Simplicity のメニューをカスタマイズ
3 つのカスタマイズ
Simplicity のグローバルメニューのカスタマイズ方法の紹介です。この記事では、主に 3 つのカスタマイズを紹介しています。
- Font Awesome のアイコンを表示する。
- Font Awesome のアイコンを 1 行目、メニュー名を 2 行目に表示する。
- 子メニュー用に下矢印のアイコンを表示する。
Font Awesome のアイコンを表示
Simplicity のグローバルメニューには、CSS のみで Font Awesome のアイコンを表示できます。
基本的な指定方法
::before 疑似要素と :nth-child 擬似クラスを用いれば、直感的にアイコンを指定できます。
.menu-item > a::before {
display: inline-block;
font: 16px / 1 FontAwesome;
margin-right: 4px;
}
.menu > .menu-item:nth-child(1) > a::before {
content: '\f015';
}
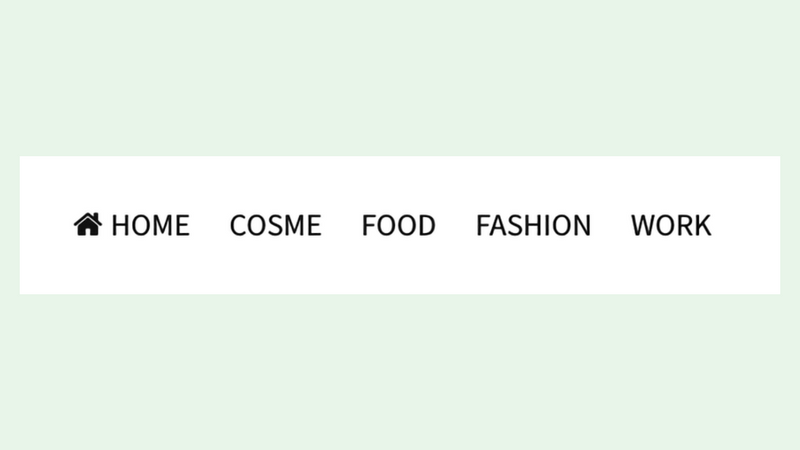
これだけで、1 つ目のメニューに Font Awesome のホームアイコンが表示されます。

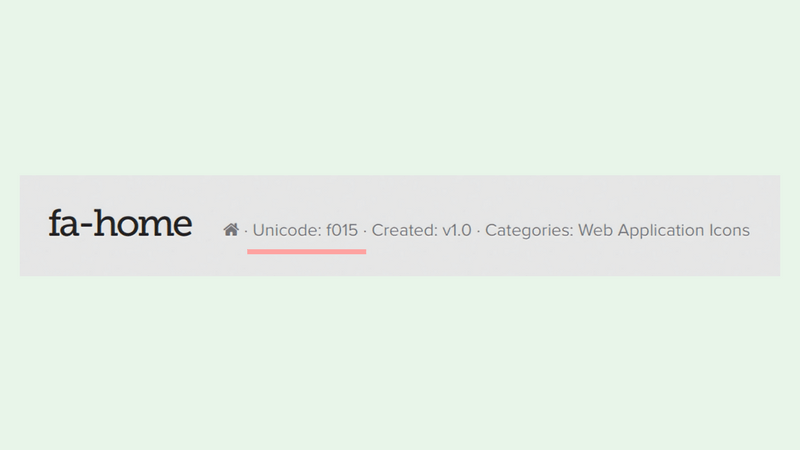
\f015 は、ホームアイコンの Unicode です。Unicode は、Font Awesome の各アイコンページで確認できます。

2 つ目以降のメニューにもアイコンを表示するには、:nth-child を使い Unicode を追加します。
.menu-item > a::before {
display: inline-block;
font: 16px / 1 FontAwesome;
margin-right: 4px;
}
.menu > .menu-item:nth-child(1) > a::before {
content: '\f015';
}
.menu > .menu-item:nth-child(2) > a::before {
content: '\f06b';
}
.menu > .menu-item:nth-child(3) > a::before {
content: '\f000';
}
.menu > .menu-item:nth-child(4) > a::before {
content: '\f290';
}
.menu > .menu-item:nth-child(5) > a::before {
content: '\f19c';
}
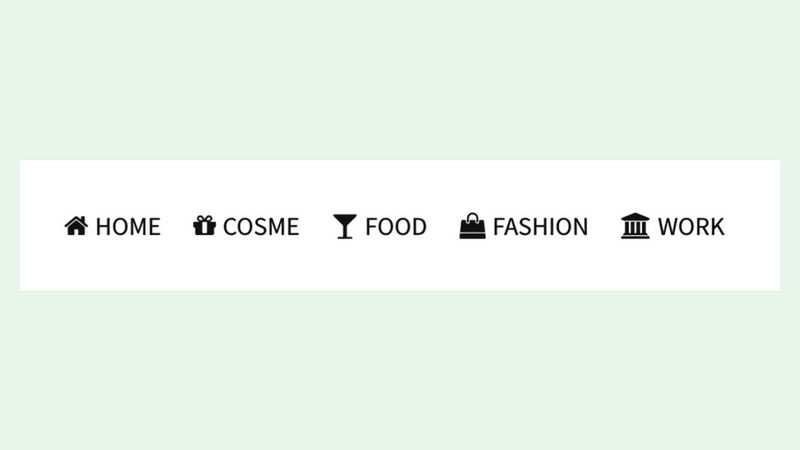
これで全てのメニューにアイコンが表示されます。

2 つ目のメニューには :nth-child(2) 、3 つ目のメニューには :nth-child(3) と、:nth-child() の数字を変えます。
個別に色を付ける
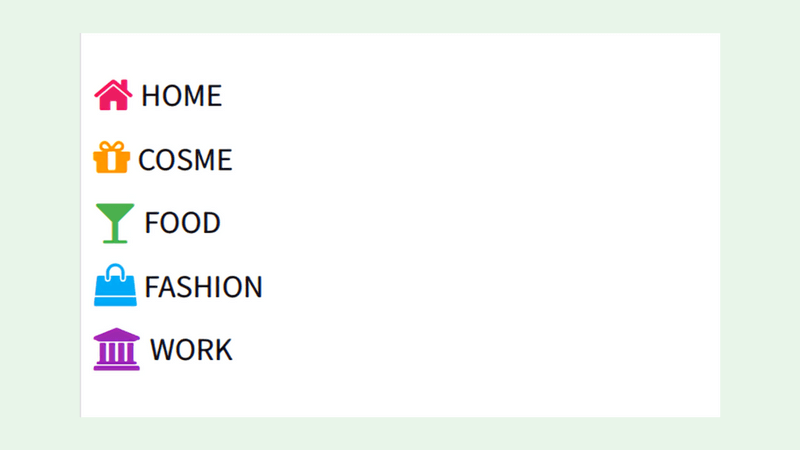
子ども向けサイトや料理系サイトなどでは、カラフルなデザインにすることがよくあります。
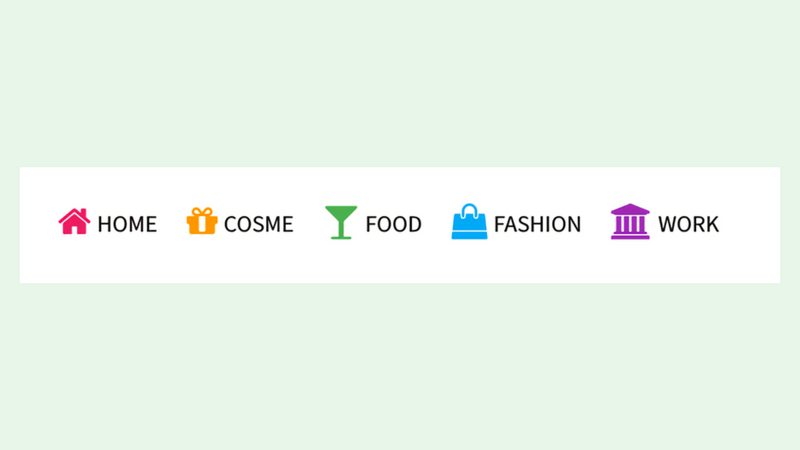
アイコンに色を付けて、華やかにしてみます。例えば下記の CSS を指定すれば、ポップでカラフルなグローバルメニューになります。
.menu-item > a::before {
display: inline-block;
font: 24px/1 FontAwesome;
margin-right: 4px;
position: relative;
top: 2px;
}
.menu > .menu-item:nth-child(1) > a::before {
color: #e91e63;
content: '\f015';
}
.menu > .menu-item:nth-child(2) > a::before {
color: #ff9800;
content: '\f06b';
}
.menu > .menu-item:nth-child(3) > a::before {
color: #4caf50;
content: '\f000';
}
.menu > .menu-item:nth-child(4) > a::before {
color: #03a9f4;
content: '\f290';
}
.menu > .menu-item:nth-child(5) > a::before {
color: #9c27b0;
content: '\f19c';
}

お好きな色を color で 1 つ 1 つ指定します。
モバイル時のメニューテキストの開始位置を揃える
パソコンで見た時は、これまでの CSS だけで十分です。しかし、モバイルで見た時に、メニューテキストの開始位置が揃っていません。

これは FontAwesome のアイコンが、1 つ 1 つ微妙に大きさが違うのが原因。そこで下記の CSS を追加し、メニューテキストの開始位置を揃えます。width の値は、お好みの値で構いません。
@media screen and (max-width: 1110px) {
.menu-item > a::before {
text-align: center;
width: 32px;
}
}
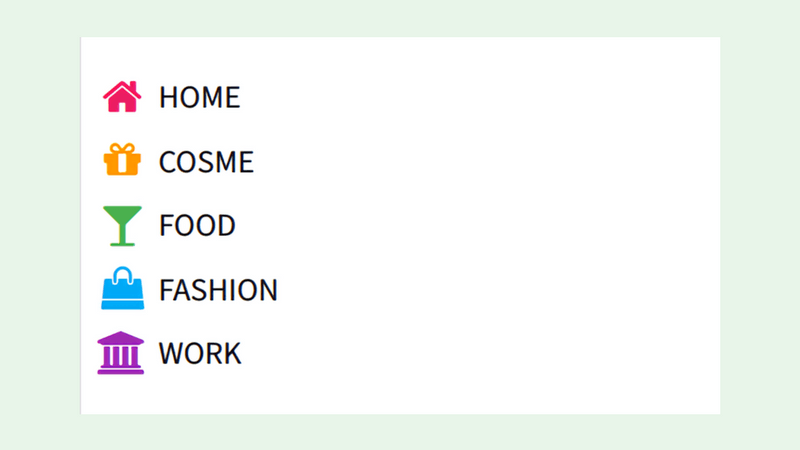
すると、きれいに開始位置が揃います。

id や class でアイコンを指定
これまでの説明では、:nth-child 擬似クラスを使いました。メニューの順番どおりに指定するため、直感的にアイコンの Unicode を指定できるのがメリットです。
しかし、セレクタが長くなるデメリットがあります。特に子メニューにアイコンを表示する場合には、下記の CSS のようにセレクタが複雑です。1 つ目のメニューの 1 つ目の子メニューとの指定をしています。
.menu-item:nth-child(1) .sub-menu .menu-item:nth-child(1) > a::before {
content: '\f015';
}
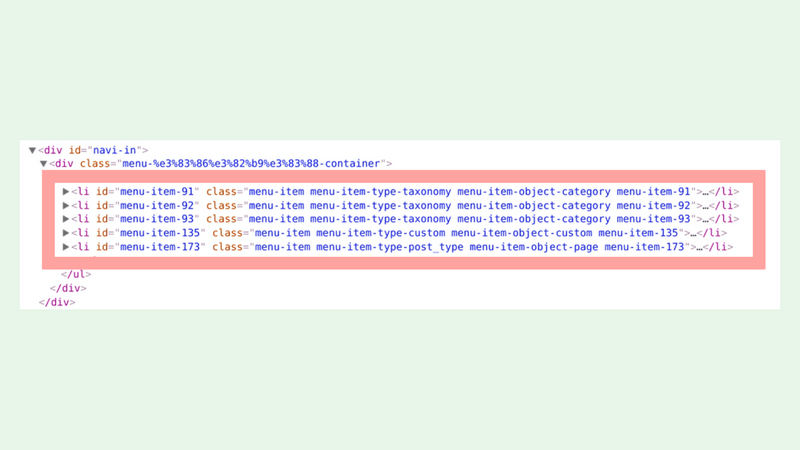
簡潔なセレクタで指定したい場合は、各メニューに割り当てられた id や class を用います。各メニューの id や class は、ブラウザのデベロッパーツールで把握できます。

例えば、class の menu-item-91 で指定すればセレクタが簡潔です。
.menu-item-91 > a::before {
content: '\f015';
}
また、各メニューの順番を変更しても CSS を変更する必要がないのもメリットです。
メニューを 2 行で表示
サイトによってはメニューを 2 行にし、1 行目にアイコン、2 行目にメニュー名を表示したい時もあります。
メニューを 2 行にするのも CSS で行なえます。
アイコンを 1 行目に表示
このような CSS を子テーマの style.css に追加すれば、アイコンを 1 行目、メニュー名を 2 行目に表示できます。
@media screen and (min-width: 1110px) {
.menu > .menu-item > a {
text-align: center;
}
}
.menu-item > a::before {
display: block;
font: 24px / 1 FontAwesome;
margin-bottom: 4px;
}
.menu > .menu-item:nth-child(1) > a::before {
content: '\f0f5';
}
.menu > .menu-item:nth-child(2) > a::before {
content: '\f11b';
}
.menu > .menu-item:nth-child(3) > a::before {
content: '\f008';
}
.menu > .menu-item:nth-child(4) > a::before {
content: '\f02d';
}
.menu > .menu-item:nth-child(5) > a::before {
content: '\f004';
}
1 行目にアイコンが表示されます。FontAwesome アイコンの表示方法は、先に紹介した方法と同じです。ただ、display: block; でブロック要素にし、1 行目に表示しています。

2 行で表示するのはパソコンでのみ、モバイルでは 1 行で表示する場合は、下記の CSS を指定します。
.menu-item > a::before {
font: 24px / 1 FontAwesome;
}
@media screen and (min-width: 1110px) {
.menu > .menu-item > a {
text-align: center;
}
.menu-item > a::before {
display: block;
margin-bottom: 4px;
}
}
@media screen and (max-width: 1110px) {
.menu-item > a::before {
display: inline-block;
margin-right: 4px;
position: relative;
text-align: center;
top: 2px;
width: 32px;
}
}
.menu > .menu-item:nth-child(1) > a::before {
content: '\f0f5';
}
.menu > .menu-item:nth-child(2) > a::before {
content: '\f11b';
}
.menu > .menu-item:nth-child(3) > a::before {
content: '\f008';
}
.menu > .menu-item:nth-child(4) > a::before {
content: '\f02d';
}
.menu > .menu-item:nth-child(5) > a::before {
content: '\f004';
}
モバイルでは、アイコンがメニュー名の左に表示されます。
英語のサブメニューを表示
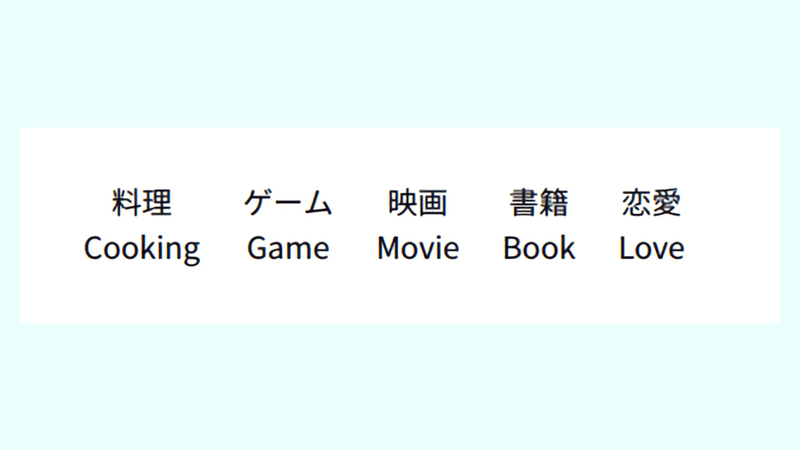
アイコンではなく、英語のサブメニュー名の表示も可能です。Simplicity であれば、下記のような CSS を指定します。
@media screen and (min-width: 1110px) {
.menu > .menu-item > a {
text-align: center;
}
}
.menu-item > a::after {
display: block;
}
.menu > .menu-item:nth-child(1) > a::after {
content: 'Cooking';
}
.menu > .menu-item:nth-child(2) > a::after {
content: 'Game';
}
.menu > .menu-item:nth-child(3) > a::after {
content: 'Movie';
}
.menu > .menu-item:nth-child(4) > a::after {
content: 'Book';
}
.menu > .menu-item:nth-child(5) > a::after {
content: 'Love';
}
英語のサブメニュー付きで 2 行で表示されます。

下矢印のアイコンを表示
メニューを階層化しているサイトもあるでしょう。ただ、Simplicity では、子メニューがあっても下矢印アイコンが表示されません。
下矢印があれば、子メニューがあることがすぐに分かります。この下矢印も CSS で表示できます。
Font Awesome で下矢印を表示
下矢印を表示する手軽な方法が、Font Awesome の caret-down を使うもの。
子テーマの style.css に、以下の CSS を指定します。
.menu > .menu-item:nth-child(1) > a::after {
content: '\f0d7';
display: inline-block;
font: 16px / 1 FontAwesome;
margin-left: 8px;
}
これで 1 つ目の親メニューの右に下矢印が表示されます。
2 つ目の親メニューに指定するには、.menu > .menu-item:nth-child(2) > a::after と :nth-child() の数字を変えます。
CSS で三角形を作る
Font Awesome のアイコンが気に入らない場合は、自分で三角形を作ることも可能です。
例えば、下記のように CSS を指定してみます。
.menu > .menu-item:nth-child(1) > a::after {
border-color: #111 transparent transparent transparent;
border-style: solid;
border-width: 8px 4px 0 4px;
content: '';
display: inline-block;
margin-left: 8px;
position: relative;
top: -1px;
}
1 つ目の親メニューに CSS で作成した三角形が表示されます。

三角形を作る際は、三角形CSSジェネレーター などのツールを使うと便利です。
