ナビゲーションの構造化データ SiteNavigationElement の書き方
間違ったマークアップ
Web サイトのナビゲーションの構造化データに使うのが、schema.org の SiteNavigationElement 。
Google で検索すると、このような書き方がよく出てきます。<ul> または <nav> に SiteNavigationElement を記述しています。プロパティは name と url のみです。
<nav>
<ul itemscope itemtype="https://schema.org/SiteNavigationElement">
<li itemprop="name">
<a itemprop="url" href="https://example.com/menu1">メニュー1</a>
</li>
<li itemprop="name">
<a itemprop="url" href="https://example.com/menu2">メニュー2</a>
</li>
<li itemprop="name">
<a itemprop="url" href="https://example.com/menu3">メニュー3</a>
</li>
</ul>
</nav>
このマークアップをスキーマ マークアップ検証ツール で検証します。

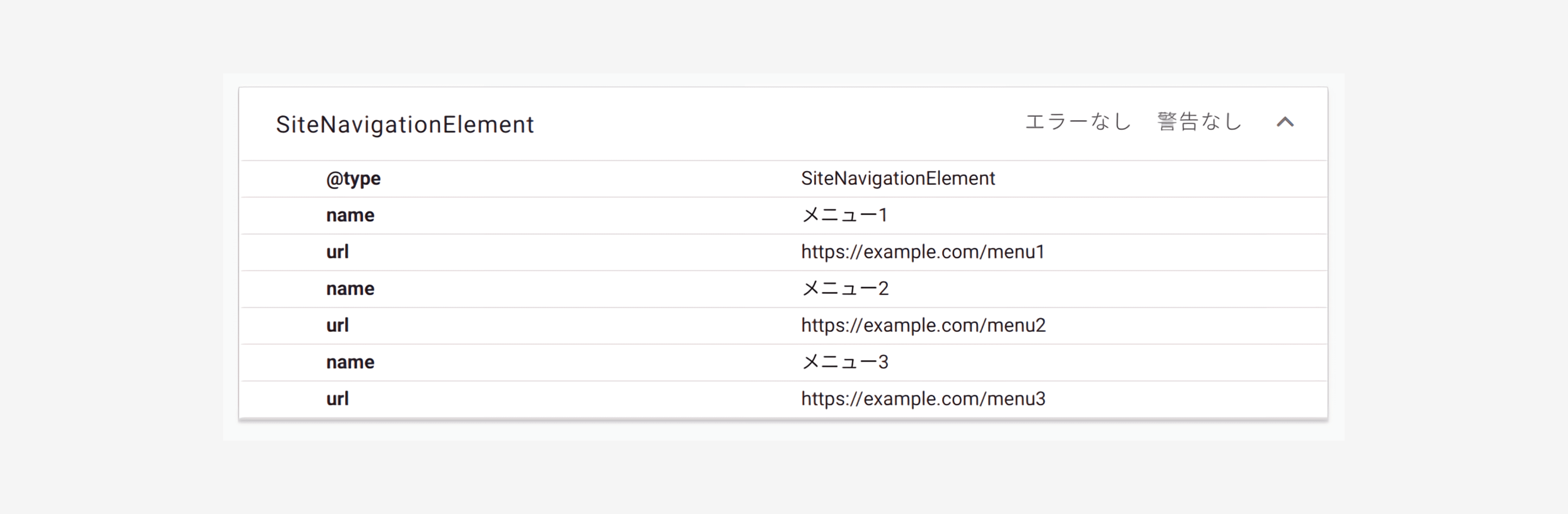
表にすると、このようなもの。
| SiteNavigationElement | |
|---|---|
| @type | SiteNavigationElement |
| name | メニュー1 |
| url | https://example.com/menu1 |
| name | メニュー2 |
| url | https://example.com/menu2 |
| name | メニュー3 |
| url | https://example.com/menu3 |
このマークアップは、間違っています。
なぜなら、この SiteNavigationElement の名前は、「メニュー1」でもあり「メニュー2」でもあり「メニュー3」でもあります。
また、1 つの SiteNavigationElement が、3 つの URL を持っています。どの URL も同じ SiteNavigationElement へのアクセスを意味します。
1 つの SiteNavigationElement が、複数の名前と URL を持つ奇妙なマークアップです。そもそも、<ul> には名前も URL もないはずなのに、あることになっています。
本来の意図は、各ナビゲーションリンクの名前と URL のマークアップだったはずです。しかし、そうはなっていません。
ナビゲーションリンクへの記述
では、<li> への記述はどうでしょうか?このマークアップも Google 検索でよく出てきます。
<nav>
<ul>
<li itemscope itemtype="https://schema.org/SiteNavigationElement">
<a itemprop="url" href="https://example.com/menu1">
<span itemprop="name">メニュー1</span>
</a>
</li>
<li itemscope itemtype="https://schema.org/SiteNavigationElement">
<a itemprop="url" href="https://example.com/menu2">
<span itemprop="name">メニュー2</span>
</a>
</li>
<li itemscope itemtype="https://schema.org/SiteNavigationElement">
<a itemprop="url" href="https://example.com/menu3">
<span itemprop="name">メニュー3</span>
</a>
</li>
</ul>
</nav>
このマークアップを構造化データ テストツールで検証します。

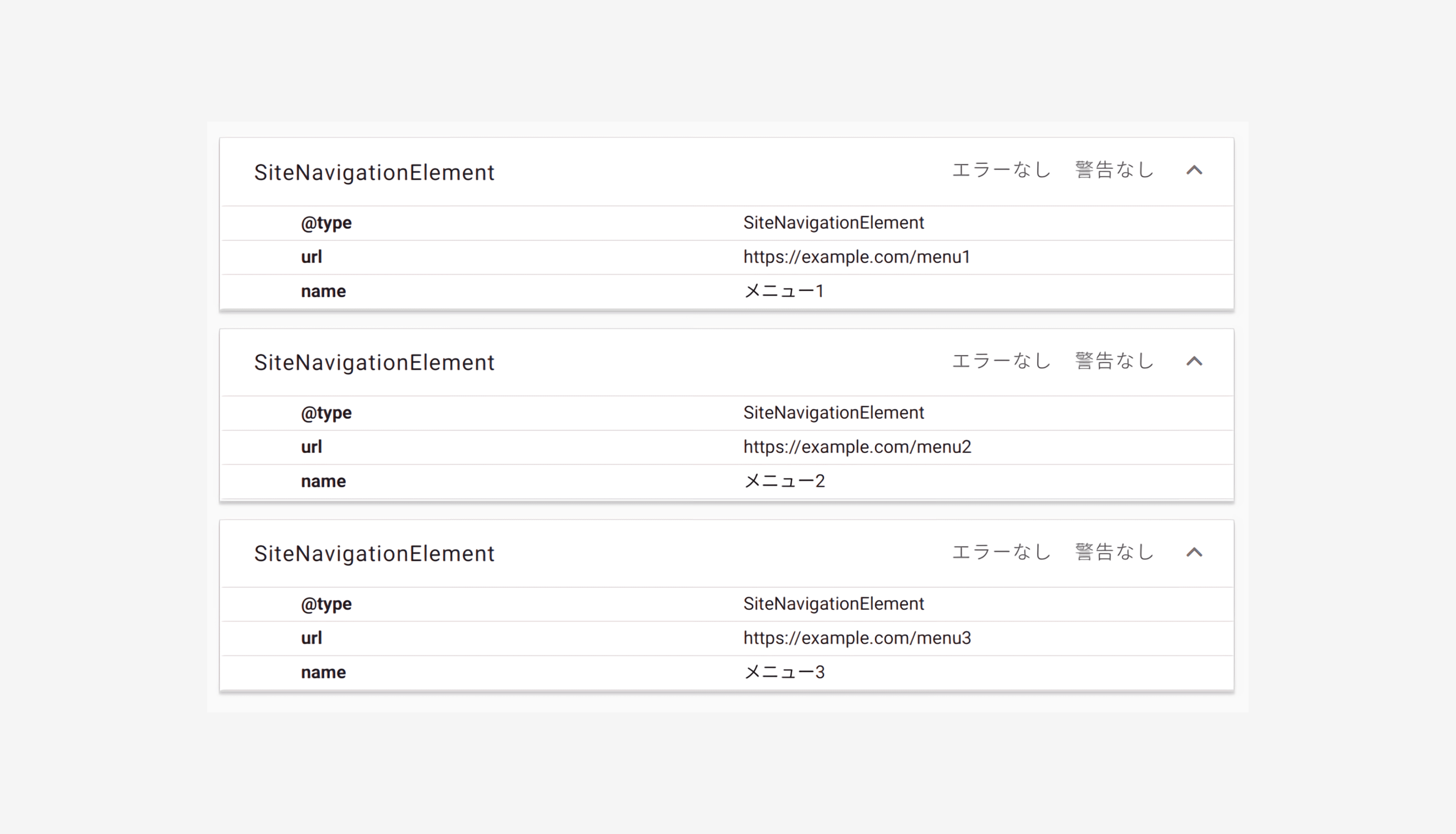
表にすると、このようなもの。
| SiteNavigationElement | |
|---|---|
| @type | SiteNavigationElement |
| url | https://example.com/menu1 |
| name | メニュー1 |
| SiteNavigationElement | |
| @type | SiteNavigationElement |
| url | https://example.com/menu2 |
| name | メニュー2 |
| SiteNavigationElement | |
| @type | SiteNavigationElement |
| url | https://example.com/menu3 |
| name | メニュー3 |
1 つの SiteNavigationElement が持つ名前と URL は 1 つずつ。複数の名前と URL を持つ記述より情報が明確です。
ただ、この記述には 1 つ疑問点があります。それは、「<li> への記述は適切か?」との疑問です。
SiteNavigationElement の説明には、このように書かれています。
A navigation element of the page.
SiteNavigationElement は、「A navigation element」に使用します。この「A navigation element」は、何を指すのでしょうか?
もし、「ナビゲーションリンク」を指すのであれば、<li> への記述は適切だと思います。
しかし、グローバルナビゲーションのような「ナビゲーションリンク」を提供するためのセクション「ナビゲーションセクション」を指すのであれば、<li> ではなく <nav> に記述すべきでしょう。
一体どちらを指すのでしょうか?
ナビゲーションセクションが対象
Schema.org には、「A navigation element」が何を指すのか明確に書かれていません。
ただ、私が調べた限り、ナビゲーションセクションへの記述が正しいマークアップです。ナビゲーションリンクへの記述は、間違っていると判断しました。
その根拠とした主な 3 つの情報をご紹介します。
W3C Wiki の例
私が多大な影響を受けたのが、W3C Wiki の WebSchemas/ChainingLayoutElements です。このページには、Web ページ全体のマークアップ例がいくつも書かれています。
この例の中に、SiteNavigationElement の 使用例 も含まれます。一部を抜粋します。
<body itemscope itemtype="http://schema.org/WebPage">
<nav
itemprop="hasPart"
itemscope
itemtype="http://schema.org/SiteNavigationElement">
<ul>
<li>
<a href="https://example.com">
<span>home</span>
</a>
</li>
<li>
<a href="https://example.com/contact/">
<span>contact</span>
</a>
</li>
</ul>
</nav>
</body>
W3C Wiki は、ナビゲーションセクションの <nav> に SiteNavigationElement を記述しています。
また、そのページのメインのナビゲーションセクションを想定していると思われるため、SiteNavigationElement は hasPart により WebPage の一部となっています。
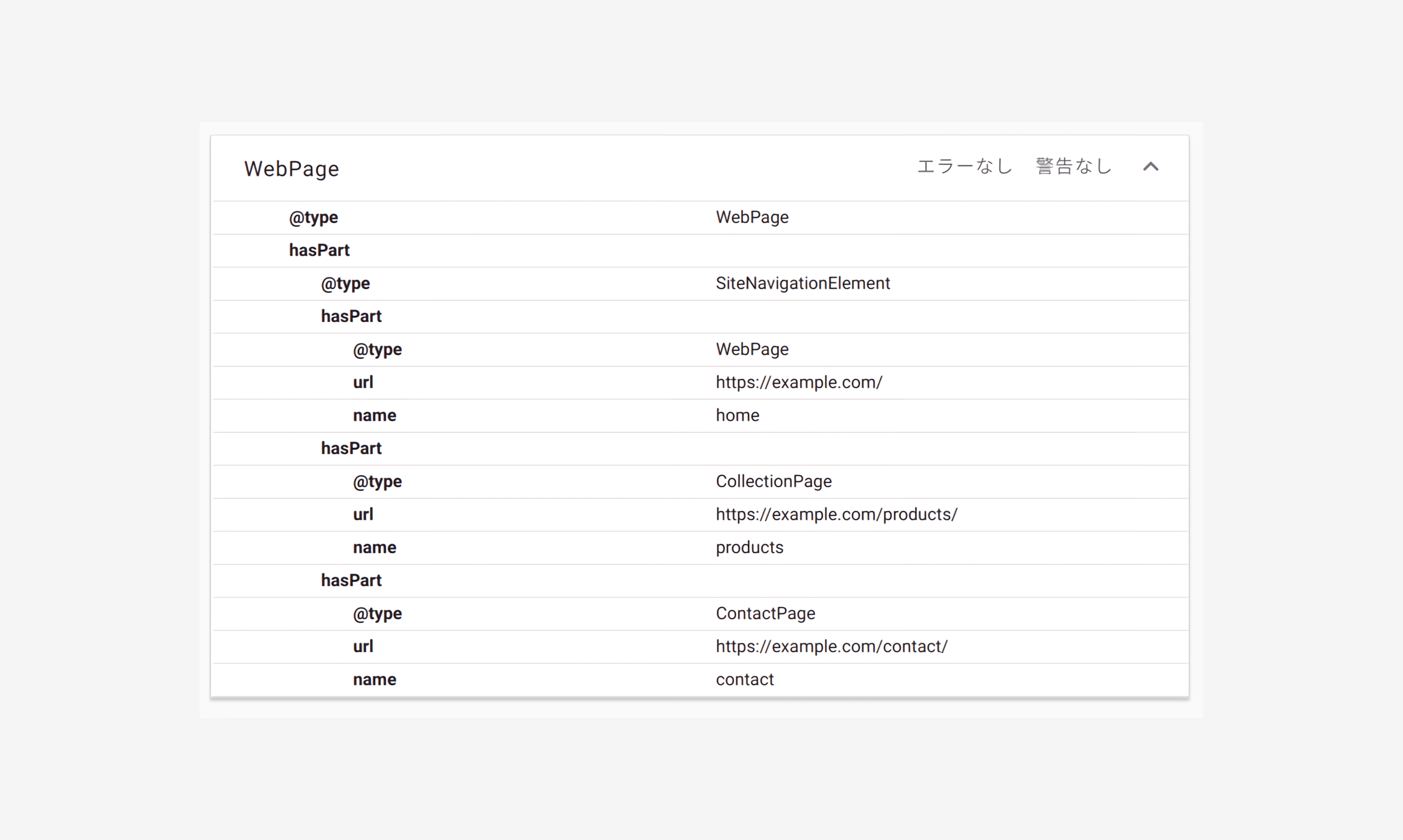
ナビゲーションリンクまでマークアップする 例 もあります。一部を抜粋します。
<body itemscope itemtype="http://schema.org/WebPage">
<nav
itemprop="hasPart"
itemscope
itemtype="http://schema.org/SiteNavigationElement">
<ul>
<li itemprop="hasPart" itemscope itemtype="http://schema.org/WebPage">
<a itemprop="url" href="https://example.com">
<span itemprop="name">home</span>
</a>
</li>
<li
itemprop="hasPart"
itemscope
itemtype="http://schema.org/CollectionPage">
<a itemprop="url" href="https://example.com/products/">
<span itemprop="name">products</span>
</a>
<ul>
<li>
<a href="https://example.com/category-1/">
<span>product-category-1</span>
</a>
</li>
</ul>
</li>
<li itemprop="hasPart" itemscope itemtype="http://schema.org/ContactPage">
<a itemprop="url" href="https://example.com/contact/">
<span itemprop="name">contact</span>
</a>
</li>
</ul>
</nav>
</body>
こちらもナビゲーションセクションに SiteNavigationElement を記述しています。
また、各ナビゲーションリンクは、hasPart を使い SiteNavigationElement の一部としています。さらに、私が注目したポイントが 2 つあります。
- 「home」は
WebPage、「contact」はContactPageとリンク先のページに適したタイプを使っていること。そのタイプは、WebPageもしくはWebPageのサブタイプ である。 - ナビゲーションリンクが階層になっている場合に、1 階層目のみをマークアップしていること(主要なナビゲーションリンクのみをマークアップしているのか、2 階層以降へのマークアップは不適切と判断しているのかは不明)。
このマークアップを検証すると「これぞ構造化データ!」と感じます。情報が非常に明確です。

Schema.org の GitHub の Issues
Schema.org のスキーマなどは、GitHub で公開されています。その GitHub に SiteNavigationElement に言及した Issues があります。
この Issues の作成者は「SiteNavigationElement の誤った使用例」として、このようにお書きになっています。
Web 制作者は、各ナビゲーションリンク(ナビゲーション全体ではなく)に
SiteNavigationElementを使用するか、複数のnameとurlプロパティを持つ単一のSiteNavigationElementを使用している。
ナビゲーションリンクへの SiteNavigationElement の記述は誤り。また、複数の名前と URL を持つ SiteNavigationElement の記述も誤りだと言っています。
この言及を否定している方はいません。他の方々も同様に、ナビゲーションセクションへの記述が適切との考えだと推測できます。尚、この Issues の参加者の活動履歴を見る限り、Schema.org に精通していると思われる方が複数人いらっしゃいます。
タイプ「Table」の例
SiteNavigationElement は、WebPageElement のサブタイプです。
この WebPageElement には、他に 5 つのサブタイプがあります。
| タイプ | 説明 |
|---|---|
Table | Web ページにあるテーブルに使用する |
WPAdBlock | ページの広告セクションに使用する |
WPFooter | ページのフッターセクションに使用する |
WPHeader | ページのヘッダーセクションに使用する |
WPSideBar | ページのサイドバーセクションに使用する |
Schema.org の分類は、生物の分類群と似ています。
例えば、犬は「ネコ目 - イヌ科 - イヌ属」に分類されます。
同じように SiteNavigationElement や Table を分類すると「Thing 目 - CreativeWork 科 - WebPageElement 属」です。
Schema.org の全ての分類は、Full Hierarchy をご覧ください。
このうち Table には、このようなマークアップ例が書かれています。
<div itemscope itemtype="http://schema.org/Table">
<h2 itemprop="about">list of presidents</h2>
<table>
<tr>
<th>President</th>
<th>Party</th>
</tr>
<tr>
<td>George Washington (1789-1797)</td>
<td>no party</td>
</tr>
<tr>
<td>John Adams (1797-1801)</td>
<td>Federalist</td>
</tr>
</table>
</div>
<table> だけではなく <h2> まで含めたセクションに Table を記述しています。
また、他の 4 つのタイプのいずれもページの各セクションに使用します。
であれば、SiteNavigationElement も同様に、セクション(ナビゲーションリンクではなくナビゲーションセクション)への記述が妥当のように思えます。
結論
SiteNavigationElement は、記述方法に不明な点があるタイプです。
肝心の Schema.org の説明が、あまりにも大雑把。また、Google はリッチリザルトで SiteNavigationElement を利用していないため、Google 検索がサポートする構造化データ マークアップ にマークアップ例は書かれていません。
唯一の信頼でき参考になる情報が、W3C Wiki 。
この W3C Wiki に書かれた例を基に、SiteNavigationElement はこのような記述が良いと私は現在考えています。
SiteNavigationElementは、ナビゲーションセクションを対象とする。- 各ナビゲーションリンクをマークアップする場合は、
hasPartプロパティを使いSiteNavigationElementの一部とする。 - 各ナビゲーションリンクは、
WebPageもしくはWebPageのサブタイプでマークアップする。
ただ、よく分からない場合は、「使わない」のが最も良い選択肢かもしれません。
皆さんは、SiteNavigationElement をお使いになりますか?また、どのようにマークアップしますか?
