AMP ページに Google フォームを埋め込む方法
動作
アンケートやお問い合わせフォームを作成できるのが Google フォーム。
簡単に作成でき、簡単にサイトに埋め込めます。この Google フォームを AMP ページに埋め込む方法を紹介します。
実際に AMP ページに Google フォームを埋め込んだ デモ をご覧いただけます。送信者はどなたか分からないため、お気軽に送信をお試しください。
それでは、AMP ページに Google フォームを設置する方法を解説します。
Google フォームを作成
まずは、Google フォームを作成します。
作成するといっても、クリックしていくだけで簡単に作成できます。作成方法は、下記のページがご参考になるはずです。
amp-iframe ライブラリの読み込み
AMP ページに Google フォームを埋め込むには、amp-iframe を使う必要があります。
amp-iframe を使うために、<head></head> 内でライブラリを読み込みます。
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
amp-iframe タグを設置
最後に、Google フォームを表示したい場所に <amp-iframe> タグを設置します。
<amp-iframe layout="fixed-height" height="1200" src="Googleフォームのsrc" sandbox="allow-scripts allow-same-origin allow-forms allow-popups"></amp-iframe>
sandbox 属性の allow-popups(ポップアップを許可する)は、必要なければ削除して構いません。
これで Google フォームを AMP ページに埋め込めます。
Google フォームの設定で「メールアドレスを収集する」を選択すると設置される reCAPTCHA は、きちんと動きます。
上記 HTML のうち、サイトに合わせて変更する箇所が layout・height・src 属性の値です。また、選択する layout 属性によっては、width 属性の指定が必要です。
どのように変更するか説明します。
layout 属性
layout 属性は、サイトに合わせて選択します。
amp-iframe で許可されている layout 属性の値は、下記の 7 つです。
fillfixedfixed-heightflex-itemintrinsicnodisplayresponsive
AMP の layout 属性の値は、下記の 2 つのページで詳細に説明されています。
いろいろ試した中で、私が気に入ったのが fixed-height です。指定する height の値で高さが固定されます。
height・width・src 属性
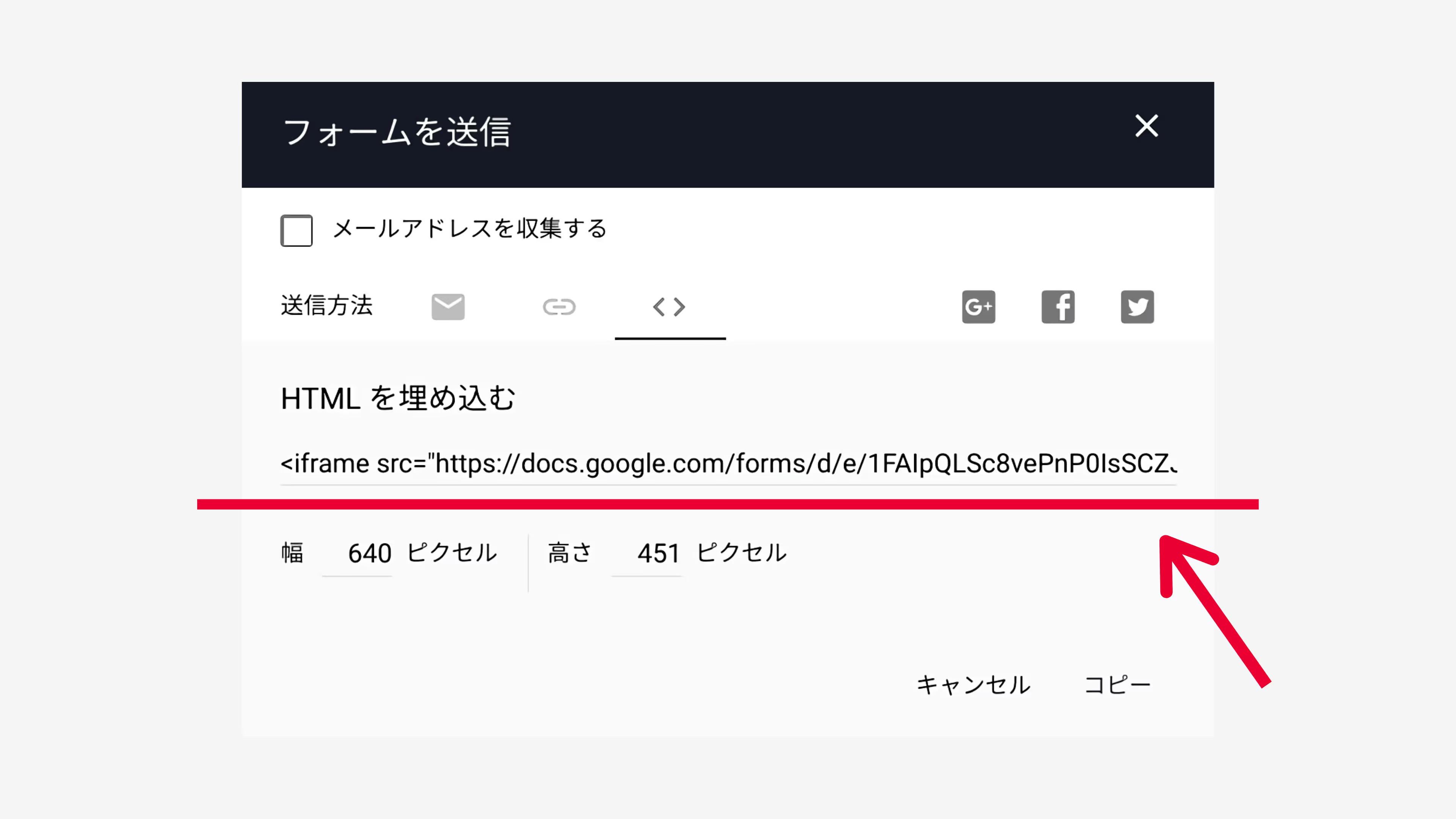
height、width、src の 3 つの属性の値は、埋め込み用の HTML から取得できます。
通常ページで Google フォームをサイトに埋め込むには、Googleフォームの管理画面 → 送信 → 埋め込みアイコンで表示される「HTML を埋め込む」のコードを使います。
<iframe src="https://docs.google.com/forms/d/e/~" width="640" height="1200" frameborder="0" marginheight="0" marginwidth="0"> 読み込んでいます... </iframe>

この HTML から height、width、src 属性の値が分かります。
height と width 属性は、選択する layout 属性によっては不要です。
media 属性を使用するレスポンシブ対応
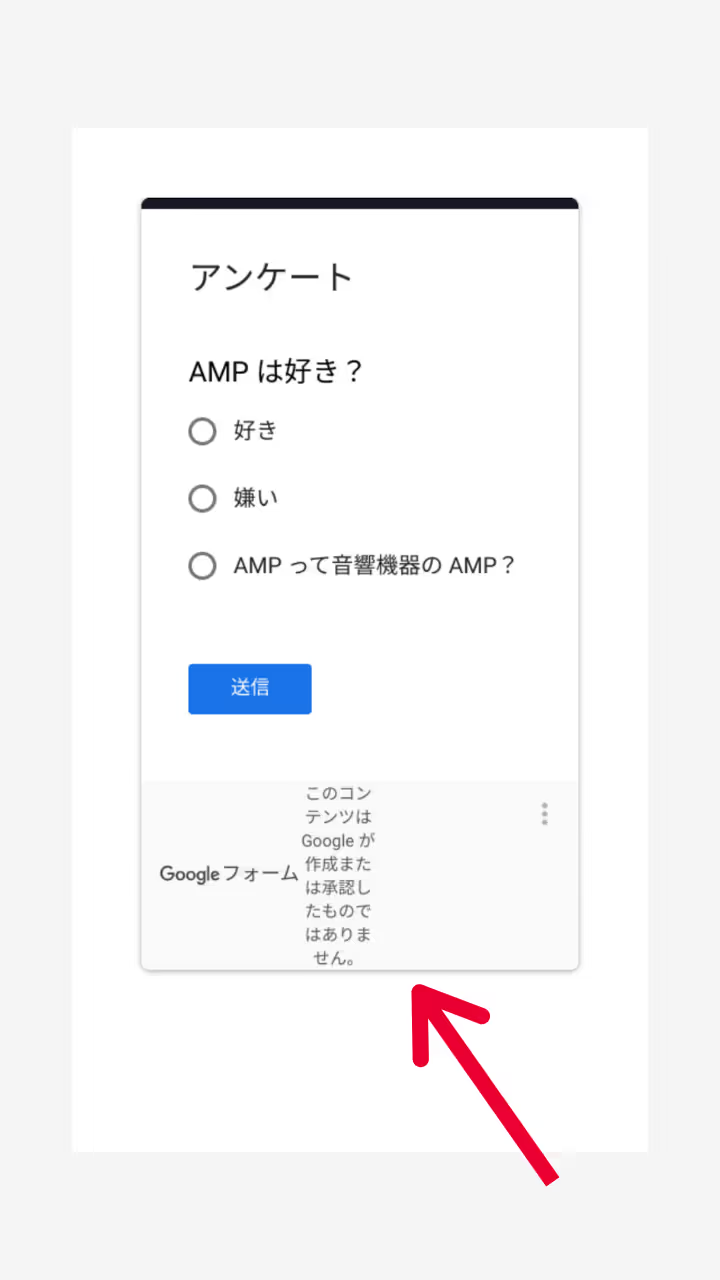
layout 属性で fixed-height を選択した場合、スマホで閲覧時に Google フォーム内にスクロールバーが出るかもしれません。
原因は、「このコンテンツは Google が作成または承認したものではありません。」のテキストがスマホで何行にも折り返すためです。

これが原因で、指定する height 属性の値より Google フォームの高さが高くなりスクロールバーが出てしまいます。
このスクロールバーが気になる場合は、media 属性を使い PC 向けとスマホ向けの Google フォームを設置するといいかもしれません。
<amp-iframe media="(min-width: 840px)" layout="fixed-height" height="1200" src="Googleフォームのsrc" sandbox="allow-scripts allow-same-origin allow-forms allow-popups"></amp-iframe> <amp-iframe media="(max-width: 839px)" layout="fixed-height" height="1400" src="Googleフォームのsrc" sandbox="allow-scripts allow-same-origin allow-forms allow-popups"></amp-iframe>
上記の例では、2 つの <amp-iframe> タグを書いています。画面幅が 840px 以上の時は、高さを 1200px にしている 1 番目の Google フォームが表示されます。画面幅が 839px 以下の時は、高さを 1400px にしている 2 番目の Google フォームが表示されます。media 属性を使えば、PC にもスマホにも適したサイズの Google フォームを設置できます。
また、height 属性の値を 9999 などにし、CSS の max-height などで調整する方法でもいいと思います。
amp-iframe の注意点
Google フォームを埋め込むために使用する amp-iframe は、条件を満たせないと正常に表示されません。
その条件は 3 つあり、いずれか 1 つを満たす必要があります。
- サイト最上部から 75% 以上離して
<amp-iframe>タグを設置する。 - サイト最上部から 600px 以上離して
<amp-iframe>タグを設置する。 - プレースホルダーを使用する。
つまり、プレースホルダーを使わない場合は、サイトの最上部付近には設置できません。Google フォームをサイトの最上部付近に設置する場合は、プレースホルダーの使用が必須です。
プレースホルダーには、画像を使用できます。画像を使う場合の HTML の一例は、このようなものです。
<amp-iframe layout="fixed-height" height="1200" src="Googleフォームのsrc" sandbox="allow-scripts allow-same-origin allow-forms allow-popups"> <amp-img placeholder layout="fill" src="画像のURL"></amp-img> </amp-iframe>
<amp-iframe></amp-iframe> 内に、placeholder 属性を指定した <amp-img> を設置します。
また、画像の代わりに、テキストもプレースホルダーに使えます。
<amp-iframe layout="fixed-height" height="1200" src="Googleフォームのsrc" sandbox="allow-scripts allow-same-origin allow-forms allow-popups"> <span placeholder>読み込んでいます...</span> </amp-iframe>
WordPress テーマ「Cocoon」へ設置するカスタマイズ
WordPress テーマ Cocoon の AMP ページで、Google フォームを使えるようにするカスタマイズをご紹介します。
カスタマイズは、下記のコードを子テーマの functions.php に追加するだけです。
add_filter( 'convert_content_for_amp', function( $the_content ) { $pattern = '{<amp-iframe layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" src="https://docs.google.com/forms/(.+?) width=["][^"]*?["](.+?)>.*?<amp-img(.+?)</amp-iframe>}is'; $append = '<amp-iframe layout="fixed-height" sandbox="allow-scripts allow-same-origin allow-popups allow-forms" src="https://docs.google.com/forms/$1$2><amp-img$3</amp-iframe>'; $the_content = preg_replace( $pattern, $append, $the_content ); return $the_content; });
あとは、投稿ページや固定ページに、Googleフォームの管理画面 → 送信 → 埋め込みアイコンで表示される「HTML を埋め込む」のコードを貼り付けます。
また、「カスタム HTML」「[C] テキスト(PC 用)」「[C] テキスト(モバイル用)」ウィジェットをお使いになれば、ウィジェットエリアにも設置できます。
