サイトを高速にする WordPress プラグイン Plugin Load Filter
特徴
WordPress プラグインは、使用する数が多くなるほどサイトを遅くします。
インストールするプラグインは最小限に抑えることが重要ですが、どうしても使いたいプラグインは外せません。
そこでインストールしたいのが Plugin Load Filter 。
Plugin Load Filter は、プラグインの読み込みをページ単位で制御するプラグインです。
通常 WordPress プラグインは、全てのページで読み込まれます。そのため、管理画面でしか使わないプラグインも投稿ページなどで読み込まれてしまい、その分サイトが遅くなります。
それに対し Plugin Load Filter は、プラグインの読み込みをページ単位で制御します。読み込みが不要なページでプラグインの読み込みを停止するため、無駄な読み込みがなくなる分、サイトが高速化します。
しかも、国産なので扱いやすいのが魅力です。
効果
Plugin Load Filter が、どれほど高速化に貢献するか計測します。
計測ツールは WebPagetest 。計測環境は 3G 回線の Moto G4 。Test My Site とほぼ同じ環境です。
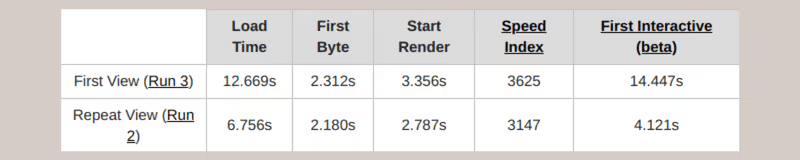
Plugin Load Filter インストール前の計測結果は以下のとおり。

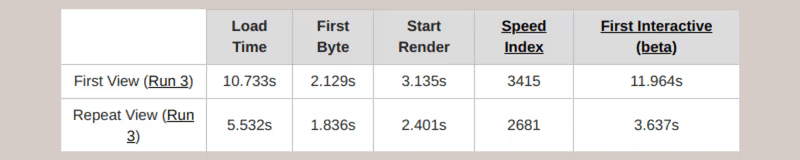
Plugin Load Filter インストール後の計測結果は以下のとおり。

First Byte(サーバーの応答時間)が、0.183 秒速くなりました。また、それに伴い Start Render(レンダリングの開始時間)も 0.221 秒速くなっています。
当サイトはインストールしているプラグインが多くないため、劇的に速くはなりません。しかし、Plugin Load Filter をインストールし何回かクリックしただけで、これだけ速くなるのはありがたいです。
プラグインの数が多ければ多いほど、より高い効果を得られます。おそらく多くのサイトで、効果を実感できるはずです。
インストール
WordPress 管理画面 → プラグイン → 新規追加より、Plugin Load Filter を検索しインストールします。

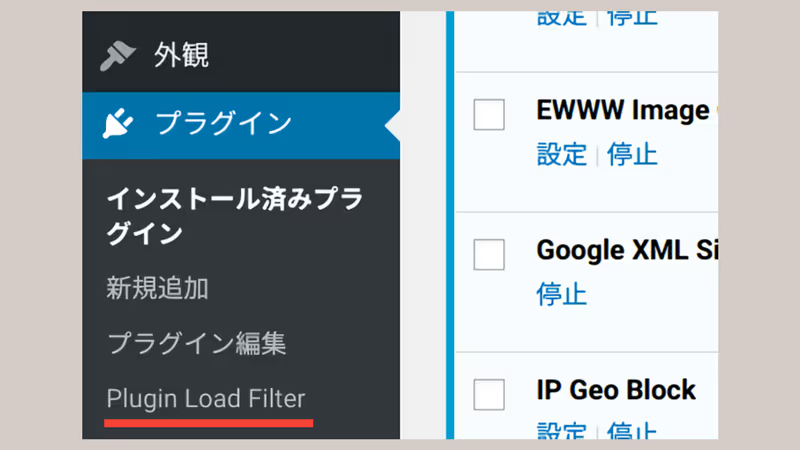
有効化すると、プラグインメニューに Plugin Load Filter が追加されます。設定は、プラグインメニューから行います。

設定
詳細な設定は、プラグイン制作者のセルティスラボさんが WordPress Plugin : Plugin Load Filter で解説されています。
以下では要点だけまとめて説明します。
フィルター登録
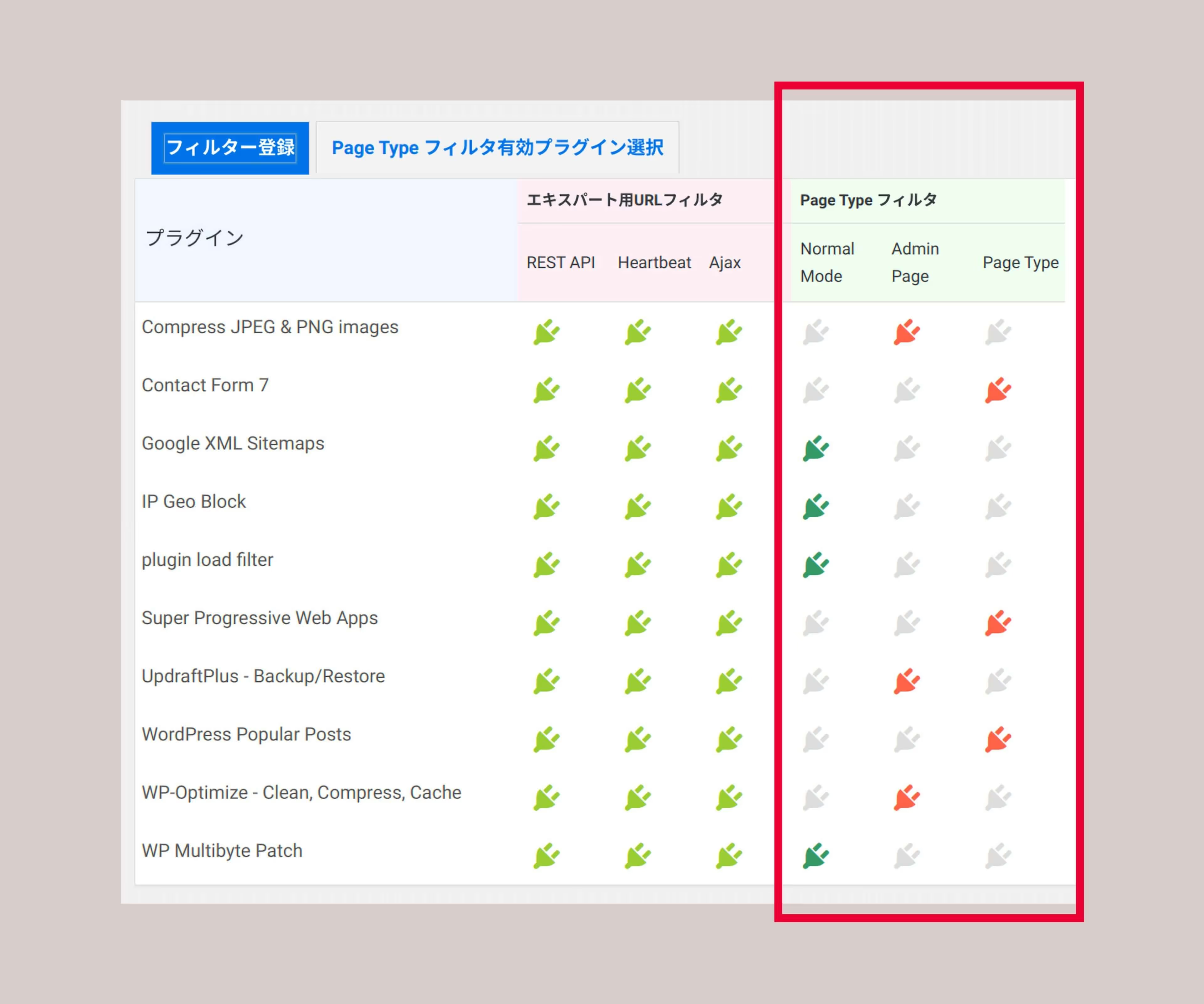
基本設定となるのが、「フィルター登録」の「Page Type フィルタ」の設定です。

ここでどのプラグインを、どのページで読み込むのかを設定します。選択は以下の 3 つです。
- Normal Mode:全てのページで読み込みます。
- Admin Page:WordPress 管理画面のみで読み込みます。
- Page Type:投稿ページや固定ページ、フロントページなどのサイト上のみで読み込みます。
セキュリティプラグインなどは、Normal Mode を選択します。また、よく分からないプラグインも Normal Mode を選択します。
管理画面でしか使わないプラグインは、Admin Page を選択します。例えば、画像圧縮プラグインの EWWW Image Optimizer は、投稿ページや固定ページには不要なため選択します。
サイト上でしか使わないプラグインは、Page Type を選択します。例えば、WordPress Popular Posts は、管理画面では不要なため選択します(統計情報を使っている場合は Normal Mode)。
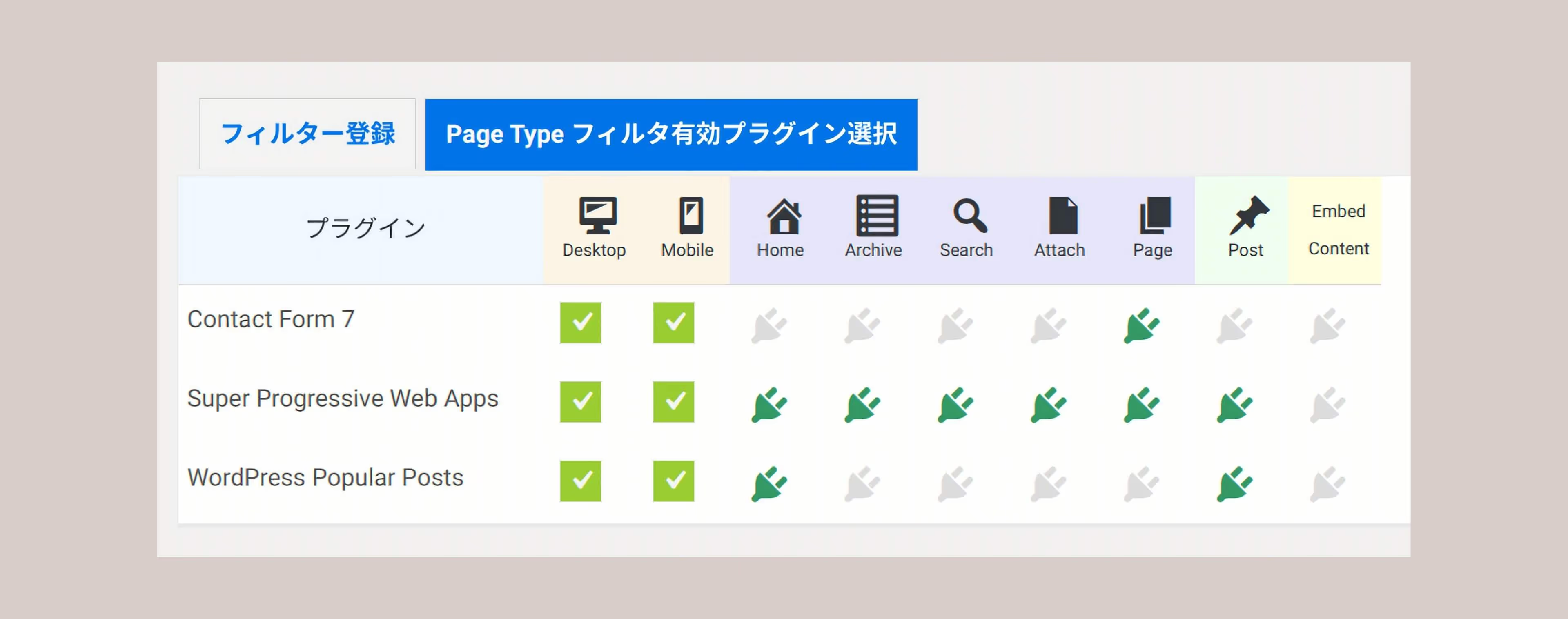
Page Type フィルタ有効プラグイン選択
「Page Type フィルタ」で「Page Type」を選択したプラグインは、「Page Type フィルタ有効プラグイン選択」にてどのページで読み込むかを詳細に設定できます。

選択項目は以下のとおりです。
- Desktop:デスクトップ(パソコン)で閲覧時のみ読み込みます。
- Mobile:モバイル端末で閲覧時のみ読み込みます。
- Home:フロントページでのみ読み込みます。
- Archive:アーカイブページでのみ読み込みます。
- Search:検索結果ページでのみ読み込みます。
- Attach:添付ファイルページでのみ読み込みます。
- Page:固定ページでのみ読み込みます。
- Post:投稿ページでのみ読み込みます。
- Embed Content:WordPress 標準のブログカードを出力するページでのみ読み込みます。ただし、現状ほとんどのプラグインは機能しないとのこと。
他に 9 種類の投稿フォーマットからも選択できます。
「Desktop」と「Mobile」の判別には、wp_is_mobile 関数と同等の処理がなされているとのことです。
また、フィルター登録設定の下にある「URL Filter fot Expert」の「AMP キーワードフィルター」に amp などを入力すると、AMP ページでの読み込みを選択できます。プラグインが理由で AMP 検証に不合格となる場合に便利です。
投稿ページ・固定ページ毎に選択
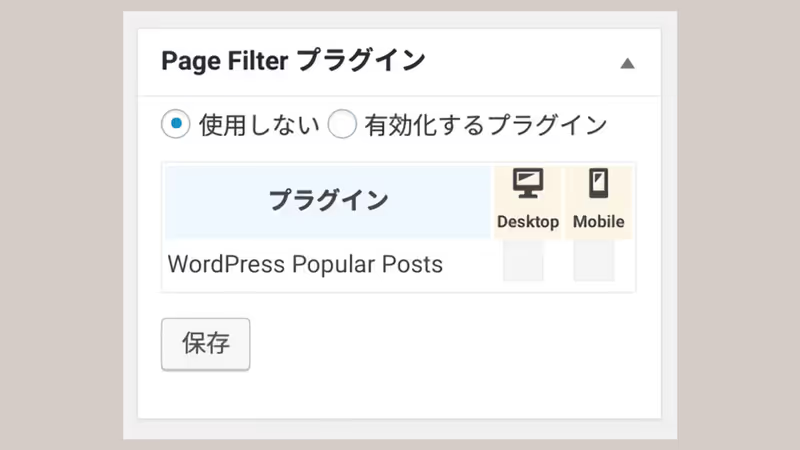
「Page Type フィルタ」で「Page Type」を選択したプラグインは、投稿ページ・固定ページの編集画面のサイドバーのボックスでも読み込み設定が可能です。

投稿ページ・固定ページ毎にプラグインの読み込みを制御できます。
限られた特定のページでのみ、プラグインの読み込みが必要な場合に便利です。
動作を確認
Plugin Load Filter 設定後は、プラグインが正常に動作しているかを確認します。
もし、動作していないプラグインがある場合は、「エキスパート用 URL フィルタ」を見直します。
「エキスパート用 URL フィルタ」については、Plugin Load Filter Ver3.0 公開にて制作者さんの解説をご参考ください。よく分からない場合は全て有効にします。
速度を確認
ページ表示速度が高速化したか、WebPagetest でサイト速度も確認すると安心です。
というのも、私の環境では LiteSpeed Cache プラグインと併用すると若干遅くなりました。
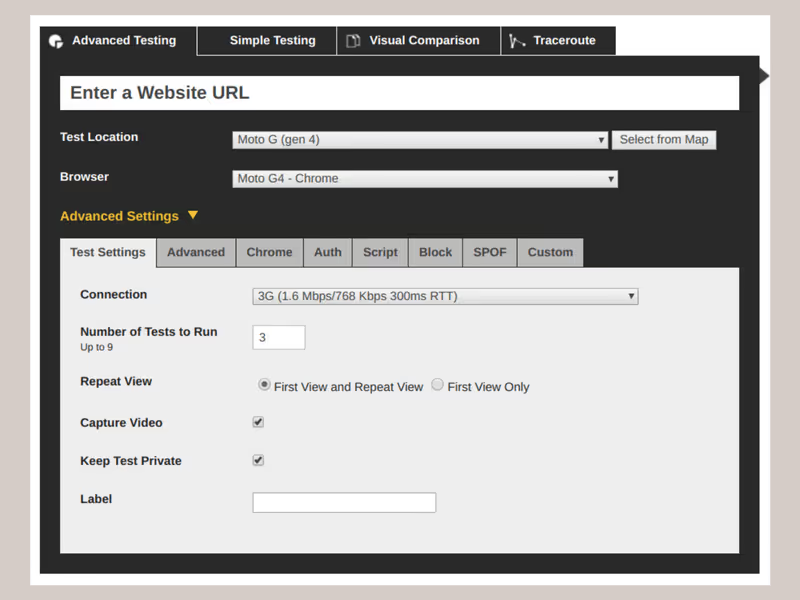
WebPagetest の設定を以下のものにすると、Test My Site とほぼ同じ計測結果が分かります。
まず、「Test Location」を「Moto G (gen 4)」に設定します。次に、「Advanced Settings」を開き以下のように設定します。
- Connection:3G(1.6 Mbps/768 Kbps 300ms RTT)に変更
- Repeat View:First View and Repeat View に変更(キャッシュが効く 2 回目以降の速度が分かる)
- Capture Video:チェックを入れる(ページ表示の過程が分かりやすい)

Plugin Load Filter 有効時と無効時を何度か計測し、各速度を比較します。
尚、Chrome のデベロッパーツールでも速度計測は可能です。
