amp-sidebar で WordPress の AMP にスライドメニューを設置
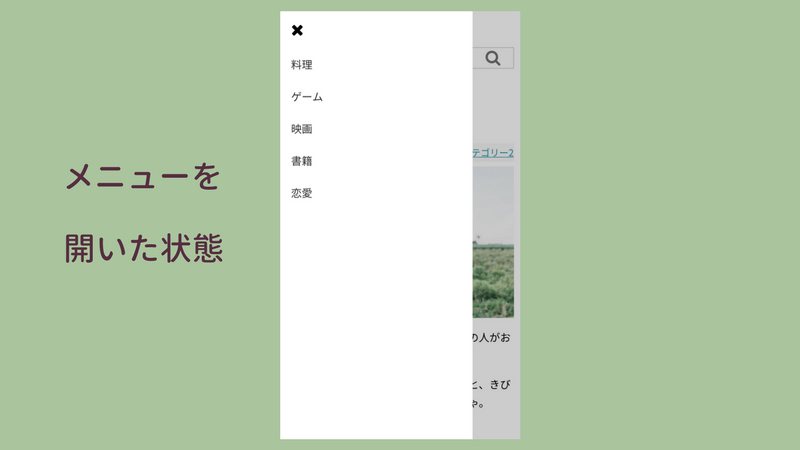
完成図
多くの WordPress テーマが採用しているのが、モバイル時のスライドメニュー。左側や右側からスライドで出てくるメニューです。
ただ、スライドメニューの多くが JavaScript で実装されているため、AMP ページでスライドメニューが表示されないテーマもあります。
そこで使用したいのが amp-sidebar 。amp-sidebar の使用で、AMP ページにスライドメニューを実装できます。
この amp-sidebar を WordPress に実装する方法の紹介です。
まずは、完成図をご覧ください。


一般的なスライドメニューと同じく、ハンバーガーアイコンのクリックでメニューが開きます。
尚、完成図に検索フォームがありますが、AMP での検索フォームの実装は WordPress の AMP ページに検索フォームを設置する方法 で解説しています。
コンポーネントの読み込み
AMP でスライドメニューを実装するには、まず amp-sidebar コンポーネントを読み込みます。
AMP ページの <head> 内に、以下のコードを追加します。
<script
async
custom-element="amp-sidebar"
src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
また、今回はバージョン 4 の Font Awesome を使用します。AMP ページで Font Awesome を読み込んでいない場合は、以下のコードも <head> 内に追加します。
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
Font Awesome を読み込む際は、https://maxcdn.bootstrapcdn.com または https://use.fontawesome.com から始まる URL を href 属性に指定します。それ以外の URL は、AMP エラーを引き起こします。
テンプレートの作成
次にすることは、AMP ページに設置するスライドメニューのテンプレートの作成です。
FTP ソフトなどを使用し、使用中のテーマフォルダの直下に 1 つファイルを作成します。ファイル名を my-amp-sidebar-navi.php とし、以下のコードを追加します。
<amp-sidebar id="amp-sidebar-navi" layout="nodisplay" side="left">
<button class="amp-sidebar-close" on="tap:amp-sidebar-navi.close" type="button">
<i class="fa fa-times" aria-hidden="true"></i>
</button>
<nav>
<?php wp_nav_menu(); ?>
</nav>
</amp-sidebar>
上記コードのうち下記の部分は、ご使用中のテーマのナビ部分と同じにします。
<nav>
<?php wp_nav_menu(); ?>
</nav>
コードの解説
上記コードのうち下記の部分は、スライドメニューが開いている時に表示する「閉じる」ボタンです。
<button class="amp-sidebar-close" on="tap:amp-sidebar-navi.close" type="button">
<i class="fa fa-times" aria-hidden="true"></i>
</button>
このうち on="tap:amp-sidebar-navi.close" の amp-sidebar-navi は、<amp-sidebar> タグの id を指定します。
尚、<amp-sidebar>タグの side="left" を side="right" にすれば、スライドメニューが右側から出てきます。
テンプレートを設置
作成した my-amp-sidebar-navi.php を、AMP ページを生成するテンプレートに設置します。
AMP ページの <body> タグの子要素として、以下のコードを追加します。<body> タグの子要素であれば、位置はどこでも構いません。
<?php get_template_part( 'my-amp-sidebar-navi' ); ?>
<amp-sidebar> の親要素が <body> でなければ、AMP エラーが出ます。
開くボタンを設置
次に、スライドメニューを開くためのボタンを設置します。
AMP ページを生成するテンプレートの任意の場所(サイトタイトル周辺など)に、下記の HTML を追加します。
<div class="amp-sidebar-open">
<button on="tap:amp-sidebar-navi.toggle" type="button">
<i class="fa fa-bars" aria-hidden="true"></i>
</button>
</div>
<button on="tap:amp-sidebar-navi.toggle"> のうち amp-sidebar-navi は、<amp-sidebar> タグの id です。
あとは、CSS でスタイリングをすれば終わりです。テーマによって、また開くボタンの設置場所によって指定内容が異なるため、CSS は省略します。
注意事項
amp-sidebar は、「左から右に」または「右から左に」スライドメニューが現れます。これはマテリアルデザインの Modal drawer と同じ動作です。
通常ページのスライドメニューが異なる動作をする場合は、amp-sidebar の導入に注意が必要です。
AMP ページと通常ページでスライドメニューの動作が異なれば、訪問者が混乱する可能性があります。amp-sidebar を実装する前に、通常ページのスライドメニューを Modal drawer と同じ動作にすることをおすすめします。
その他の機能
今回は紹介していませんが、amp-sidebar には便利な toolbar 属性が用意されています。
toolbar 属性は、<nav> タグを複製し、その複製した <nav> タグを任意の場所に表示する際に使います。
スライドメニューを使うのは、小さな画面のモバイル端末でメニューを表示するエリアがないことが理由のはずです。しかし、大きな画面の PC は、常にメニューを表示するエリアが十分にあります。この「常に表示する PC 向けのメニュー」の設置に便利なのが、toolbar 属性です。別途、PC 向けのメニューのテンプレートを作成する必要はありません。amp-sidebar タグで囲んだ <nav> タグを複製すればいいだけです。
便利な toolbar 属性の説明は、公式サイトの Toolbar をご参考ください。
また、amp-sidebar は、amp-accordion や amp-img、amp-social-share などに対応しています。
今回はメニューの表示のために amp-sidebar を使いましたが、ブログなどで見かけるサイドバー用に使ってもいいかもしれません。2 つの amp-sidebar の設置は可能なため、1 つは左から出てくるスライドメニューとして、もう 1 つは右から出てくるサイドバーとしての使用も可能です。
Simplicity でのカスタマイズ
WordPress テーマ Simplicity をお使いであれば、コピペで amp-sidebar を設置できます。
その設置方法の要約です。
ステップ 1
FTP ソフトやサーバーのファイルマネージャー機能を使い、親テーマの amp-header.php を子テーマのフォルダ直下にコピペをします。
子テーマに設置した amp-header.php を開き、下記のコードを探します。
echo '<link rel="stylesheet" href="https://max'.'cdn.boot'.'strapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">'.PHP_EOL;
上記コードの上の行に、下記のコードを追加します。amp-sidebar コンポーネントを読み込むコードです。
echo '<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>' . PHP_EOL;
ステップ 2
子テーマに my-amp-sidebar-navi.php ファイルを作成し、下記のコードを追加します。
<amp-sidebar id="amp-sidebar-navi" layout="nodisplay" side="left">
<button class="amp-sidebar-close" on="tap:amp-sidebar-navi.close" type="button">
<i class="fa fa-times" aria-hidden="true"></i>
</button>
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<div id="navi">
<div id="navi-in">
<?php wp_nav_menu( array( 'theme_location' => 'header-navi' ) ); ?>
</div>
</div>
</nav>
</amp-sidebar>
ステップ 3
ステップ 1 で子テーマに設置した amp-header.php から下記の HTML を探します。
<div id="container"></div>
上記 HTML の上の行に、下記コードを追加します。ステップ 2 で作成したテンプレートを設置しています。
<?php get_template_part( 'my-amp-sidebar-navi' ); ?>
ステップ 4
ステップ 1 で子テーマに設置した amp-header.php から下記の HTML を探します。
<div id="h-top"></div>
上記 HTML の下の行に、下記 HTML を追加します。開くボタンを設置しています。
<div class="amp-sidebar-open">
<button on="tap:amp-sidebar-navi.toggle" type="button">
<i class="fa fa-bars" aria-hidden="true"></i>
</button>
</div>
ステップ5
子テーマの amp.css に、下記の CSS を追加します。見た目の調整です。
.amp-sidebar-open {
position: absolute;
top: 5px;
}
.amp-sidebar-open > button {
background: #fff;
border: none;
padding: 0;
}
.amp-sidebar-open .fa-bars {
font-size: 24px;
}
#header .alignleft {
margin-left: 56px;
}
.amp-sidebar-close {
height: 40px;
left: 16px;
position: relative;
top: 8px;
}
.amp-sidebar-close > .fa-times {
cursor: pointer;
font-size: 24px;
}
#amp-sidebar-navi {
background: #fff;
}
#navi {
max-width: 80vw;
min-width: 300px;
}
.menu {
list-style: none;
padding: 0;
}
.sub-menu {
list-style: none;
padding-left: 24px;
}
.menu-item > a {
color: #333;
display: block;
height: 48px;
line-height: 48px;
padding-left: 16px;
text-decoration: none;
}
.menu-item > a:hover {
background: #eee;
}
