は無料、かつ会員登録は不要です。
使い方がとても簡単なのが嬉しいところ。最初にするのは基本となる 1 つの色を指定すること。あとは Generate ボタンをクリックするだけです。

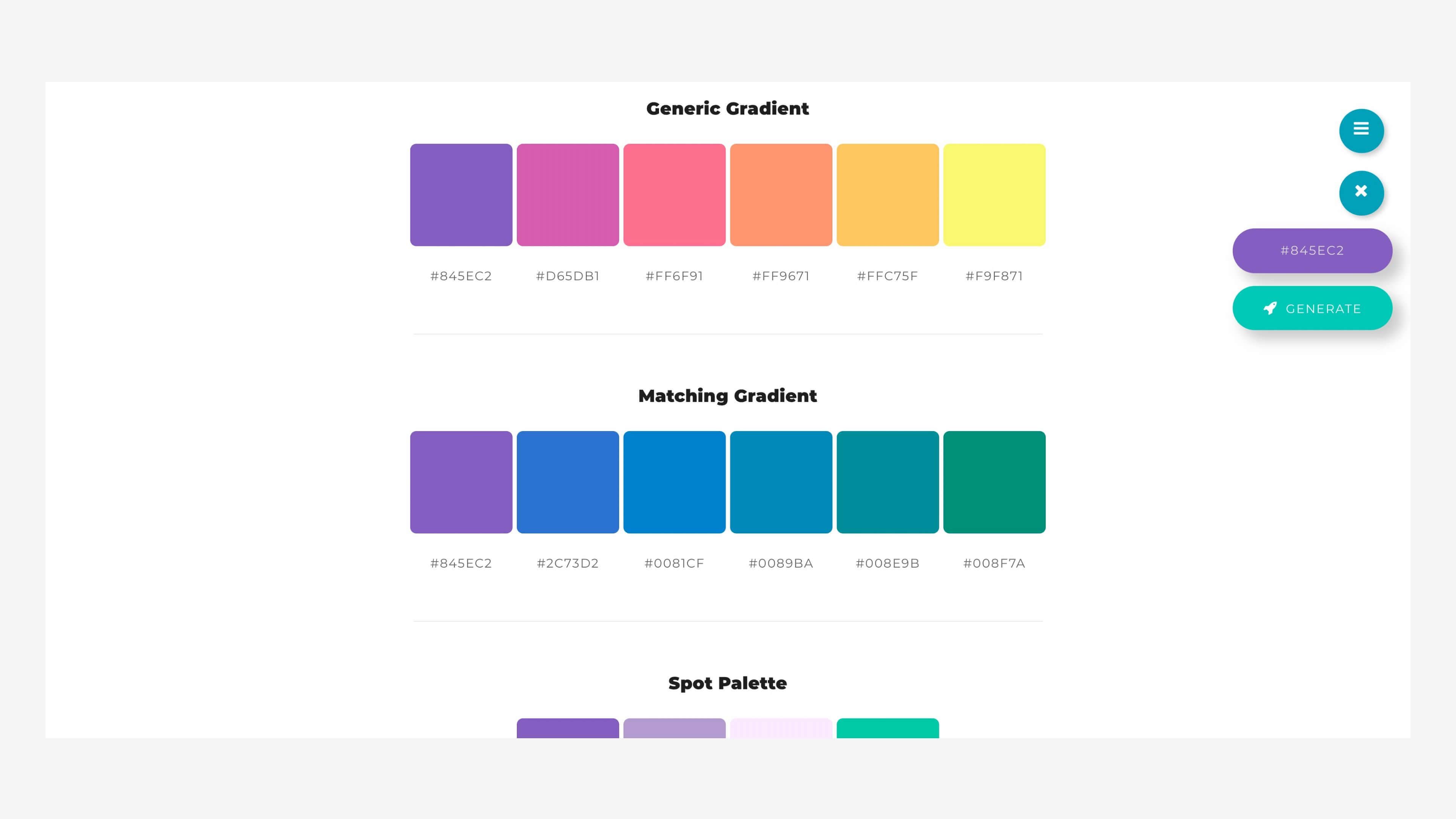
すると 25 種類のカラーパレットが生成されます。

それぞれのカラーパレットには特徴があり、一般的なグラデーションや明るめのグラデーション、自然なグラデーション、アクセントカラーが 1 色あるパレットなど使用用途に合わせて選べます。
サイトカラーに最適なアクセントカラーを見つけたい時などに便利です。
自然なグラデーションを生成
ColorSpace は、カラーパレットを生成するだけではありません。グラデーションを生成する機能も持っています。
2 色から生成する「Gradient」
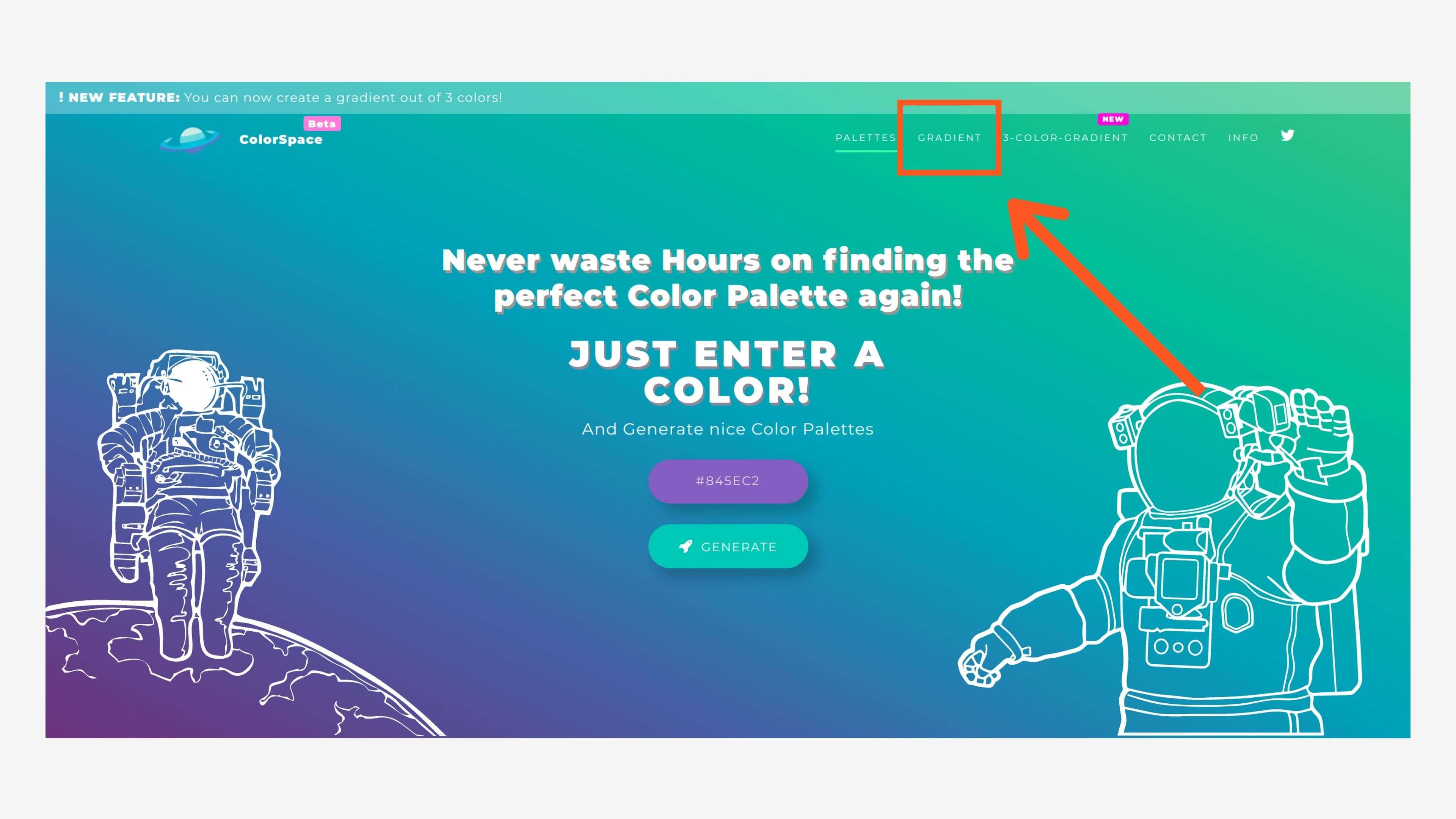
サイト右上にある「Gradient」メニューから、グラデーションを生成するページに移動できます。

こちらも使い方は簡単です。
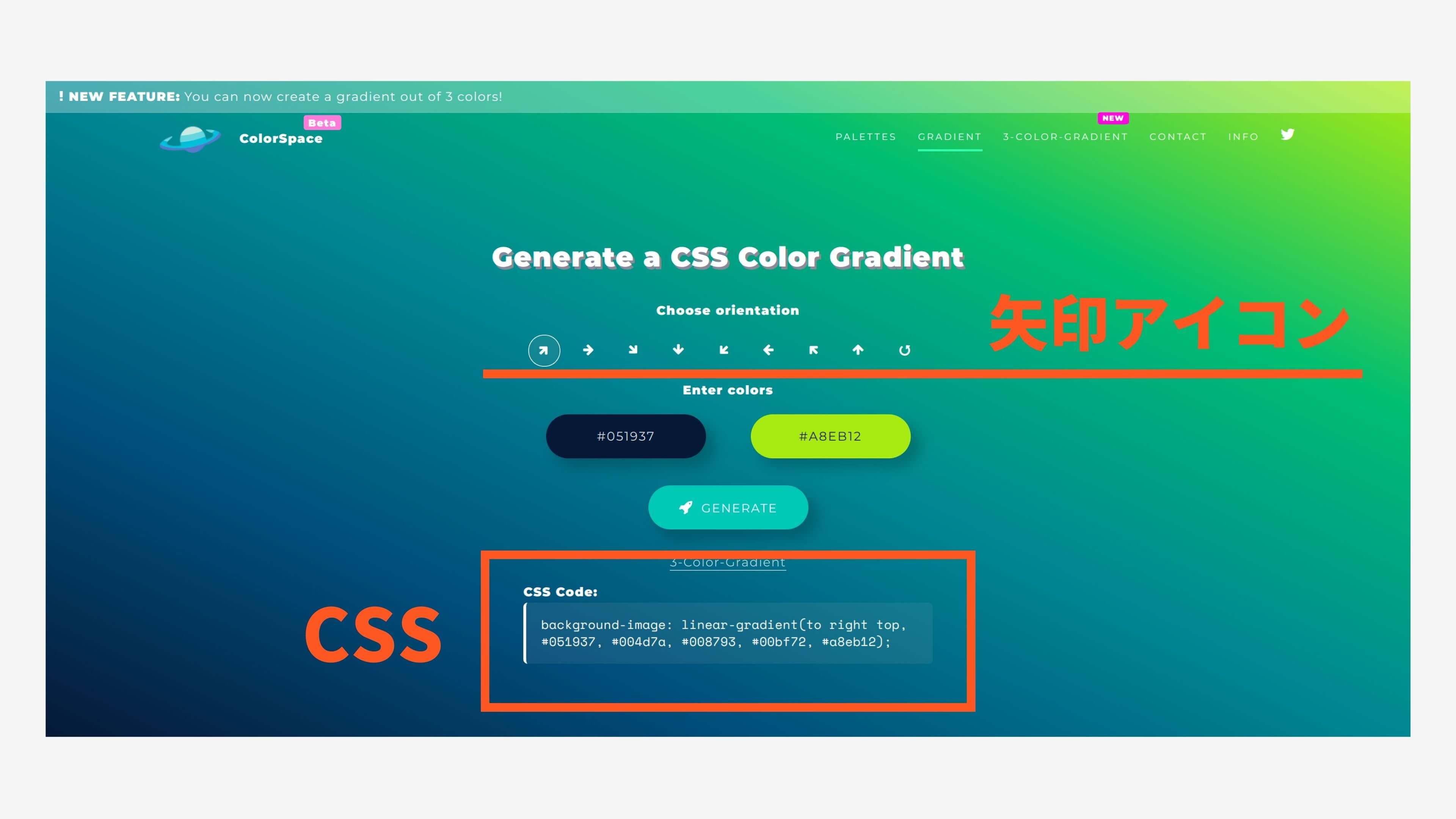
まず、グラデーションの角度を矢印アイコンで選びます。最後の回転矢印は、放射状のグラデーションです。次に、グラデーションに使いたい 2 色を選び、Generate ボタンをクリック。すると CSS が生成されます。あとはスタイルシートに、そのまま貼り付ければ終わりです。

ColorSpace が優れている点は、自然なグラデーションを作ってくれることです。
例えば、赤の #f44336 と青の #2196f3 の反対色の 2 色でグラデーションを作ってみます。
単純にこのような CSS を指定すると…。
.example {
background-image: linear-gradient(to right top, #f44336, #2196f3);
}
不自然なグラデーションになってしまいます。
一方、ColorSpace は、このような CSS を生成します。指定した #f44336 と #2196f3 の間に、別の 3 色が入ります。
.example {
background-image: linear-gradient(
to right top,
#f44336,
#f93a80,
#d95bc1,
#967eea,
#2196f3
);
}
すると、このような自然なグラデーションのできあがりです。
反対色であっても自然なグラデーションにしてくれるのが、ColorSpace の特徴です。
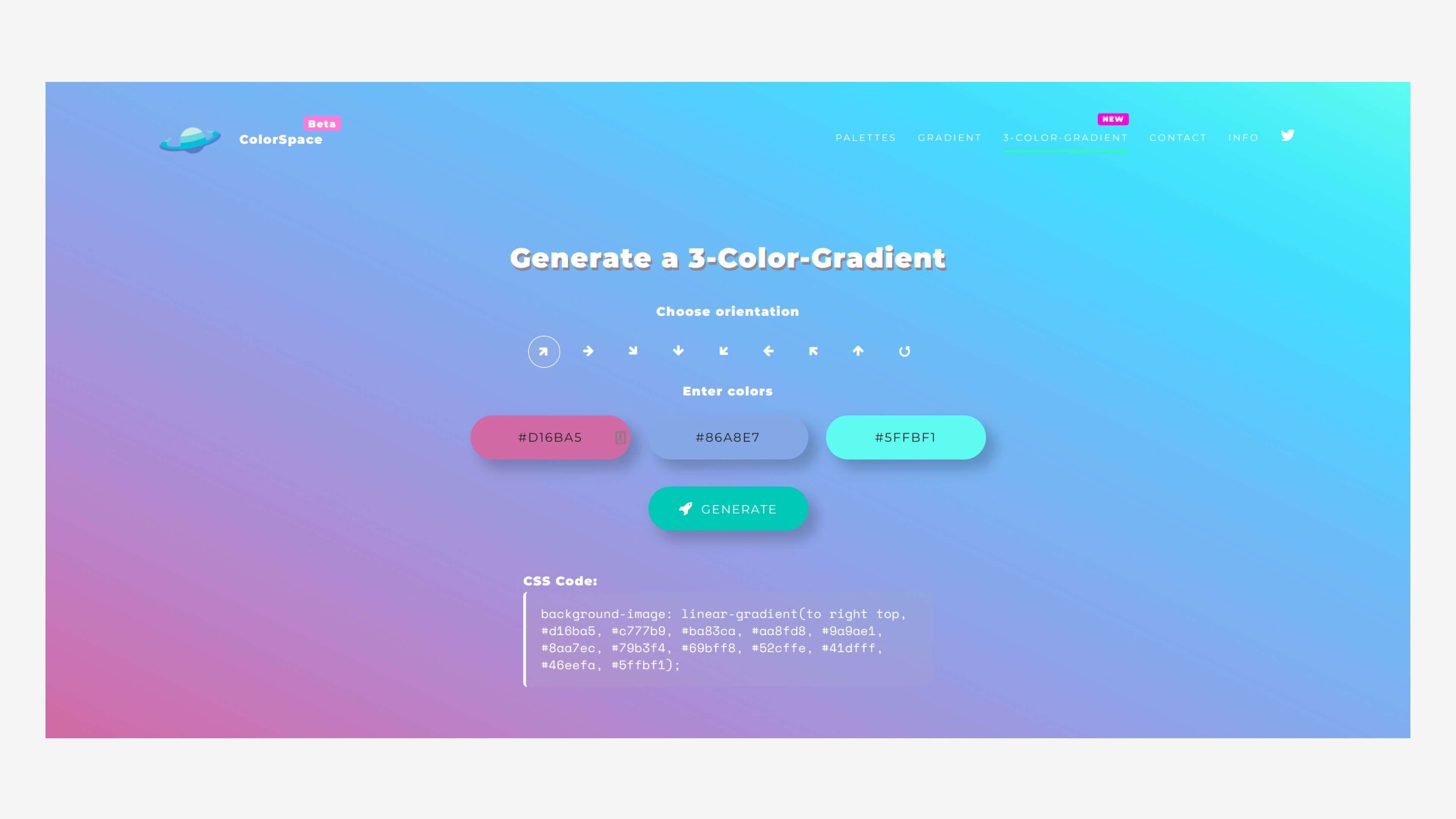
3 色から生成する「3-Color-Gradient」
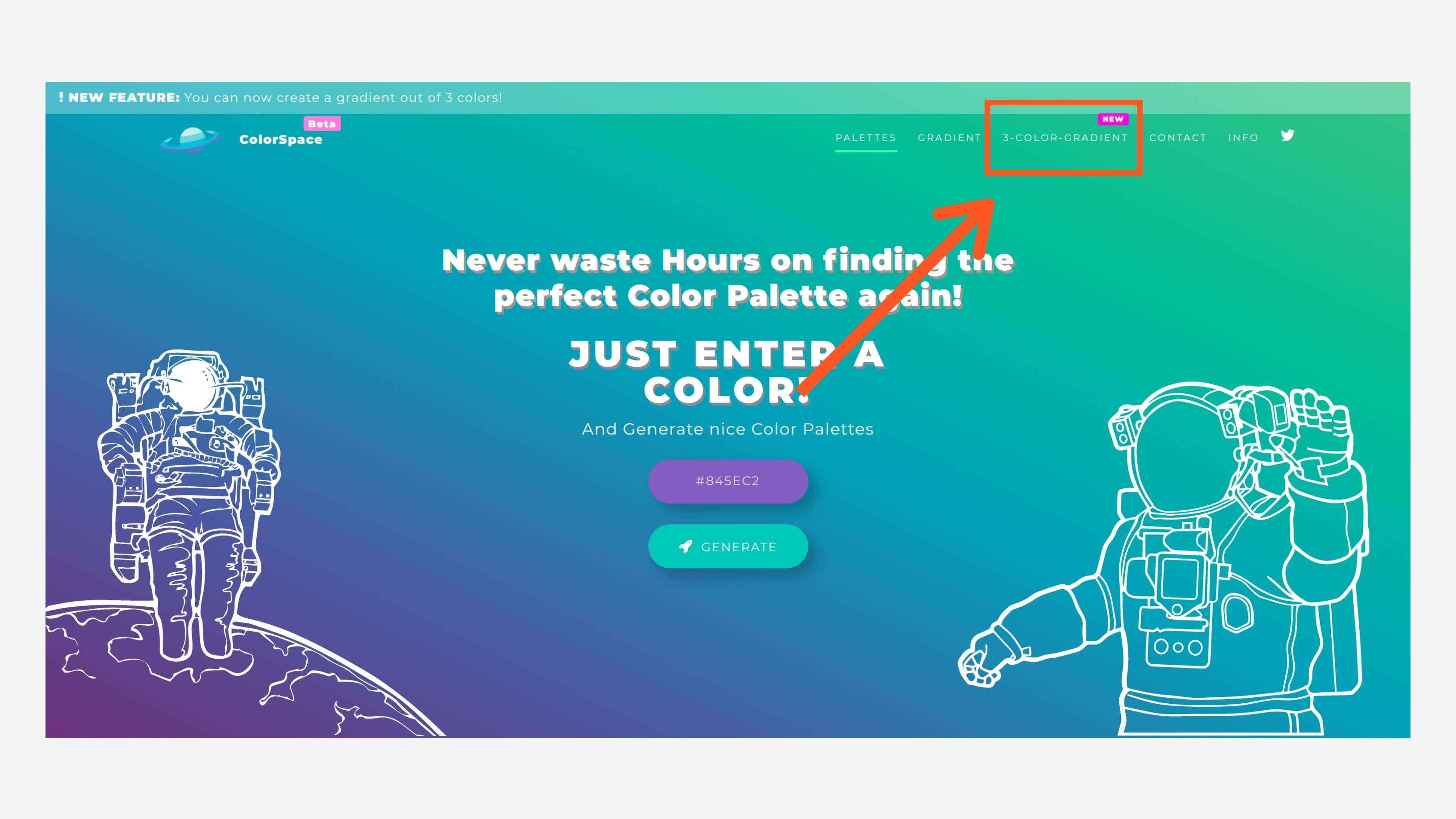
メニューの「3-Color-Gradient」からは、3 色を使ったグラデーションを生成できます。

使い方は 2 色を指定する「Gradient」と同じで、任意の 3 色を指定し Generate ボタンをクリックすると CSS が生成されます。

例えば、左から赤の #f44336・紫の #9c27b0・青の #2196f3 の順番で入力してみます。
すると、ColorSpace は、このような CSS を生成します。#f44336 と #2196f3 は最初と最後にありますが、#9c27b0 はなくなりました。代わりに 10 色を生成しています。
.example {
background-image: linear-gradient(
to right top,
#f44336,
#f3244f,
#ec0067,
#dd007f,
#c70096,
#b62aaa,
#a13fbc,
#864fcb,
#7164db,
#5a77e7,
#3f87ef,
#2196f3
);
}
この CSS を指定したのが、下のグラデーションです。とてもきれいです。
ColorSpace は、サイトに合ったグラデーションを作るのに重宝します。
