CSS と JavaScript の縮小化 PHP ライブラリ「Minify」
Minify とは?
Minify は、CSS と JavaScript を縮小するための PHP ライブラリです。
複雑な CSS の calc() 関数に対応しており、複数の + - や var() 関数がある場合もきちんと処理します。また、縮小と同時に、複数のファイルを結合し 1 つのファイルにできます。さらに、現在もアップデートがなされており、安心して使えるのが特徴です。
尚、縮小後にどのような CSS や JavaScript になるかは、オンライン版の minifier.org で試せます。
インストール
Minify のインストール方法は、2 つあります。
Composer の使用
基本的なインストール方法は、Composer を使用するものです。
composer require matthiasmullie/minify
手動で読み込み
Composer を使わず、サーバーやローカル環境に手動での読み込みも可能です。
まず、Minify をダウンロード、あるいはリポジトリをクローンします。次に、Path converter もダウンロード、あるいはリポジトリをクローンします。
Path converter は、相対パスの変換や修正に必要とのことです。
参考:https://github.com/matthiasmullie/minify/issues/83#issuecomment-225100290
そして、2 つのライブラリのファイルを読み込みます。下記コードは、2 つのライブラリを /path/to/libraries/ に設置したケースです。
$path = '/path/to/libraries'; require_once $path . '/minify/src/Minify.php'; require_once $path . '/minify/src/CSS.php'; require_once $path . '/minify/src/JS.php'; require_once $path . '/minify/src/Exception.php'; require_once $path . '/minify/src/Exceptions/BasicException.php'; require_once $path . '/minify/src/Exceptions/FileImportException.php'; require_once $path . '/minify/src/Exceptions/IOException.php'; require_once $path . '/path-converter/src/ConverterInterface.php'; require_once $path . '/path-converter/src/Converter.php';
詳しくは、制作者さんによる説明の How to use Minify without composer をご参考ください。
使用方法
Minify は簡単に使用できます。CSS を縮小する基本的な書き方は、このようなものです。
use MatthiasMullie\Minify; // 縮小するCSSファイルのパス $original_path = '/path/to/source/css/file.css'; // 縮小後のCSSを書き込むファイルのパス $min_path = '/path/to/minified/css/file.css'; $minifier = new Minify\CSS($original_path); $minifier->minify($min_path);
複数のスタイルシートを結合し縮小する場合の例は、このようなものです。
use MatthiasMullie\Minify; // 縮小する1つ目のCSSファイルのパス $original_path_1 = '/path/to/first/source/css/file.css'; // 縮小する2つ目のCSSファイルのパス $original_path_2 = '/path/to/second/source/css/file.css'; // 結合と縮小した後のCSSを書き込むファイルのパス $min_path = '/path/to/minified/css/file.css'; $minifier = new Minify\CSS($original_path_1, $original_path_2); $minifier->minify($min_path);
他にも add($path) を使った結合や CSS を直接書く方法などもあります。また、JavaScript を縮小する書き方は、CSS と同じです。詳しくは、公式の説明 をご覧ください。
WordPress の場合
テスト環境で WordPress テーマ「Twenty Twenty」に Minify を設置し、CSS の縮小を試してみました。
コード
縮小化のコードは、WordPressでCSSを自動で圧縮して用いる を参考にしました。こちらの記事では、使用するライブラリが異なります。しかし、「CSS を変更した時」「縮小後の CSS を書き込むファイルがない時」のみ縮小化処理が動くようにされており、無駄がありません(ページを表示する度に縮小化処理が動かない)。
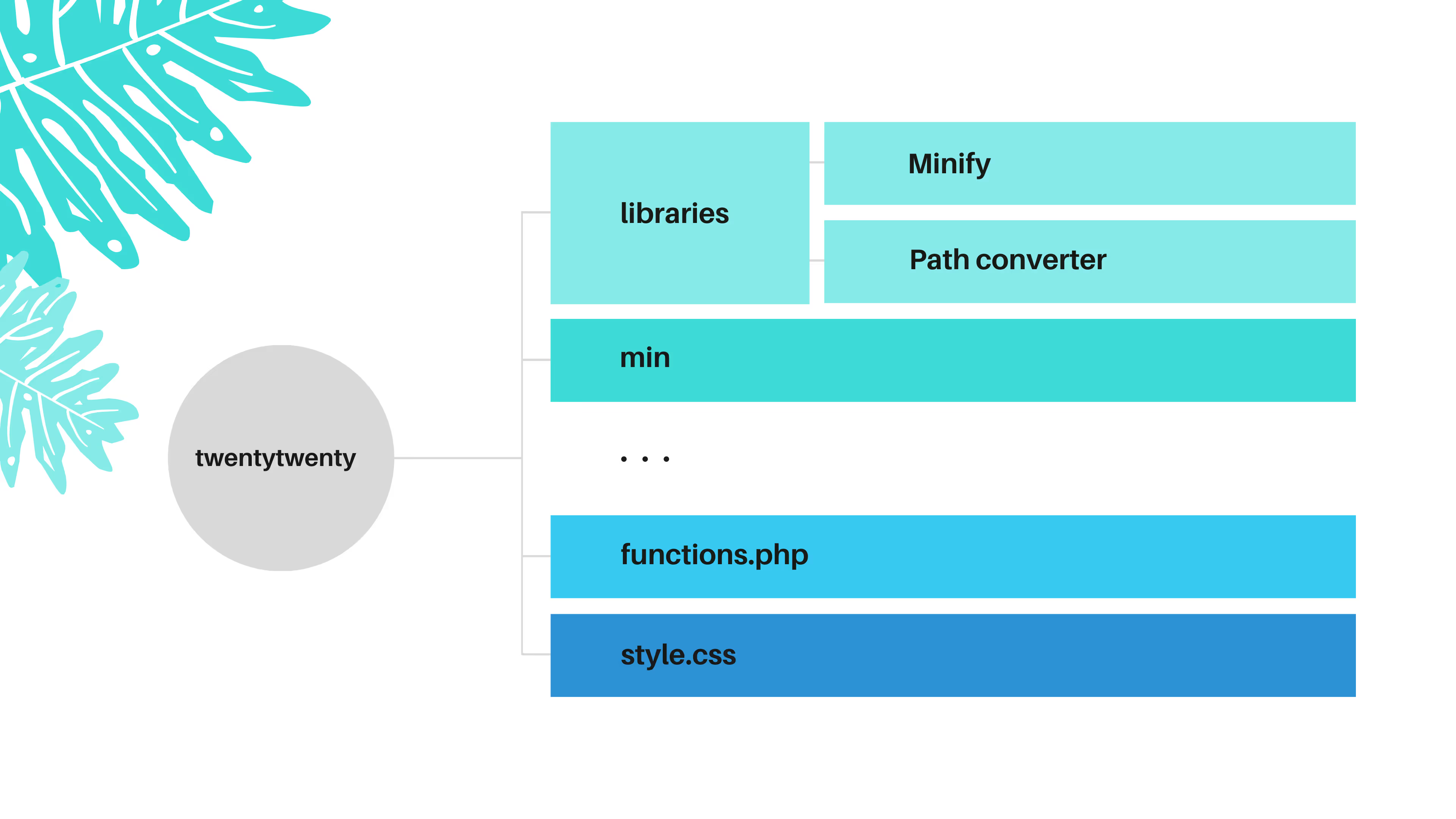
まず、テーマフォルダ直下に libraries フォルダを作成し、Minify と Path converter の 2 つのライブラリを設置します。次に、テーマフォルダ直下に min フォルダを作成します。作成した libraries と min の 2 つのフォルダは、functions.php や style.css と同じ階層にあります。

そして、functions.php に、このようなコードを追加しました。
require_once __DIR__ . '/libraries/minify/src/Minify.php'; require_once __DIR__ . '/libraries/minify/src/CSS.php'; require_once __DIR__ . '/libraries/minify/src/JS.php'; require_once __DIR__ . '/libraries/minify/src/Exception.php'; require_once __DIR__ . '/libraries/minify/src/Exceptions/BasicException.php'; require_once __DIR__ . '/libraries/minify/src/Exceptions/FileImportException.php'; require_once __DIR__ . '/libraries/minify/src/Exceptions/IOException.php'; require_once __DIR__ . '/libraries/path-converter/src/ConverterInterface.php'; require_once __DIR__ . '/libraries/path-converter/src/Converter.php'; use MatthiasMullie\Minify; add_action('after_setup_theme', function() { // 縮小するstyle.cssのパス $original_file = get_template_directory() . '/style.css'; // 縮小後のCSSを書き込むmin-style.cssのパス $min_file = get_template_directory() . '/min/min-style.css'; // min-style.cssの更新時刻を0とする $min_time = 0; // min-style.cssがあれば更新時刻を変更 if (is_file($min_file)) { $min_time = filemtime($min_file); } // min-style.cssよりstyle.cssの更新時刻が新しければ縮小し、 // 縮小後のCSSをmin-style.cssに書き込む if ($min_time < filemtime($original_file)) { $minifier = new Minify\CSS($original_file); $minifier->minify($min_file); } });
これで min フォルダに、縮小後の CSS が書き込まれた min-style.css が作成されます。あとは、この min-style.css をサイトで読み込みます。読み込み方法は、サイトによって、また CSS によって異なるため省略します。
注意点
Minify は、file_get_contents や fwrite などが使われています。しかし、WordPress では、これらの PHP 関数を使ったファイル操作が非推奨です。
参考:WordPressテーマなどでは、PHP関数で直接ファイル操作をするのは非推奨、WP_FileSystemを使って操作するのが望ましいらしい
プラグインの Theme Check で確認すると WP_Filesystem を使うよう指摘されます。

不特定多数に配布するテーマや請け負って制作するテーマなどは、Minify の中身の書き換えが必要かもしれません。
