デザイン性の高いメンテナンスページを作る WordPress プラグイン
Coming Soon Page & Maintenance Mode by SeedProd とは?
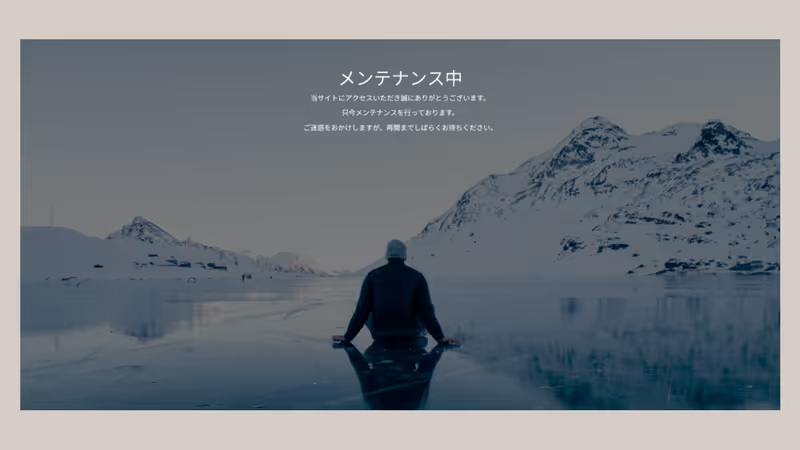
Coming Soon Page & Maintenance Mode by SeedProd は、おしゃれなカウントダウンページやメンテナンスページを簡単に作成できるプラグインです。

無料版はメンテナンスページ、有料版はカウントダウンページの作成に適しています。今回ご紹介するのは無料版です。
日本語には対応していませんが、機能がシンプルなため初心者の方も扱いやすいはずです。WordPress を始めたばかりの方も、5 分もあればメンテナンスページを作成できます。
また、メンテナンスモードに移行しても、ログインユーザーには通常のサイトが表示されます。メンテナンス中に、サイトの変更をしやすいのが特徴です。
主な機能は以下のとおりです。
- 任意のタイミングで、カウントダウンモードやメンテナンスモードに移行できる。
- 簡単に表示テキストを変更できる。
- 好きな背景画像を選択できる。
- クローラーに配慮されている。
- JavaScript や CSS を利用できる。
インストール
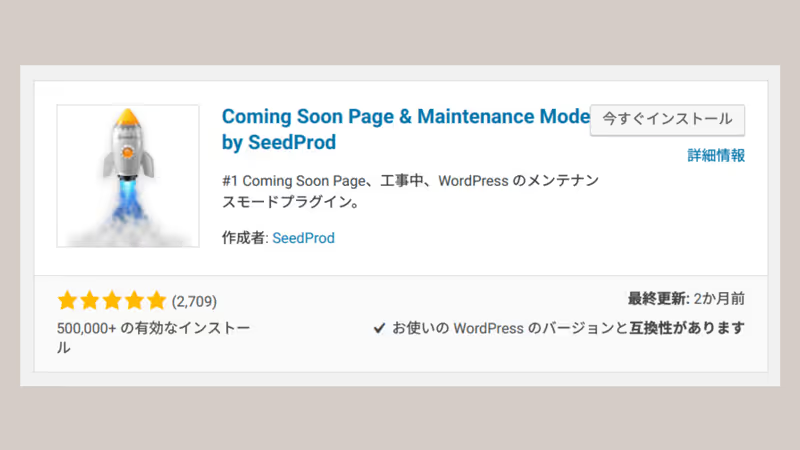
WordPress 管理画面 → プラグイン → 新規追加より、「Coming Soon Page & Maintenance Mode by SeedProd」を検索しインストールします。

インストール後に有効化し、設定をしていきます。有効化してもメンテナンスモードに移行しないため、ご安心を。
設定タブ
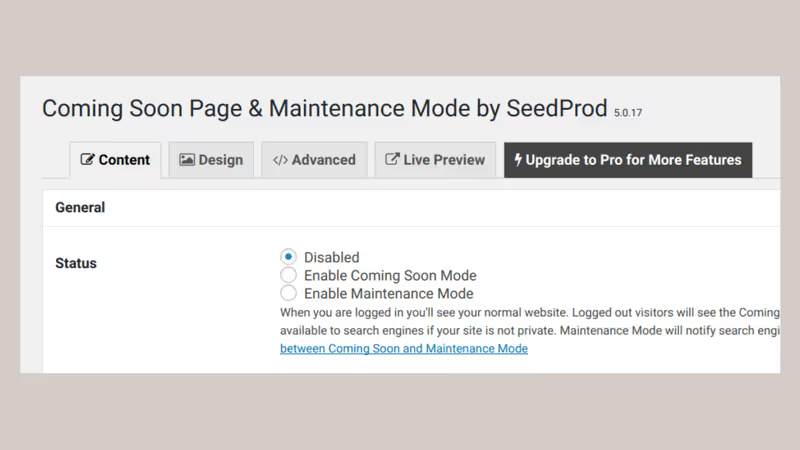
設定は、「Content」「Design」「Advanced」の 3 つのタブで行います。

4 つ目のタブ「Live Preview」は、プレビュー機能です。メンテナンスモードに移行せずとも、ページデザインを確認できます。
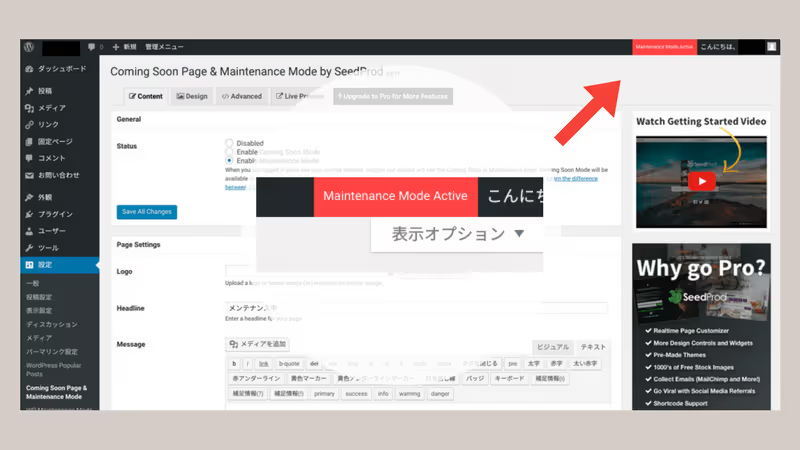
Content タブ
Content タブでは、基本設定を行います。
General
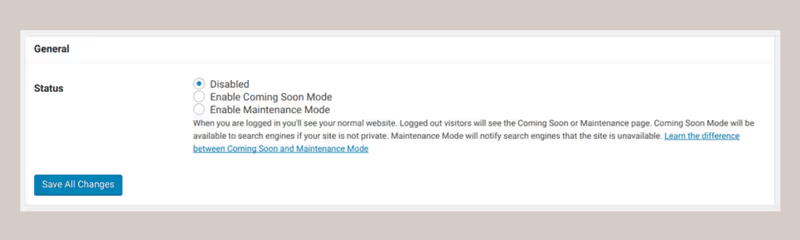
General は、サイトの状態を選択する項目です。

- Status:「Disabled」「Enable Coming Soon Mode」「Enable Maintenance Mode」の 3 種類から選択できます。
3 種類の内容は、下記のとおりです。
- Disabled:通常のサイトの状態
- Enable Coming Soon Mode:カウントダウンモードに移行
- Enable Maintenance Mode:メンテナンスモードに移行
メンテナンスをする際には、1 番下の Enable Maintenance Mode を選択し Save All Changes をクリックします。そして、メンテナンスが終わった後は、Disabled に戻します。
メンテナンスモードに移行すると、WordPress 管理画面の右上にメンテナンス中である旨が表示されます。

メンテナンスモードに移行しても、ログインユーザーには通常のサイトが表示されます。実際のメンテナンスページを確認する時は、WordPress からログアウトするか、ブラウザのシークレットモードでサイトを表示します。
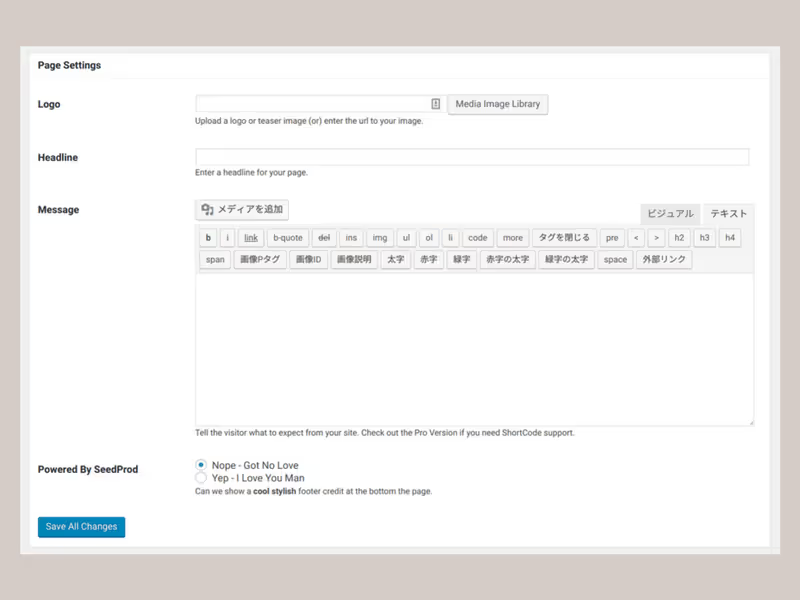
Page Settings
Page Settings は、ページに表示するテキストを変更する項目です。

- Logo:サイトロゴをアップロードし使用できます。ロゴを使わない場合には、設定は不要です。
- Headline:見出しを入力します。
- Message:テキストを入力します。
- Powered By SeedProd:フッターにプラグイン作成者のクレジットを表記するかを選択します。

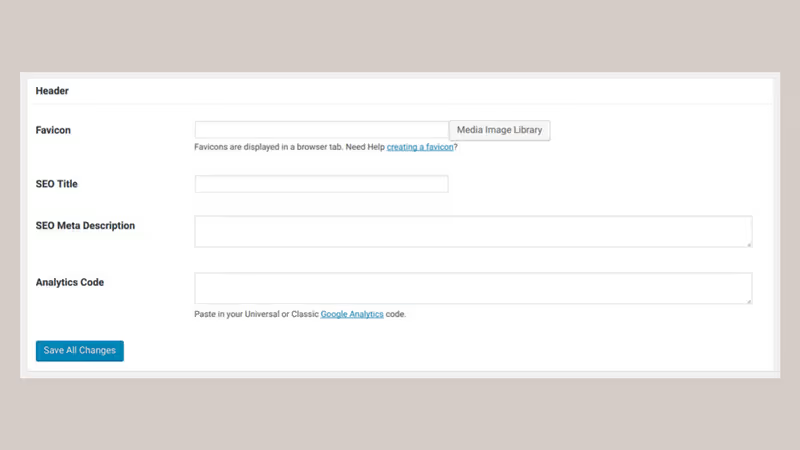
Header
Header は、<head> 内に挿入するタグを設定する項目です。

- Favicon:普段のサイトで使用中のファビコンを設定できます。
- SEO Title:
<title>タグを設定します。メンテナンスページでは、メンテナンスと入力するといいでしょう。 - SEO Meta Description:メタディスクリプションを設定します。
- Analytics Code:Google アナリティクスを設定します。
「SEO Meta Description」と「Analytics Code」は、カウントダウンページに必要なものです。メンテナンスページを作成する際は、空白で構いません。
Design タブ
Design タブでは、ページのデザインを変更します。
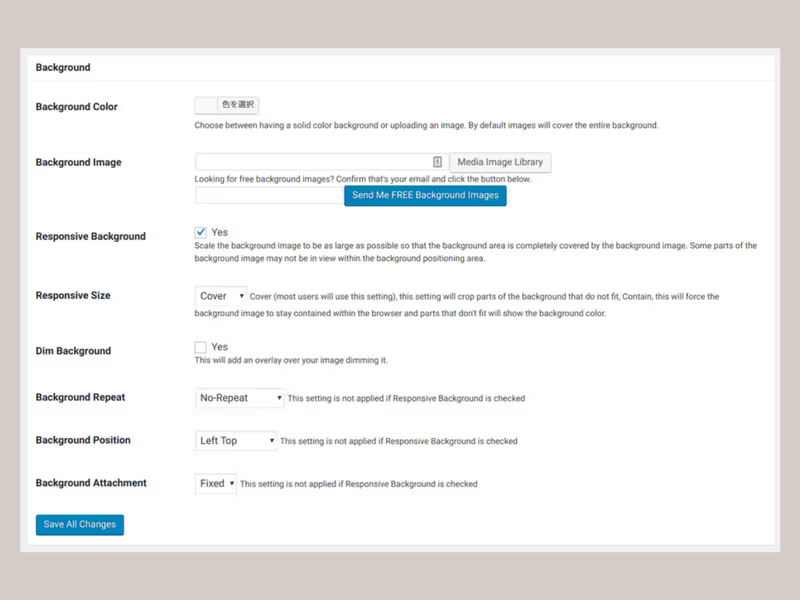
Background
Background は、ページの背景色や背景画像を変更する項目です。

- Background Color:背景色を変更できます。
- Background Image:背景画像をアップロードし変更できます。背景画像は 1920 x 1280 px 以上がおすすめです。 ”Send Me FREE Background Images” ボタンをクリックすると、メールアドレスに 10 枚ほどの画像が届きます。メールアドレスの登録解除にも対応しており、画像選びに迷った時に便利です。
- Responsive Background:背景画像をレスポンシブに対応させるかを選択できます。通常はチェックを入れます。
- Responsive Size:背景画像の大きさを指定します。通常は Cover を指定します。この指定は、CSS の
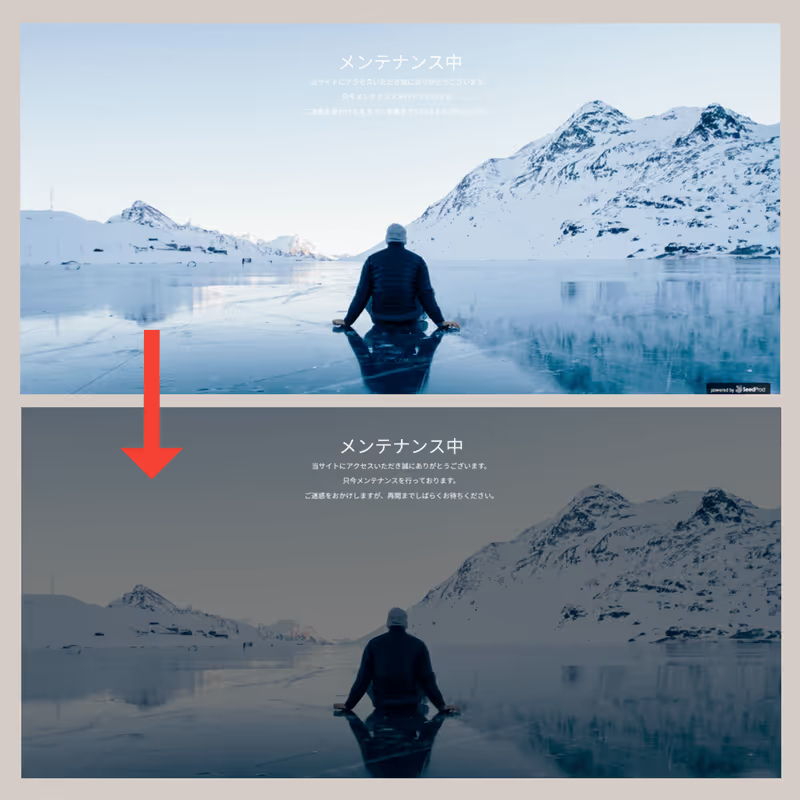
background-sizeと同じです。 - Dim Background:背景画像を暗くします。これにより、テキストが見えやすくなります。
- Background Repeat:背景画像をリピート表示するかを指定します。「Responsive Background」にチェックを入れると適用されません。
- Background Position:背景画像の表示開始位置を指定します。「Responsive Background」にチェックを入れると適用されません。
- Background Attachment:画面をスクロール時に、背景画像を固定するか、スクロールに伴い移動するかを指定します。「Responsive Background」にチェックを入れると適用されません。
「Responsive Size」の 2 つの選択肢は、下記のとおりです。
- Cover:背景画像の縦横比を維持しつつ、背景領域を完全に覆い表示される。
- Contain:背景画像の縦横比を維持しつつ、背景画像が全て見えるように表示される。
「Dim Background」を有効にすると、背景画像の全体が暗くなります。

「Background Attachment」の 2 つの選択肢は、下記のとおりです。
- Fixed:背景画像を固定し表示します。
- Scroll:スクロールに伴い、背景画像も一緒に移動します。
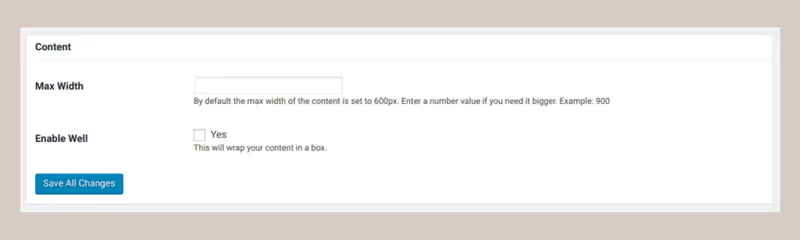
Content
Content は、テキストエリアのデザインを変更する項目です。

- Max Width:テキストエリアの最大幅を指定します。何も指定しない場合は、600px が適用されます。
- Enable Well:テキストエリアをボックスで囲みます。

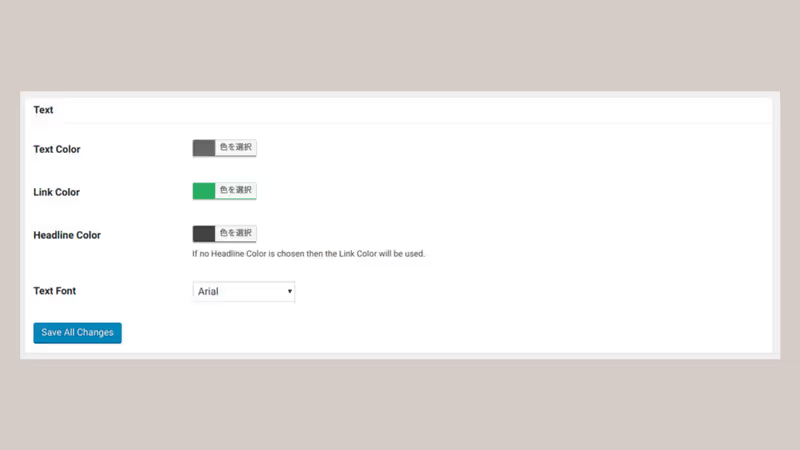
Text
Text は、フォント色を変更する項目です。

- Text Color:テキストのフォント色を変更します。
- Link Color:リンクがある場合に、リンク色を変更します。
- Headline Color:見出しのフォント色を変更します。何も指定しないと、「Link Color」が適用されます。
- Text Font:フォントファミリーを変更します。
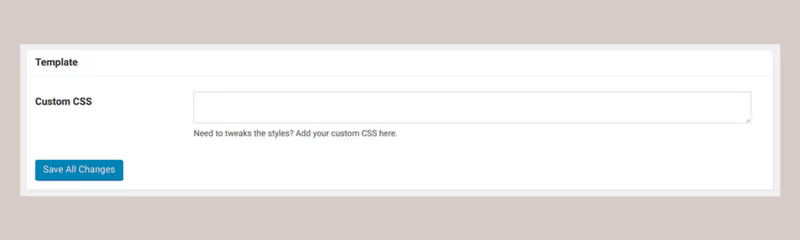
Template
Template は、独自の CSS を指定する項目です。

- Custom CSS:独自のデザインにしたい場合に、CSS を指定します。
② Content の「Enable Well」にチェックを入れ、下記の CSS を「Custom CSS」に入力してみます。
#seed-csp4-content { background: rgba(0, 0, 0, 0.2); border: none; }
すると、テキストエリアの背景色のみ変更できます。

Advance タブ
Advance タブでは、高度な設定が行えます。
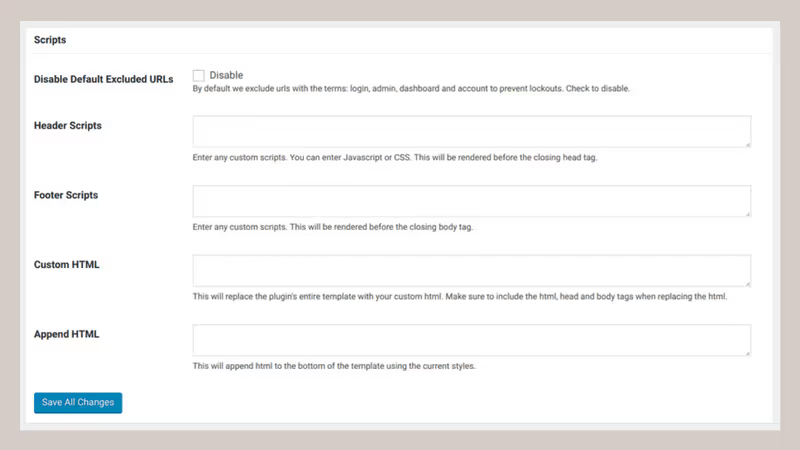
Scripts
Scripts は、JavaScript の読み込みや HTML を変更する項目です。

- Disable Default Excluded URLs:カウントダウンモード中やメンテナンスモード中に、デフォルトのロックアウト(ログイン排除)機能を停止するかを選択します。
- Header Scripts:
<head>内にスクリプトを設置します。 - Footer Scripts:フッター(
</body>直前)にスクリプトを設置します。 - Custom HTML:プラグインのテンプレートを全て変更します。
- Append HTML:プラグインのテンプレートの最後に、独自の HTML を追加します。
メンテナンスページを作成する際には、全て空白で構いません。
