Eleventy の collections を Nunjucks で dump する
静的サイトジェネレーターの Eleventy でコンテンツの反復処理に使うのが collections です。ページデータのオブジェクトを取得でき、全記事一覧やカテゴリー別記事一覧などを作る際に使います。取得できるデータは COLLECTION ITEM DATA STRUCTURE に書かれています。
Eleventy は多くの テンプレート言語 に対応していますが、Nunjucks(拡張子は njk)を使う方が多いです。この Nunjucks には、オブジェクトを JSON 文字列でダンプする dump があります。
.njk ファイルで collections を使った際、どのページのデータを取得しているのかを知りたくて下記のように書きました。
{{ collections.all | dump }}
すると、エラーが出ました。
`TemplateWriterWriteError` was thrown [11ty] > (./src/_includes/layouts/post.njk) TypeError: Converting circular structure to JSON
dump は JSON.stringify() で JSON に変換しているとのことですが、それではダメのようです。
調べてみたところ、GitHub の Issues に Documentation/helper functions for dumping collections state info がありました。collections を dump するとエラーが出ると書かれています。ちなみに、Issue の作成者は Google のエンジニアさんです。
それに対し、Eleventy の制作者の Zach Leatherman さんが、npm パッケージ の JavaScript Stringify に言及しています。また、それで解決したとの コメント があります。そこで試してみます。
とりあえず、JavaScript Stringify を開発用としてインストールします。
npm i javascript-stringify -D
そして .eleventy.js に addFilter を追加します。
const { stringify } = require('javascript-stringify'); module.exports = (eleventyConfig) => { eleventyConfig.addFilter('dumping', (value) => { return stringify(value, null, '\t', { maxDepth: 3 }); }); };
最後に .njk ファイルで collections をフィルターを通し確認してみます。
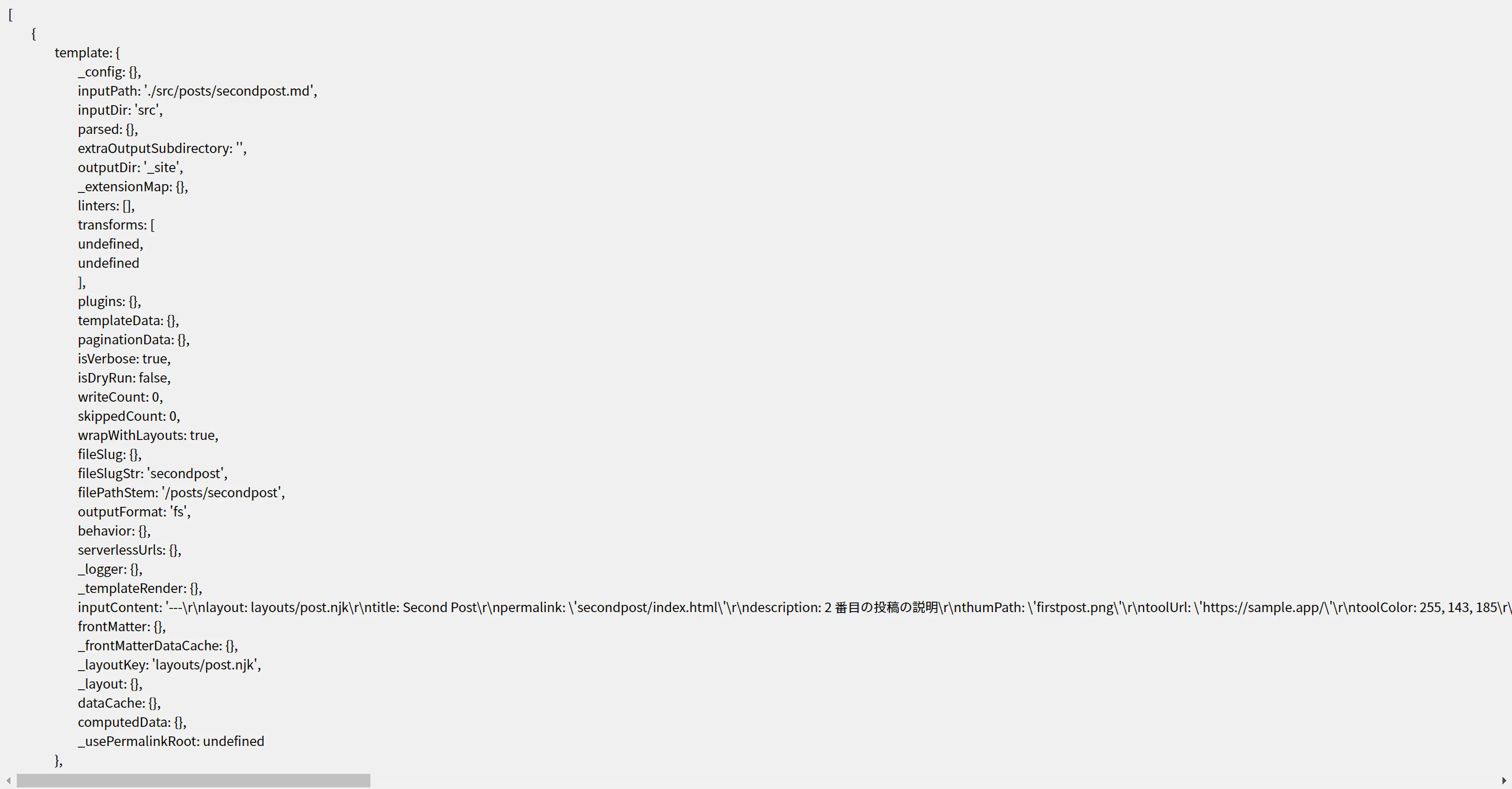
<pre>{{ collections.all | dumping }}</pre>
無事に collections の全てのデータが出力されました。

npm パッケージの util で上手くいくとの コメント もあります。試したところ、上手くいきました。すでに util をインストールしている場合は、こちらの方法でもいいと思います。
また、collections は取得するデータの数が多いため、Google のエンジニアさんの コメント のように欲しいデータのみを出力するのが実用的かもしれません。
