Simplicity の検索機能を強化するカスタマイズ
検索フォームに入力した検索語句を残す
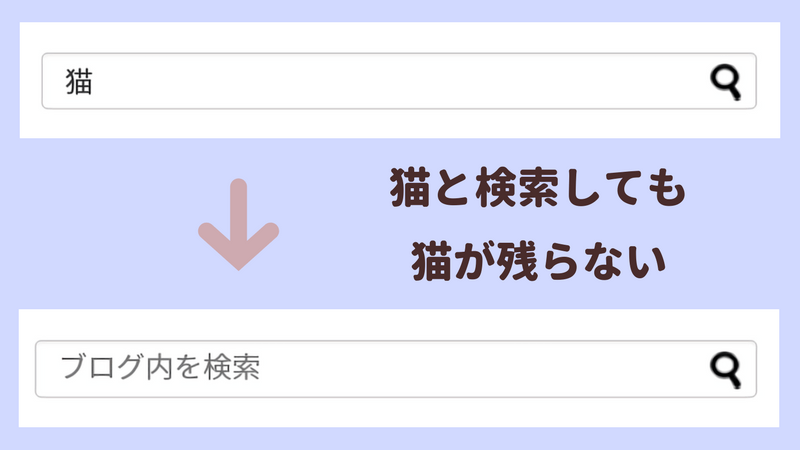
検索フォームに入力した検索語句は、検索結果ページに移動後も表示すると利便性が高まります。
検索語句が残れば、さらに検索結果を絞りたい時に、入力した検索語句を再度入力する手間が省けるためです。
しかし、Simplicity の検索フォームは、検索結果ページで検索語句が残りません。

再度の検索時に検索語句を全て入力し直す必要があり、手間がかかります。検索語句を残すために、searchform.php に手を加えます。
まず、親テーマ内にある searchform.php を、子テーマ直下にコピペします。
子テーマに設置した searchform.php を開き、コードを以下のものに全て書き換えます。
<form method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<input type="text" placeholder="<?php echo get_theme_text_search_placeholder(); ?>" value="<?php the_search_query(); ?>" name="s" id="s">
<input type="submit" id="searchsubmit" value="">
</form>
親テーマの searchform.php との違いは、1 つ目の inputタグ に value="<?php the_search_query(); ?>" を追加していること。
これで検索フォームに入力した検索語句が、検索結果ページでも表示されます。
検索結果ページに検索語句と件数を表示する
検索結果ページには、検索語句とヒットした件数を表示すると利便性が高まります。
検索語句を表示すれば、検索結果ページだとすぐに認識できます。また、ヒット件数の表示は、検索した方の助けになります。
Simplicity では検索語句もヒット件数も表示されないため、表示するために list.php を変更します。
親テーマの list.php を子テーマにコピペし、子テーマに設置した list.php から以下のコードを探します。
<?php
////////////////////////////
//アーカイブのタイトル
////////////////////////////
if ( !is_home() && !is_search() ) { ?>
<h1 id="archive-title"><?php echo get_archive_chapter_text(); ?></h1>
<?php } ?>
上記のコードの下に、下記のコードを追加します。
<?php
////////////////////////////
// 検索結果ページの検索結果
////////////////////////////
if ( is_search() ) { ?>
<h1 class="search-results-title">「<?php the_search_query(); ?>」の検索結果:<?php echo $wp_query->found_posts; ?>件</h1>
<?php } ?>
これで検索結果ページに、検索語句とヒットした件数が表示されます。

検索結果ページから固定ページを除外する
WordPress のデフォルトでは、固定ページも検索結果ページに表示されます。
お問い合わせページやサイトマップ、プライバシーポリシーなどの固定ページは、検索結果に表示しなくともよいサイトもあるでしょう。また、これらのページは、検索せずとも簡単に見つかるのが理想です。
検索結果に固定ページを表示させたくない場合は、下記のページで紹介されているコードを子テーマの functions.php にそのまま追加します。
これで検索結果ページに、固定ページは表示されません。
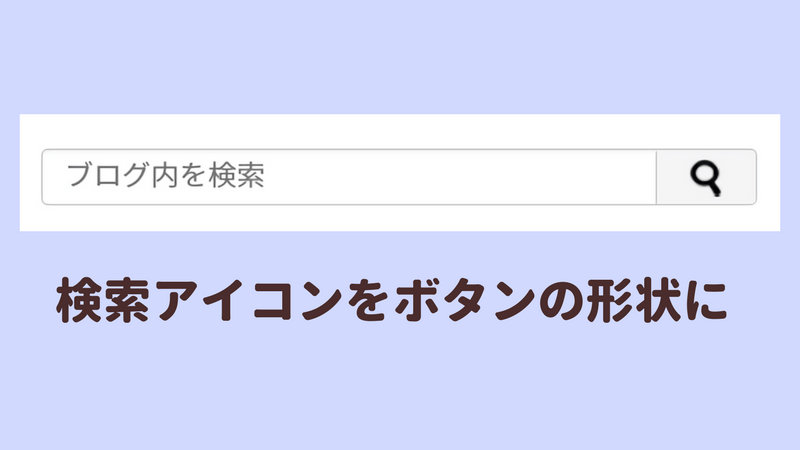
検索アイコンをボタンにする
検索フォームの検索アイコンは、ボタンの形状にすると検索フォームの利用率が高まる可能性があります。
特に高齢者の訪問率が高いサイトは、ボタンの形状がいいかもしれません。高齢の方は検索語句を入力後にエンターキーを押すのではなく、検索アイコンのボタンをクリックする傾向があるためです。
検索アイコンがボタンの形状でなければ「クリックする場所がない!」と戸惑わせてしまい、検索フォームの利用率が低下するかもしれません。
尚、Amazon は、検索フォームの検索アイコンをボタンの形状にしています。
下記の CSS を子テーマの style.css に追加すれば、検索フォームの検索アイコンをボタンの形状にできます。
#searchsubmit {
background-color: #f5f5f5;
border-left: 1px solid #ccc;
border-radius: 0 3px 3px 0;
height: 30px;
right: 1px;
top: 1px;
width: 56px;
}

width などの値はサイトに合わせてご変更ください。
