Simplicity のページネーションを使いやすくするカスタマイズ
完成図
Simplicity のページネーションをカスタマイズする方法の紹介です。モバイル端末でも使いやすいように、以下の項目を満たすページネーションにします。
- 前のページと次のページへのリンクが明確になっている。
- 現在のページ数がすぐに分かる。
- ページリンクの数が抑えられている。
- 最後のページへのリンクは不要と判断。
完成図をご覧ください。
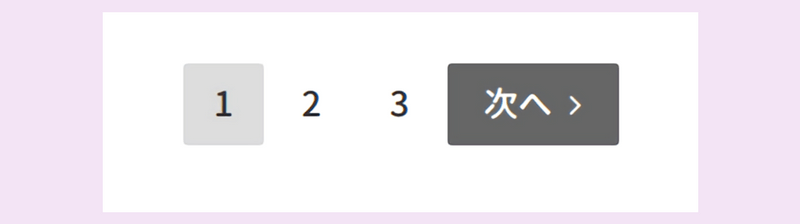
パソコンでの 1 ページ目。前のページはないため、「前へ」は表示しません。

パソコンでの 2 ページ目。これ以降は「前へ」が表示されます。また、2 つ先の 4 ページ目まで表示されます。

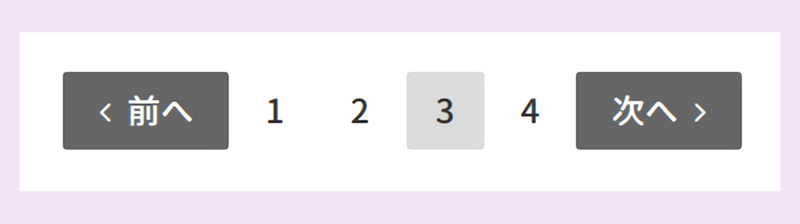
パソコンでの 3 ページ目。1 つ先の 4 ページ目まで表示します。

パソコンでの 4 ページ目以降。前後のページリンクと 1 ページ目へのリンクを表示します。

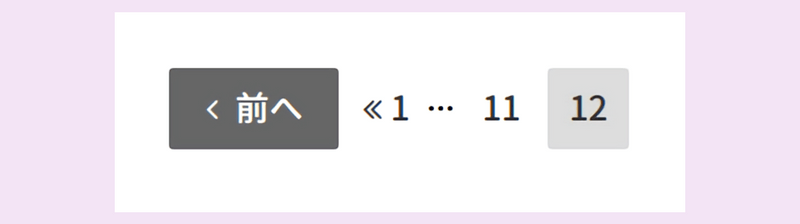
パソコンでの最後のページ。次のページはないため、「次へ」は表示しません。

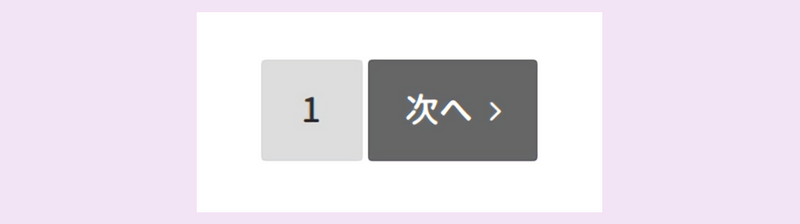
モバイルでの 1 ページ目。モバイルではページリンクは表示しません。また、パソコンの時よりボタンを大きくしています。

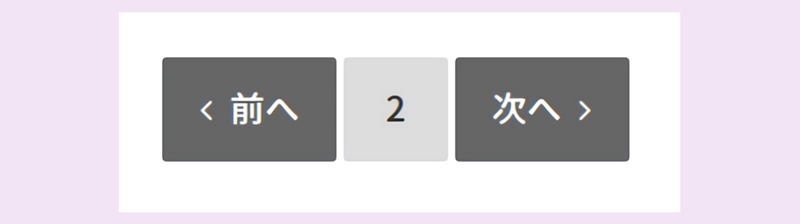
モバイルでの 2 ページ目。

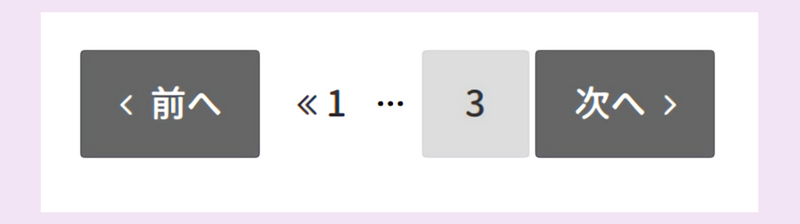
モバイルでの 3 ページ目以降。これ以降は 1 ページ目へのリンクを表示します。

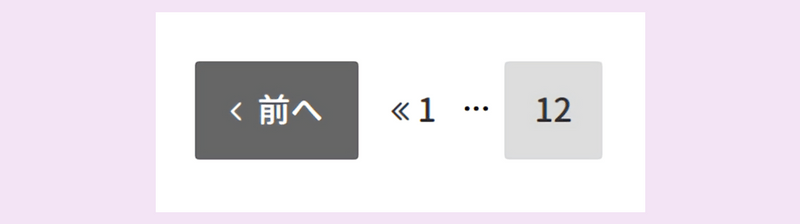
モバイルでの最後のページ。

このページネーションのカスタマイズは、3 ステップで行なえます。
テーマ設定
Simplicity には、2 つのページネーションタイプが用意されています。
今回のカスタマイズで使用するのは、「レスポンシブ(デフォルト)」です。
WordPress 管理画面 → 外観 → カスタマイズ → レイアウト(全体・リスト)より、「ページネーションタイプ」を「レスポンシブ(デフォルト)」にします。
コードの変更
Simplicity のレスポンシブページネーションは、WordPressにレスポンシブのページネーションを設置するカスタマイズ方法 で Simplicity 製作者わいひらさんが紹介されているものとほぼ同じです。
子テーマの functions.php に以下のコードを追加し、Simplicity のレスポンシブページネーションを変更します。
/**
* レスポンシブなページネーションを作成する
*/
function responsive_pagination( $pages = '', $range = 2 ) {
global $paged;
if ( empty( $paged ) ) $paged = 1;
// ページ情報の取得
if ( $pages == '' ) {
global $wp_query;
$pages = $wp_query -> max_num_pages;
if ( ! $pages ) {
$pages = 1;
}
}
if ( 1 != $pages ) {
echo '<ul class="pagination" role="menubar" aria-label="Pagination">';
// 前のページへ
if ( $paged > 1 ) {
echo '<li class="previous"><a href="' . get_pagenum_link( $paged - 1 ) . '"><span>前へ</span></a></li>';
}
// 先頭へ 3ページ目のみ
if ( $paged > 2 && $paged < 4 ) {
echo '<li class="first-three-page"><a href="' . get_pagenum_link( 1 ) . '"><span>1</span></a></li>';
}
// 先頭へ 4ページ目以降
if ( $paged > 3 ) {
echo '<li class="first"><a href="' . get_pagenum_link( 1 ) . '"><span>1</span></a><span>...</span></li>';
}
// 番号つきページ送りボタン
for ( $i=1; $i <= $pages; $i++ ) {
if ( 1 != $pages && $paged < 3 && ( ! ( $i >= $paged + $range + 1 || $i <= $paged - $range ) ) ) {
echo ( $paged == $i ) ? '<li class="current"><span>' . $i . '</span></li>' : '<li class="no-present"><a href="' . get_pagenum_link( $i ) . '" class="inactive" >' . $i . '</a></li>';
} elseif ( 1 != $pages && $paged > 2 && ( ! ( $i >= $paged + $range || $i <= $paged - $range ) ) ) {
echo ( $paged == $i ) ? '<li class="current"><span>' . $i . '</span></li>' : '<li class="no-present"><a href="' . get_pagenum_link( $i ) . '" class="inactive" >' . $i . '</a></li>';
}
}
// 次のページへ
if ( $paged < $pages ) {
echo '<li class="next"><a href="' . get_pagenum_link( $paged + 1 ) . '"><span>次へ</span></a></li>';
}
echo '</ul>';
}
}
CSS の指定
最後に親テーマの CSS を上書きしつつ、スタイルを調整します。
子テーマの style.css に、以下の CSS を追加します。
.pagination {
display: flex;
justify-content: center;
}
.pagination a {
border-radius: 2px;
transition: 0.3s cubic-bezier(0.4, 0, 0.2, 1);
}
.pagination > li:first-child > a,
.pagination > li:last-child > a {
border-radius: 2px;
}
.pagination li:not([class*='current']) a:hover {
background: #9e9e9e;
}
.pagination > .previous > a,
.pagination > .next > a {
background: #666;
color: #fff;
width: 80px;
}
.previous > a > span,
.next > a > span {
color: #fff;
display: inline;
}
.previous > a > span {
margin-left: 8px;
}
.next > a > span {
margin-right: 8px;
}
.pagination > .first {
display: inline-flex;
}
.first > a:before {
margin-right: 4px;
}
.pagination li.first span,
.pagination li.last span,
.pagination li.previous span,
.pagination li.next span {
display: inline;
position: static;
}
@media screen and (min-width: 740px) {
.first > span {
padding-top: 2px;
}
}
@media screen and (max-width: 740px) {
.pagination > .no-present {
display: none;
}
.pagination .first-three-page {
display: inline-flex;
}
.pagination .first-three-page span {
display: inline;
}
.first-three-page::after {
content: '...';
margin-right: 4px;
padding-top: 7px;
}
.pagination > .first-three-page > a::before {
content: '\f100';
font-family: Fontawesome;
margin-right: 4px;
}
.pagination a,
.pagination span {
height: 48px;
line-height: 48px;
width: 48px;
}
.first > span {
margin-right: 4px;
padding-top: 7px;
}
}
@media screen and (max-width: 500px) {
.pagination li.first,
.pagination li.last {
position: static;
}
}
これで完成です。
