Simplicity のメニュー下に人気記事を表示するカスタマイズ
完成図
Simplicity のメニュー下にウィジェットエリアを追加 で、Simplicity のメニューの下にウィジェットを設置するカスタマイズを紹介しています。
そのウィジェットを使い、「WordPress Popular Posts」の人気記事を表示する方法の解説です。
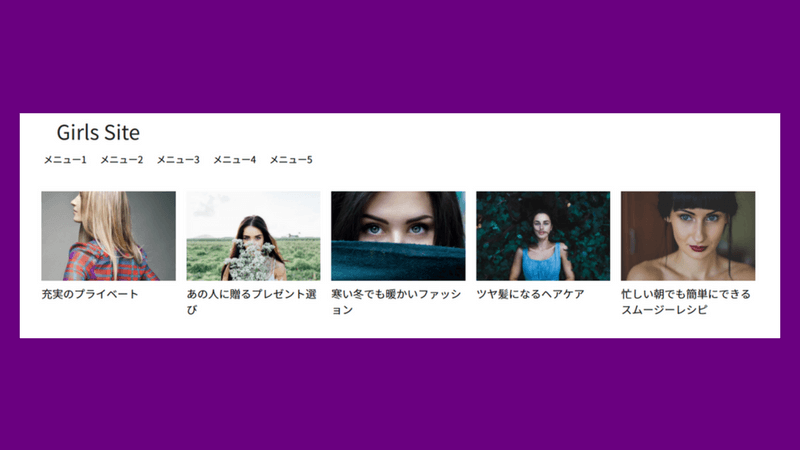
まずはカスタマイズ後の完成図をご覧ください。画面幅 1110px 以上では、5 件の人気記事がグローバルメニューの下かつトップページのみに横に並びます。

画面幅 1110px 以下になると、横へスクロールするカルーセルタイプで人気記事が表示されます。
WordPress Popular Posts をインストール
今回は、WordPress プラグインの WordPress Popular Posts を使用します。予めプラグイン画面よりインストールし、有効にしておきます。
サーバーへの負荷が心配な場合は、WordPress Popular Posts の設定 → ツールより「データサンプリング」を有効にします。これにより、サーバーへの負荷を抑えられます。
ウィジェットエリアの作成
次に、新規にウィジェットエリアを作成します。子テーマの functions.php に、以下のコードを追加します。
register_sidebars( 1, array(
'name' => 'TOPページのみグローバルメニュー下',
'id' => 'top-page-under-globalmenu-widget',
'description' => 'フロントページ 1 ページのみにグローバルメニュー下に表示されるウイジェットエリア。',
'before_widget' => '<div id="%1$s" class="top-page-under-globalmenu-widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="top-page-under-globalmenu-widget-title main-widget-label">',
'after_title' => '</div>',
));
ウィジェットエリアの設置
作成したウィジェットエリアを before-main.php に設置します。子テーマの before-main.php に、以下のコードを追加します。
<?php
if ( is_active_sidebar( 'top-page-under-globalmenu-widget' ) && is_front_page() && !is_paged() ) {
dynamic_sidebar( 'top-page-under-globalmenu-widget' );
}
?>
WordPress Popular Posts の設定
次は、WordPress Popular Posts ウィジェットの設定です。
ウィジェット管理画面より、「TOPページのみグローバルメニュー下」ウィジェットエリアに「WordPress Popular Posts」ウィジェットを放り込みます。
そして、「WordPress Popular Posts」ウィジェットを下記のように設定します。
- 「最大表示数」5 件
- 「アイキャッチ画像を表示」にチェック
- 「閲覧数を表示」のチェックを外す
- 「カスタム HTML マークアップを使う」にチェック
一旦保存し、さらに設定を続けます。
「アイキャッチ画像を表示」の下に表示される「既定のサイズから選ぶ」にチェックを入れ、「large」を選択。
また、「投稿の HTML マークアップ」を、下記の HTML に変更します。
<li class="wpp-pop">
<div class="wpp-pop-in">
<div class="wpp-pop-thumb">{thumb}</div>
<div class="wpp-pop-content">{title}</div>
</div>
</li>
CSS でスタイリング
あとはスタイルを指定し終わりです。
完全レスポンシブが ON でも OFF でも、子テーマの style.css に以下の CSS を追加します。CSS は、WordPress Popular Posts のスタイルシートを読み込んでいることを想定しています。
.top-page-under-globalmenu-widget > .wpp-list {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
.wpp-pop-in {
margin: 8px;
}
.top-page-under-globalmenu-widget .wpp-thumbnail {
display: block;
float: none;
height: auto;
margin: 0;
width: 100%;
}
.wpp-pop-content {
margin-top: 8px;
}
@media screen and (min-width: 1110px) {
.top-page-under-globalmenu-widget {
margin: 24px 0;
}
.wpp-pop {
flex: 0 1 20%;
}
}
@media screen and (max-width: 1110px) {
.top-page-under-globalmenu-widget {
margin: 0 0 24px;
}
.top-page-under-globalmenu-widget > .wpp-list {
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
}
@media screen and (min-width: 600px) and (max-width: 1110px) {
.wpp-pop {
flex: 1 0 40%;
}
}
@media screen and (max-width: 600px) {
.wpp-pop {
flex: 1 0 72%;
}
}
これで完成です。余白などの細かな部分は、お好みでご指定ください。
アレンジ
アレンジも可能です。CSS の以下の部分を探します。
@media screen and (min-width: 1110px) {
.top-page-under-globalmenu-widget {
margin: 24px 0;
}
.wpp-pop {
flex: 0 1 20%;
}
}
上記の CSS を下記のものに書き換えてみます。
@media screen and (min-width: 1110px) {
.top-page-under-globalmenu-widget {
margin: 24px 0;
}
.top-page-under-globalmenu-widget > .wpp-list {
flex-wrap: wrap;
}
.wpp-pop:nth-child(-n + 2) {
flex: 0 1 50%;
}
.wpp-pop:nth-child(n + 3) {
flex: 0 1 33.333333%;
}
}
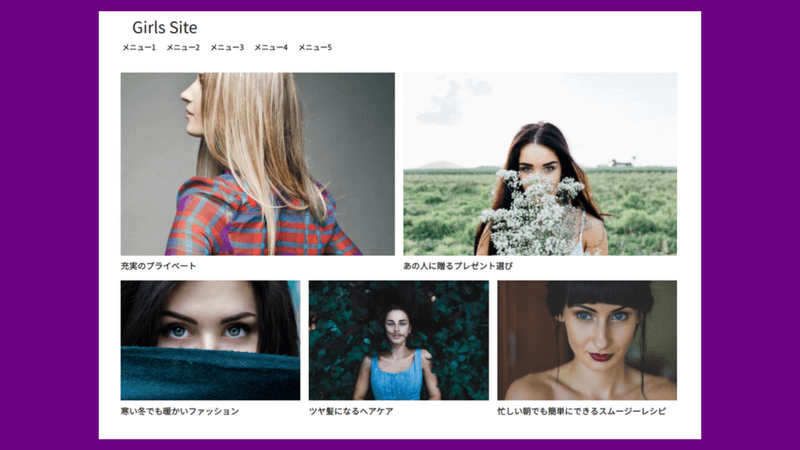
すると、画面幅 1110px 以上のスタイルが変わります。1 位、2 位の記事が大きくなり、3 位から 5 位の記事は 2 行目に表示されます。

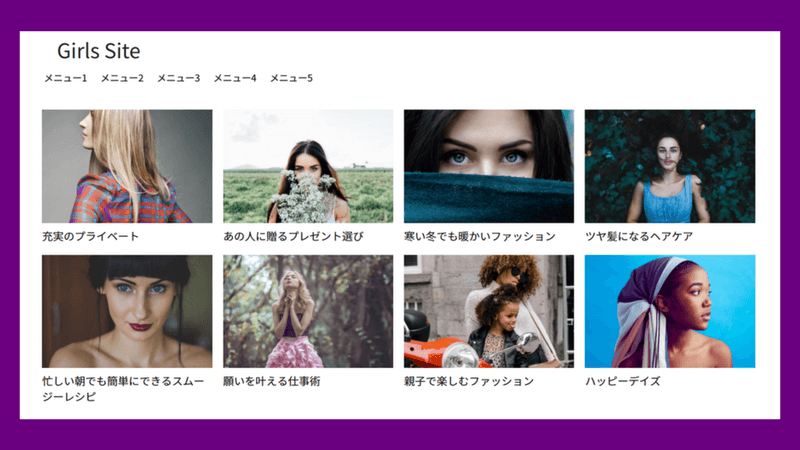
別のアレンジも試してみます。ウィジェット設定で「最大表示数」を 8 件にし、同じ CSS の部分を下記のように書き換えると…。
@media screen and (min-width: 1110px) {
.top-page-under-globalmenu-widget {
margin: 24px 0;
}
.top-page-under-globalmenu-widget > .wpp-list {
flex-wrap: wrap;
}
.wpp-pop {
flex: 0 1 25%;
}
}
1 行につき 4 件の 2 行で表示されます。