Simplicity の 2 列・3 列の一覧リストの行をそろえる方法
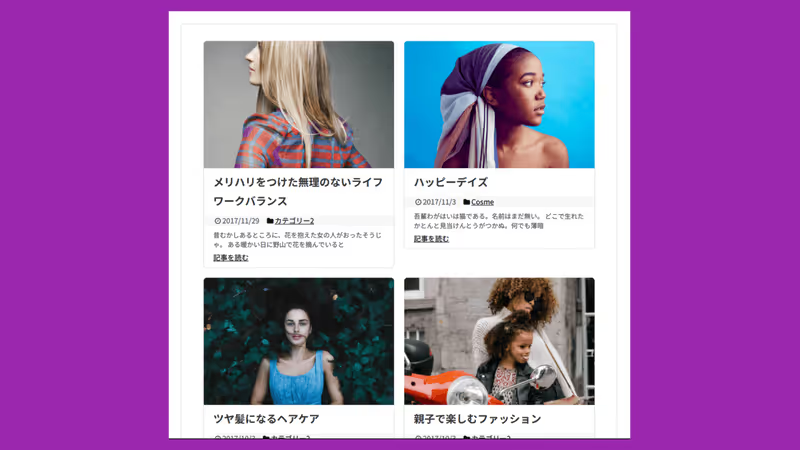
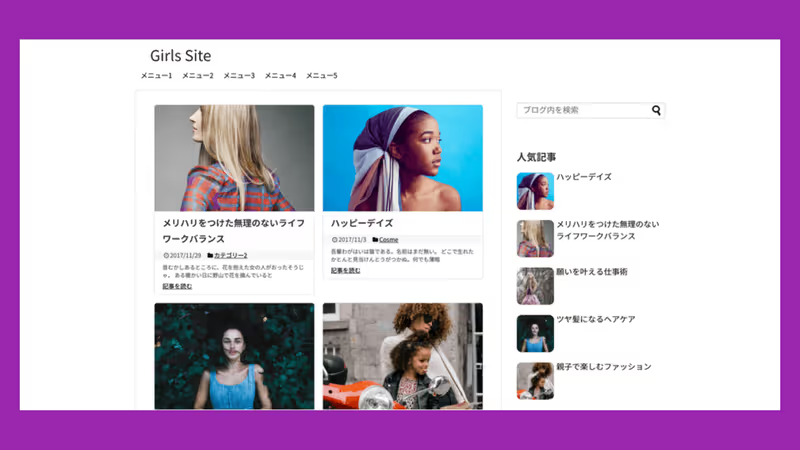
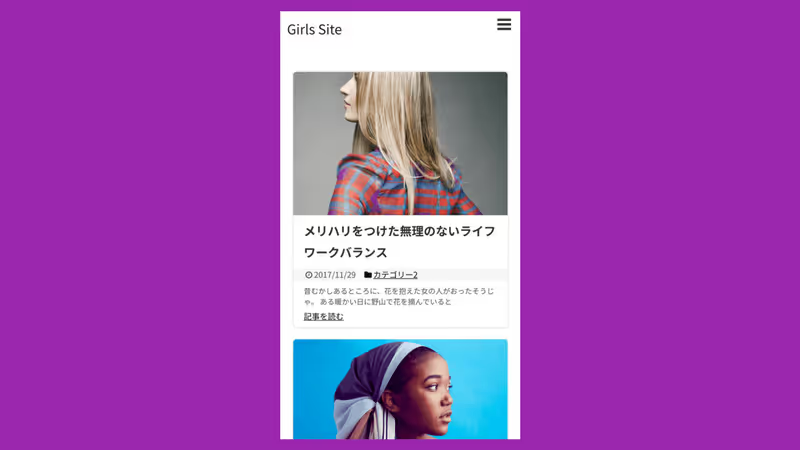
完成図
Simplicity の一覧リストには、「タイル 2 列」と「タイル 3 列」があります。
このタイル 2 列と 3 列は、各記事の高さが違うと行が揃いません。理由は、Simplicity のタイル 2 列と 3 列はメイソンリースタイルのためです。Pinterest が採用し一躍脚光を浴びたメイソンリースタイルは、行の概念がありません。
しかし、Simplicity のフォーラムを見ていると、行を揃えたいと希望されている方が多いようです。もし、行を揃えたいとお考えであれば、Flexbox で一覧リストを表示させてはいかがでしょうか。Flexbox であれば、各記事の高さが違っても自動的に行が揃います。

テーマ設定で下準備
行が揃った 2 列や 3 列の一覧リストにするために、まず一覧リストのスタイルを「大きなエントリーカード」にします。
「大きなエントリーカード」であれば、タブレットサイズのレスポンシブ対応が簡単です。
CSS を指定
あとは子テーマの style.css で CSS を指定するだけです。
ただ、「エントリーカード全体をリンク化」が無効か有効かで、指定する CSS が異なります。
「エントリーカード全体をリンク化」が無効の場合
「エントリーカード全体をリンク化」が無効の場合は、下記の CSS を子テーマの style.css に追加します。「完全レスポンシブ表示を有効」が、無効であっても有効であっても同じ CSS です。
#list { display: flex; flex-wrap: wrap; } #main .entry { margin-bottom: 16px; } @media screen and (min-width: 740px) { #main .entry { flex: 0 1 50%; } } @media screen and (max-width: 740px) { #main .entry { flex: 1 0 100%; } } .entry-large-thumb { border: 1px solid #ddd; border-bottom: none; border-radius: 5px 5px 0 0; margin: 0 8px; } .entry-large-thumnail { display: block; } .entry-card-large-content { border: 1px solid #ddd; border-top: none; border-radius: 0 0 5px 5px; margin: 0 8px; padding: 8px 16px; } .entry h2 a { font-size: 18px; } .entry .post-meta { font-size: 12px; margin: 8px -16px; padding: 0 16px; } .entry-snippet { font-size: 11px; } .entry-read a { font-size: 12px; }
なるべくデフォルトのタイル2列と同じになるように指定していますが、余白は若干調整しています。
画面幅 740px 以上では 2 列、740px 以下では 1 列で表示されます。


画面幅 740px 以上で 3 列にするには、以下の部分の 50% を 33.333333% に書き換えます。
@media screen and (min-width: 740px) { #main .entry { flex: 0 1 50%; } }
ただ、メインカラムの幅が 740px の Simplicity のデフォルトでは、カードの 3 列は窮屈に感じるかもしれません。
「エントリーカード全体をリンク化」が有効の場合
「エントリーカード全体をリンク化」を有効にした場合は、HTML が変わります。そのため、無効の場合とは CSS が異なります。
有効にしている場合は、下記の CSS を子テーマの style.css に追加します。「完全レスポンシブ表示を有効」が無効であっても有効であっても同じ CSS です。
#list { display: flex; flex-wrap: wrap; } @media screen and (min-width: 740px) { #list .hover-card { flex: 0 1 50%; } } @media screen and (max-width: 740px) { #list .hover-card { flex: 1 0 100%; } } #main .entry { border: 1px solid #ddd; border-radius: 5px; margin: 8px; } .entry-large-thumnail { display: block; } .entry-card-large-content { padding: 8px 16px; } .entry h2 { font-size: 18px; margin: 0; line-height: 180%; } .entry .post-meta { font-size: 12px; margin: 8px -16px; padding: 0 16px; } .entry-snippet { font-size: 11px; } .entry-read { font-size: 12px; }
タイル 3 列にするには、以下の部分の 50% を 33.333333% に書き換えます。
@media screen and (min-width: 740px) { #list .hover-card { flex: 0 1 50%; } }
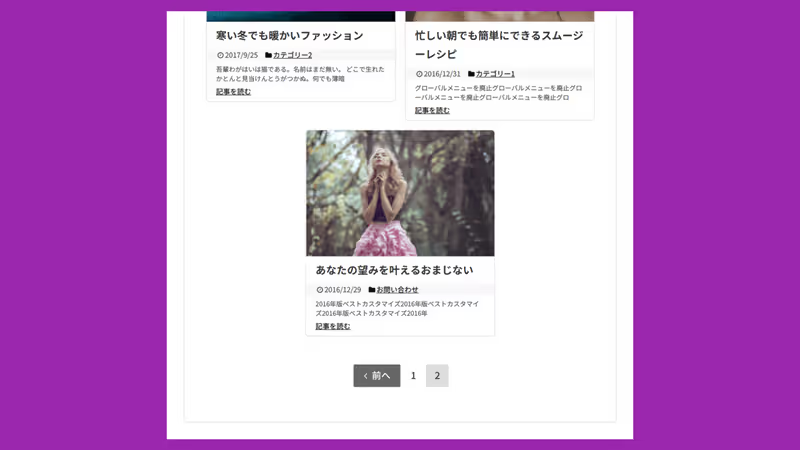
リストの端数対策
#list に justify-content: center を追加すれば、割り切れずに余った最後の記事を左右中央に配置できます。
これは「エントリーカード全体をリンク化」が無効であっても有効であっても同じです。
#list { display: flex; flex-wrap: wrap; justify-content: center; }

お好みに合わせて、指定するかをお選びください。
