Simplicity で画像をスマホの画面幅いっぱいに表示する方法
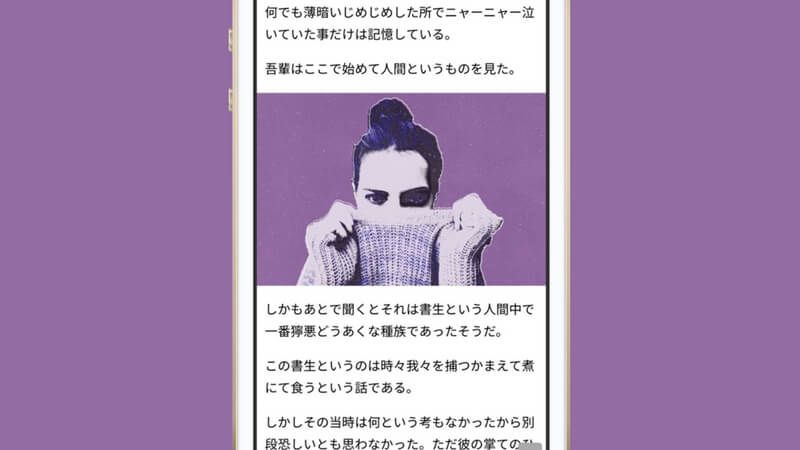
完成図
Instagram アプリでは、画像が画面幅いっぱいに表示されます。
そのためか、スマホで見た時に画像を画面幅いっぱいに表示したいと希望されるサイト運営者が増えている気がします。
しかし、Simplicity では、スマホで見た時に本文の画像が画面幅いっぱいに表示されません。
ただ、ほんの少しのカスタマイズで画面幅いっぱいに画像を表示できます。そのカスタマイズの紹介です。
カスタマイズ後の完成図は、以下のとおりです。

スマホで見た際に、本文中の画像のみが画面幅いっぱいに広がります(テキストの左右には余白があります)。
行うことは、画像に CSS のネガティブマージンを指定するだけです。
デフォルトで画像が画面幅いっぱいに広がらない理由は、#main に対し以下の CSS が指定されているためです。この指定で、メインカラムの左右に 10px の余白が生まれます。
@media screen and (max-width: 639px) {
div#main {
padding: 10px;
}
}
本文の画像を画面幅いっぱいに表示するには、画像だけ 10px の左右余白を無視すればいい。そこで使うのがネガティブマージンです。
ただ、Gutenberg で作成していない記事は、HTML の変更も必要です。
Gutenberg で作成する記事は、CSS の指定だけで画像が画面幅いっぱいに広がります。指定する CSS は、CSS を指定 をご参照ください。
p タグに class 名を付ける
WordPress エディター Gutenberg を使っていない時は、WordPress が自動的に本文中の画像を <p> タグで囲みます。また、テキストも同様に自動的に <p> タグで囲みます。
画像のみ左右の余白を無視するには、画像の <p> タグとそれ以外の <p> タグを区別する必要があります。
そこで、画像を挿入する際に class を指定した <p> タグで画像を囲みます。img-in-the-content は、任意の class 名で構いません。
<p class="img-in-the-content">ここにメディアを追加</p>
Gutenberg で記事を作成する際は、特段何もする必要はありません。通常どおり「画像ブロック」で画像を追加します。
CSS を指定
あとは CSS を指定すれば終わりです。
子テーマの style.css や amp.css に、下記の CSS を追加します。この CSS は、Gutenberg の「画像ブロック」にも対応しています。
@media screen and (max-width: 480px) {
/* 画像を囲む p タグ用 */
.img-in-the-content,
/* Gutenberg の画像ブロック用 */
.entry-content > .wp-block-image {
margin: 0 calc((100% - 100vw) / 2);
}
}
これで画面幅 480px 以下の時に、画像が画面幅いっぱいに表示されます。
アイキャッチ画像も画面幅いっぱいに表示したい場合は、下記の CSS にします。
@media screen and (max-width: 480px) {
/* アイキャッチ用 */
.eye-catch,
/* 画像を囲む p タグ用 */
.img-in-the-content,
/* Gutenberg の画像ブロック用 */
.entry-content > .wp-block-image {
margin: 0 calc((100% - 100vw) / 2);
}
}
