Google Fonts を preload で先読みし最適化
メリットとデメリット
Google Fonts をサーバーに設置し、<link rel="preload"> で読み込む方法の紹介です。
この方法には、以下のメリットがあります。
- Google Fonts の CDN から読み込む場合は、その CDN との接続が必要。フォントファイルをサーバーに設置すれば接続が不要になるため、理論上はパフォーマンスに優れている。
<link rel="preload">により、レンダリングがブロックされにくくなる。<link rel="preload">により、テキストのちらつきを抑制できる。Web フォントが読み込まれるまで代替フォントが表示される FOUT、Web フォントが読み込まれるまでテキストが表示されない FOIT の抑制は、CLS の抑制にもつながる。
ただし、デメリットもあります。
- サイトを CDN で配信していない場合は、フォントファイルをサーバーに設置することはパフォーマンスの低下につながる可能性がある。
- サブセットなどの最適化を自分で行う必要がある。ただ、日本語フォントはサブセットだけでは不十分のため最適化が難しい。一方、Google Fonts の CDN から読み込む場合は、すでに最適化されている。
<link rel="preload">により、フォントファイル以外のファイルの読み込みからブラウザのリソースを奪うことになる。その結果、パフォーマンスが低下する可能性がある。
まずは、フォントに関するおすすめの方法 をご覧になり、サイトにとって最適な読み込み方法を知るのが大切です。
テキストのちらつきの抑制を重視する場合は、この記事で紹介するフォントファイルをサーバーに設置し <link rel="preload"> で読み込む方法が適しているかもしれません。ただし、CDN の利用に加えて、サブセットなどの最適化を前提とします。
表示速度を重視する場合は、Google Fonts でコピーできる HTML をそのまま使うのがいいかもしれません。
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Roboto&display=swap"
rel="stylesheet" />
最終的なコード
今回は、Google Fonts の代表的なフォントである Roboto を例に説明します。読み込む Roboto は、ウェイトは 400 のみ、スタイルはノーマルです。
Google Fonts をサーバーに設置し <link rel="preload"> で読み込む最終的なコードの一例をご覧ください。<head> に追加します。
<!-- preload を指定する -->
<link
rel="preload"
as="font"
href="https://example.com/fonts/roboto-v18-latin-regular.woff2"
crossorigin />
<!-- CSS でフォントを読み込む -->
<style>
@font-face {
font-display: optional;
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src:
local('Roboto'),
local('Roboto-Regular'),
url('https://example.com/fonts/roboto-v18-latin-regular.woff2') format('woff2');
}
</style>
自サイトのサーバーに設置した Roboto を CSS で読み込みます。そして、CSS で読み込む前に <link rel="preload"> で先読みします。
これよりやっていくことを説明します。
Google Fonts のダウンロード
まずは、 Google Fonts をダウンロードします。
google webfonts helper を利用すれば、EOT・TTF・SVG・WOFF・WOFF2 の拡張子でフォントをダウンロードできます。
今回使うのは、WOFF より圧縮率が高い WOFF2 です。
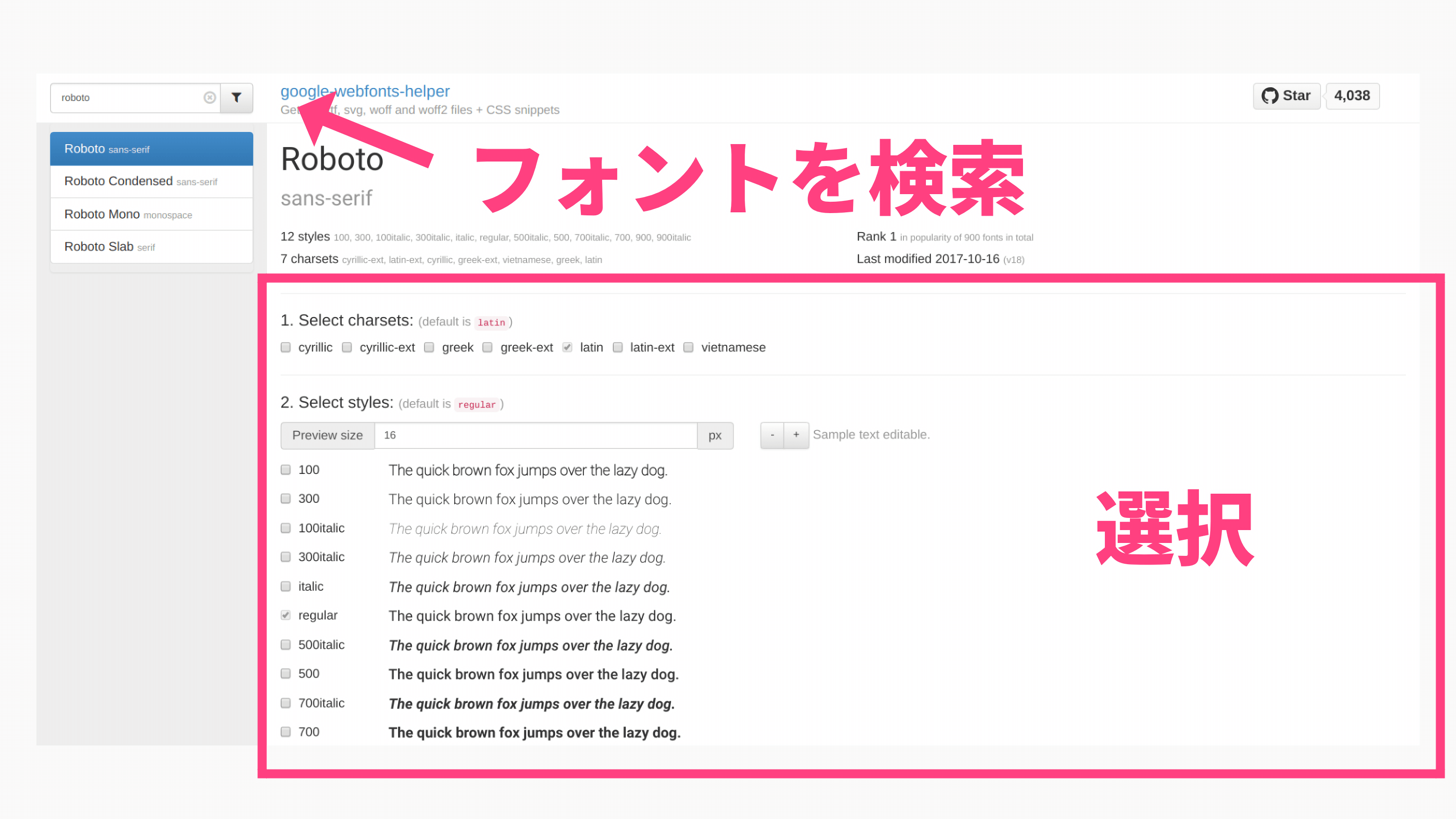
google webfonts helper の使い方
google webfonts helper は、5 ステップで Google Fonts をダウンロードできます。
- フォントを検索。使いたいフォントを検索フォームから探します。
- charsets を選択。英語はデフォルトの latin 、日本語は latin と japanese で通常はいいはずです。
- styles を選択。使いたいスタイルとウェイトを選びます。
- CSS をコピー。CSS が提示されるため、どこかにコピーしておきます。
- ダウンロード。5 つの拡張子のファイルが入った ZIP ファイルをダウンロードできます。

サーバーに設置
ダウンロードした ZIP ファイルを解凍し、入っている WOFF2 ファイルを取り出します。
自サイトのサーバーの適当な場所に fonts フォルダを作成し、その fonts フォルダに取り出した WOFF2 ファイルをアップロードします。
CSS を指定
Google Fonts をサーバーに設置した後は、CSS でフォントを読み込みます。
CSS は、Google Fonts をダウンロードした google webfonts helper で提示されるものを使います。
Roboto であれば、このような CSS です。
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src:
local('Roboto'),
local('Roboto-Regular'),
url('https://example.com/fonts/roboto-v18-latin-regular.woff2') format('woff2');
}
また、必要に応じて font-display を指定します。font-display については、font-display - CSS: カスケーディングスタイルシート | MDN をご覧ください。
Google は、<link rel="preload"> と font-display: optional の組み合わせが最も効果的に CLS を防げると Prevent layout shifting and flashes of invisible text (FOIT) by preloading optional fonts で指摘しています。
@font-face {
font-display: optional;
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src:
local('Roboto'),
local('Roboto-Regular'),
url('https://example.com/fonts/roboto-v18-latin-regular.woff2') format('woff2');
}
url には、WOFF2 ファイルまでのパスを指定します。一般的には、パスは相対パスでの指定でも構いません。しかし、AMP ページであれば、http または https から始まる絶対パスで指定する必要があります。相対パスで指定した場合、AMP ではフォントの読み込みに失敗します。
尚、google webfonts helper で提示される CSS には WOFF や TTF なども含まれますが、今回は使用しないため書く必要はありません。
そして、サイトで表示するために、下記のような CSS も追加します。
body {
font-family: 'Roboto', sans-serif;
}
この時点でサイトに Google Fonts が表示されますが、まだレンダリングをブロックしています。
preload を指定
レンダリングブロックを回避するために、<link rel="preload"> で Google Fonts を先読みします。
<head> のなるべく最初の方に、下記のような <link> タグを追加します。少なくとも、CSS より前に追加する必要があります。
<link
rel="preload"
as="font"
href="https://example.com/fonts/roboto-v18-latin-regular.woff2"
crossorigin />
href 属性には、WOFF2 ファイルまでのパスを指定します。CSS の url で指定したパスと同じです。
これでサーバーに設置した Google Fonts を <link rel="preload"> で読み込む作業は終わりです。
あとは、下記のツールを使いサイトの読み込み状況や速度を計測します。
AMP でも可能
2018 年 10 月より、AMP で下記の <link> タグの rel 属性の値が使えるようになりました。
| 値 | 説明 |
|---|---|
preload | 必要となるリソースをダウンロードしておくように、ブラウザに伝えます。リソースの取得を最適化できます。 |
preconnect | ネットワーク接続に必要な動作を事前に行えるように、ブラウザにヒントを提供します。読み込むリソースの接続時間を削減できます。 |
dns-prefetch | どこにリクエストしリソースを取得するのか、ブラウザにヒントを提供します。リソースの読み込み時間を短縮できます。 |
AMP でも <link rel="preload"> が使えるため、今回紹介した方法で Google Fonts を先読みできます。
AMP での <link rel="preload"> については、Optimizing your hosted AMP pages で詳細な説明をご覧いただけます。
尚、AMP Runtime や画像なども <link rel="preload"> で先読みできます。
