WordPress プラグインを使い CSS をインライン化する方法
はじめに
サイト表示の高速化で欠かせないのが、<style> タグを用いた CSS のインライン化です。
インライン化により、CSS がレンダリングをブロックしなくなります。
WordPress サイトであれば、プラグインの Autoptimize で簡単に CSS のインライン化が可能です。その方法をご紹介します。
尚、インラインはインラインでも、下記のような style 属性を使った CSS の指定は原則非推奨です。
<p style="color:#000;">これはだめ</p>
非推奨の理由は、サイト内で何度も同じ指定が出てきてしまい CSS のサイズが無駄に増え、その分サイトが遅くなるためです。
Autoptimize の有効化
今回は、WordPress プラグインの Autoptimize を使用します。予め、インストールし有効にしておきます。
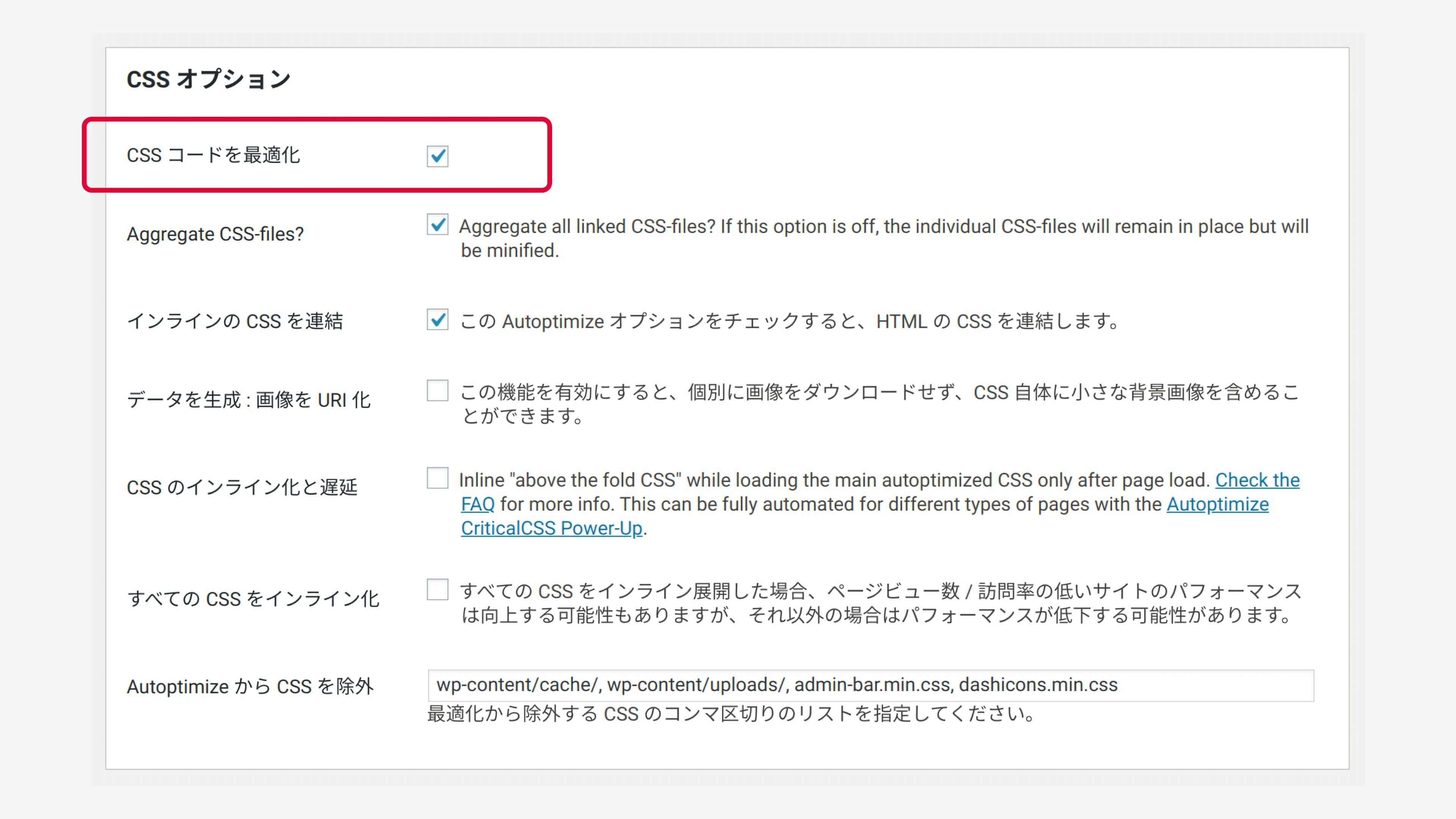
Autoptimize の有効後は、設定より「CSS コードを最適化」にチェックを入れます。

「JavaScript コードの最適化」と「HTML コードを最適化」は、サイトに合わせてチェックを入れるか判断します。
尚、同様の機能を持つプラグインを使用している場合は、Autoptimize のインストールは不要です。例えば、LiteSpeed Cache は、CSS のインライン化機能を持っています。
全ての CSS をインライン化
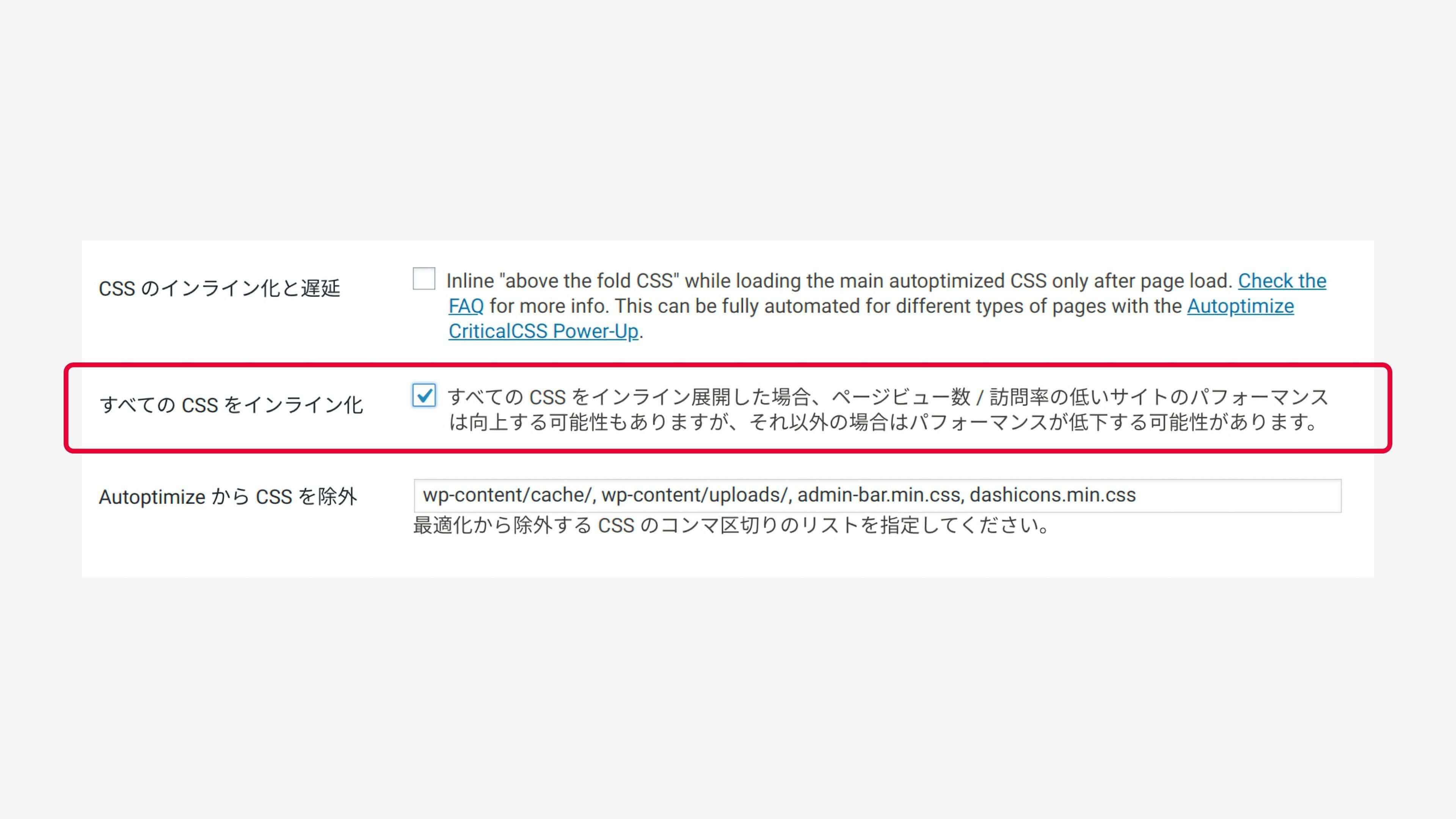
Autoptimize の設定には、「すべての CSS をインライン化」があります。

この項目を有効にすれば、サイトで読み込んでいる全ての CSS がインライン化されます。非常に簡単に CSS のインライン化が可能です。
ただ、CSS のインライン化は、1 つ重要なことがあります。それは、あまりにも多くの CSS をインライン化してはいけないこと。あまりにも多い場合は、ページの読み込みが遅くなる可能性があります。
どれほどのサイズの CSS をインライン化するかは、AMP を参考にするといいかもしれません。基本的に <style> タグ内に CSS を記述する AMP では、CSS のサイズが 75 キロバイトまでに制限されています。
CSS のサイズが 75 キロバイトを超える場合は、クリティカルパス CSS のみインライン化するといいかもしれません。
クリティカルパス CSS をインライン化
スクロールをせずに見える範囲に適用する CSS を「クリティカルパス CSS」と言います。
ページで読み込む CSS のサイズが大きい場合は、クリティカルパス CSS のみをインライン化します。Google が CSS の配信を最適化する で推奨している方法です。
大きな CSS ファイルの場合は、スクロールせずに見える範囲のコンテンツの表示に必要な CSS を特定してインライン化し、残りのスタイルの読み込みはスクロールせずに見える範囲のコンテンツの表示後まで遅らせる必要があります。
Autoptimize を使えば、クリティカルパス CSS のみのインライン化も可能です。
特定
クリティカルパス CSS のみをインライン化するには、クリティカルパス CSS の特定が必要です。
プログラミングの技術があれば特定の自動化が可能ですが、今回は誰もが簡単に行える Web ツールを使った方法を紹介します。
使用するツールは Critical Path CSS Generator です。
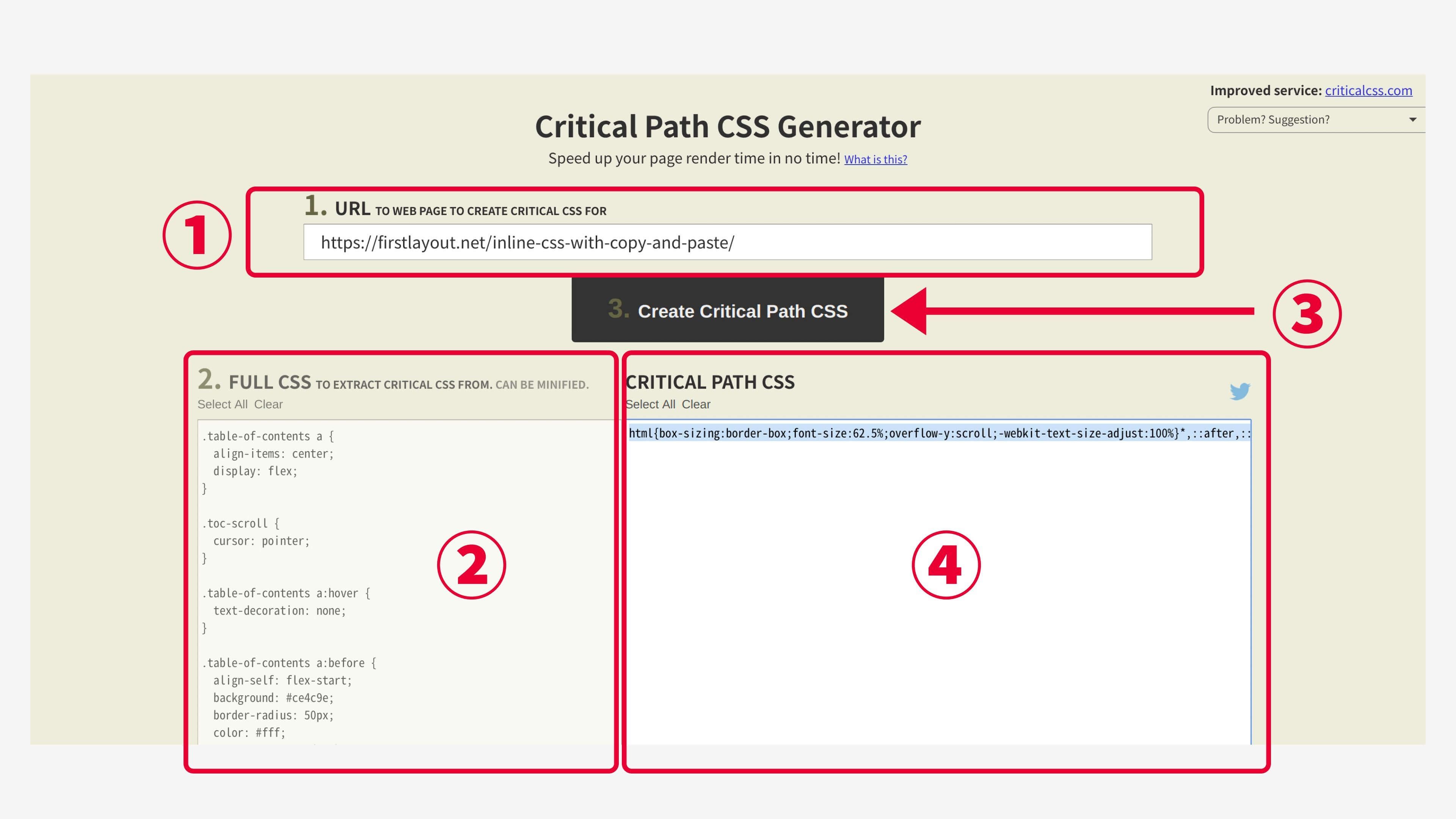
使い方は、サイトのメインページの URL を①の「URL」に入力します。ブログサイトであれば、最もアクセス数が多い投稿ページの URL にするといいと思います。

そして、②の「FULL CSS」に、サイトで読み込んでいる全ての CSS をコピペします。ただし、フォントやアイコンなどのスタイルシート、@charset "UTF-8"; は除きます。
最後に、③の「Create Critical Path CSS」をクリックすると、④縮小化されたクリティカルパス CSS が抽出されます。
あとは、Autoptimize にクリティカルパス CSS を貼り付けるだけです。
もっと簡単な特定
上記の方法では、読み込んでいる CSS を貼り付けなければなりません。これが面倒であれば、名前が同じ別の Web ツール Critical Path CSS Generator を使います。
こちらは、サイト URL を入力するだけで、クリティカルパス CSS を特定するツールです。
ただ、特定するのは純粋なクリティカルパス CSS ではなく、HTML の上部のコンテンツの CSS です。メインコンテンツの後に記述しているサイドバーなどの CSS は、クリティカルパス CSS として特定されないようです。詳しい説明は、Webページの表示が早くなる!既存ページのクリティカル レンダリング パスを最適化するオンラインツール をご参考ください。
「CSS のインライン化と遅延」に貼り付け
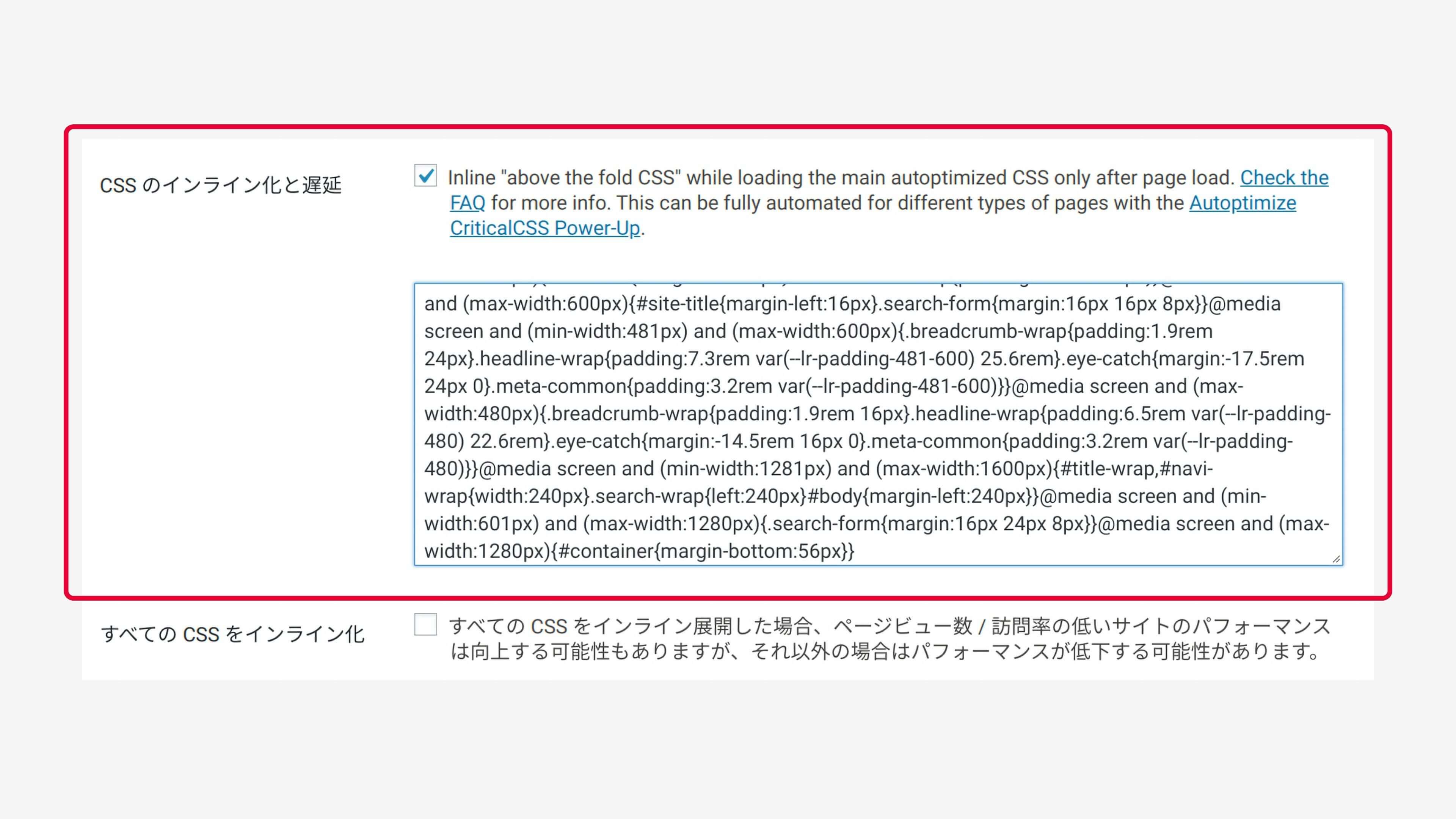
最後に、Web ツールで特定したクリティカルパス CSS を Autoptimize に貼り付けます。
Autoptimize の「CSS のインライン化と遅延」にチェックを入れると、入力フォームが表示されます。その入力フォームにクリティカルパス CSS を貼り付け、ページ下部にある「変更を保存してキャッシュを削除」をクリックして終わりです。

この「CSS のインライン化と遅延」は、フォームに入力した CSS を <style> タグ内に記述し、その他の CSS を非同期で読み込むものです。これにより CSS がレンダリングをブロックしなくなります。
確認
クリティカルパス CSS をインライン化すると、サイトによってはデザインが崩れる場合があります。崩れた箇所がないか、サイトを確認します。
もし、崩れた箇所がある場合は、その部分の CSS をデベロッパーツールで調べ、Autoptimize の入力フォームから CSS を削除するのが手っ取り早い解決方法です。縮小化されているため見にくいですが、キーボードの ctrl + F でページ内検索すると該当の CSS がすぐに見つかります。
また、投稿ページのクリティカルパス CSS をインライン化すると、フロントページや固定ページ、アーカイブページを表示する際にガタつく場合があります。
ガタつきがどうしても気になる場合は、ご自身で全てのページのクリティカルパス CSS を抽出する必要があります。
