インフィード広告を Cocoon と Simplicity の関連記事の中に設置
完成図
リスト内に広告を設置できるのが、Google AdSense の インフィード広告 です。リストの中への配置で、広告収入の増加を期待できます。
このインフィード広告を WordPress テーマ Cocoon と Simplicity の関連記事リストの中に設置するカスタマイズの紹介です。
カスタマイズ後は、関連記事リストの中に広告が設置されます。尚、広告のスタイルは、関連記事のスタイルと同じにできます。

ウィジェットエリアを作成
カスタマイズで最初にすることは、ウィジェットエリアの作成です。
Cocoon でも Simplicity でも 子テーマの functions.php に以下のコードを追加します。
register_sidebars( 1, array(
'name' => '広告用・関連記事の中間',
'id' => 'ad-related-widget',
'description' => '広告用・関連記事の中間に表示されるウイジェット。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
));
ウィジェットエリアを設置
次は、作成したウィジェットエリアを関連記事の中に設置します。
Cocoon であれば、親テーマの tmp/related-list.php を子テーマの tmp フォルダにコピペをします。
Simplicity であれば、親テーマの related-entries.php を子テーマにコピペします。
子テーマに設置したファイルを開き、下記のコードを探します。
<?php if( $query -> have_posts() && !empty($args) ): //関連記事があるとき?>
<?php while ($query -> have_posts()) : $query -> the_post(); ?>
Cocoon でも Simplicity でも上記のコードを下記のコードに書き換えます。
<?php
if ( $query -> have_posts() && ! empty( $args ) ) :
$count = 0;
while ( $query -> have_posts() ) : $query -> the_post();
++$count;
if ( $count == 3 && is_active_sidebar( 'ad-related-widget' ) && ! is_amp() ) {
echo '<div class="ad-related">';
dynamic_sidebar( 'ad-related-widget' );
echo '</div>';
} ?>
6 行目の $count == 3 が、広告の配置場所の指定です。3 であれば、関連記事リスト内の 3 番目に広告が表示されます。
インフィード広告を設定
次に Google AdSense の管理画面より、インフィード広告を新規作成します。
サイトの関連記事のデザインに合うように、細かくスタイルの設定が可能です。設定方法は、インフィード広告のカスタマイズ をご参考ください。
広告コードをウィジェットに設置
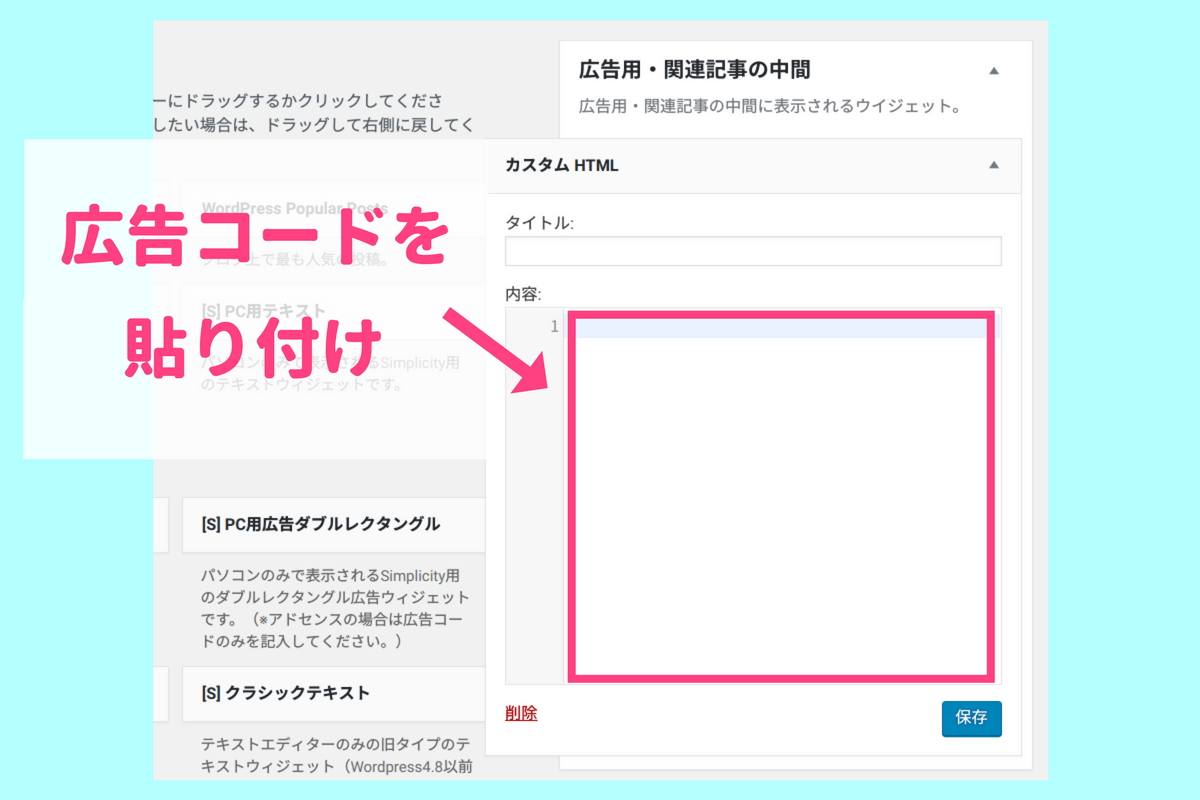
作成したインフィード広告のコードをウィジェットに貼り付けます。
最初に作成した「広告用・関連記事の中間」ウィジェットエリアに「カスタム HTML」ウィジェットを放り込みます。放り込んだ「カスタム HTML」ウィジェットに広告コードを貼り付けます。

あとは必要に応じて CSS を追加します。例えば Cocoon の縦型カード 3 列の場合は、下記の CSS を子テーマの style.css に追加します。
.ad-related {
margin-bottom: 20px;
padding: 5px;
}
@media screen and (min-width: 768px) {
.ad-related {
width: 33%;
}
}
@media screen and (min-width: 356px) and (max-width: 768px) {
.ad-related {
width: 49%;
}
}
@media screen and (max-width: 356px) {
.ad-related {
width: 100%;
}
}
Cocoon にしろ Simplicity にしろ複数の関連記事タイプがあるため、各タイプの CSS の詳細は省略します。
どちらのテーマもデフォルトタイプであれば、CSS の追加は必要ないかもしれません。広告の周囲に余白が必要な場合は、インフィード広告の設定を変更すれば CSS の追加は不要です。
最後に、きちんと表示されるかを確認します。インフィード広告は、すぐに変更が反映されない場合が多いように思えます。広告が表示されない・スタイル変更が反映されない場合は、5 分ほど時間をおいて確認します。
問題点
インフィード広告は、現状 AMP には対応できません。そのため、作成したウィジェットエリアは、AMP ページで出力しないようにしています。
これにより、通常ページと AMP ページとで関連記事の合計数が異なってしまいます。
もし、関連記事数を 10 件にしている場合は、通常ページでは 10 件 + 広告 1 件の計 11 件で表示されます。それに対し AMP ページでは、10 件 + 広告 0 件の計 10 件です。
この違いが気になる場合は、今回のカスタマイズはおすすめできません。合計数を同じにするには、別途カスタマイズが必要です。
