HTML エラーを出さず複数の Google Fonts を 1 つの link タグで読み込み
Google Fonts を 2 つ以上読み込む場合は、| を使ってねと Google Fonts のガイド には書いてあります。
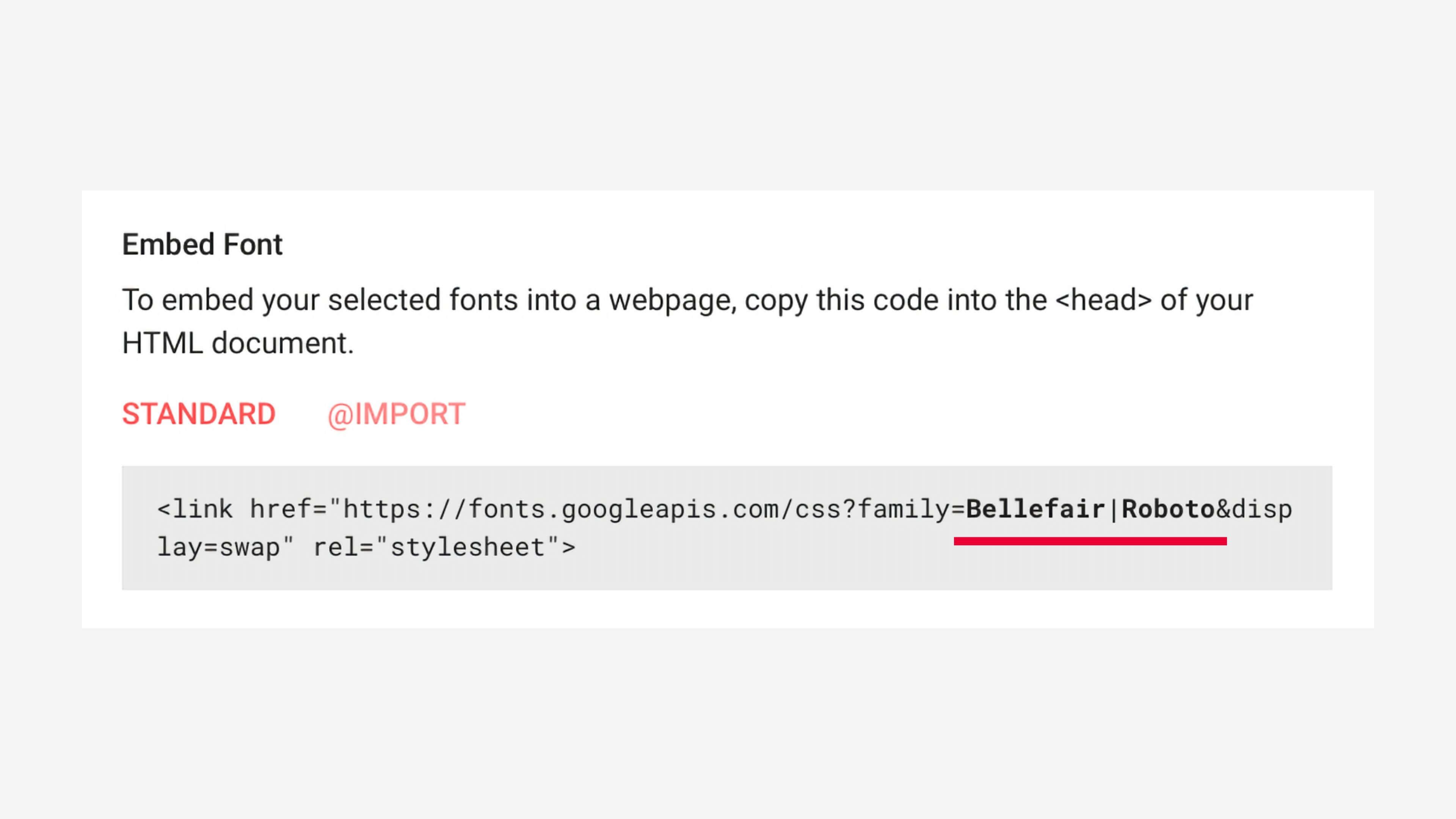
例えば、Bellefair と Roboto を読み込む時は、| で 2 つのフォント名を区切り指定します。
<link
href="https://fonts.googleapis.com/css?family=Bellefair|Roboto&display=swap"
rel="stylesheet" />
これで 1 つの <link> タグで、2 つの Google Fonts を読み込めます。
3 つ以上も可能です。
<link
href="https://fonts.googleapis.com/css?family=Bellefair|Joti+One|Roboto&display=swap"
rel="stylesheet" />
また、Google Fonts で 2 つ以上のフォントを選んだ場合は、| を使った <link> タグが生成されます。

ただ、URL エンコードをせずに | を使った場合、W3C の HTML 文法チェッカー で下記のエラーが出ます。
Error: Bad value https://fonts.googleapis.com/css?family=Bellefair|Roboto&display=swap for attribute href on element link: Illegal character in query: | is not allowed.
| は、許可されていない不正な文字だと指摘されます。
この HTML 文法エラーを回避するには、| ではなく URL エンコードした %7C を使います。
<link
href="https://fonts.googleapis.com/css?family=Bellefair%7CRoboto&display=swap"
rel="stylesheet" />
これで 1 つの <link> タグで複数の Google Fonts を HTML 文法エラーを出さずに読み込めます。
