AMP に「ページトップへ戻る」ボタンを設置する方法
拡張コンポーネントと動作
通常ページでは見かけるものの、AMP ページでは見かけないものがあります。それが、下にスクロールをすると画面右下に出てきて、クリックをするとページの 1 番上まで移動する「ページトップへ戻る」ボタン。
「ページトップへ戻る」ボタンは、一般的に JavaScript を使い設置します。しかし、2018 年 3 月の執筆時点では、AMP で JavaScript を使えません。AMP ページで「ページトップへ戻る」ボタンを見かけないのは、これが理由です。
ただ、amp-animation と amp-position-observer の 2 つの AMP 拡張コンポーネントを使えば、AMP ページにも「ページトップへ戻る」ボタンを設置できます。
設置方法は AMP 公式サイトの Scroll to top で紹介されています。一部を変更しながら、もう少し詳しくご説明します。
使用する amp-animation は、その名のとおり AMP でアニメーションを表現するためのものです。もう 1 つの amp-position-observer は、スクロール位置を判定しイベントを発生させるもの。
この 2 つの組み合わせで、ある一定の位置で「ページトップへ戻る」ボタンの表示・非表示を切り替えるアニメーションを表現できます。もちろん、クリックをすると、ページの 1 番上に移動します。
実際にボタンを設置した例を動画でご覧ください。サイト右下に、ピンクの「ページトップへ戻る」ボタンが現れます。
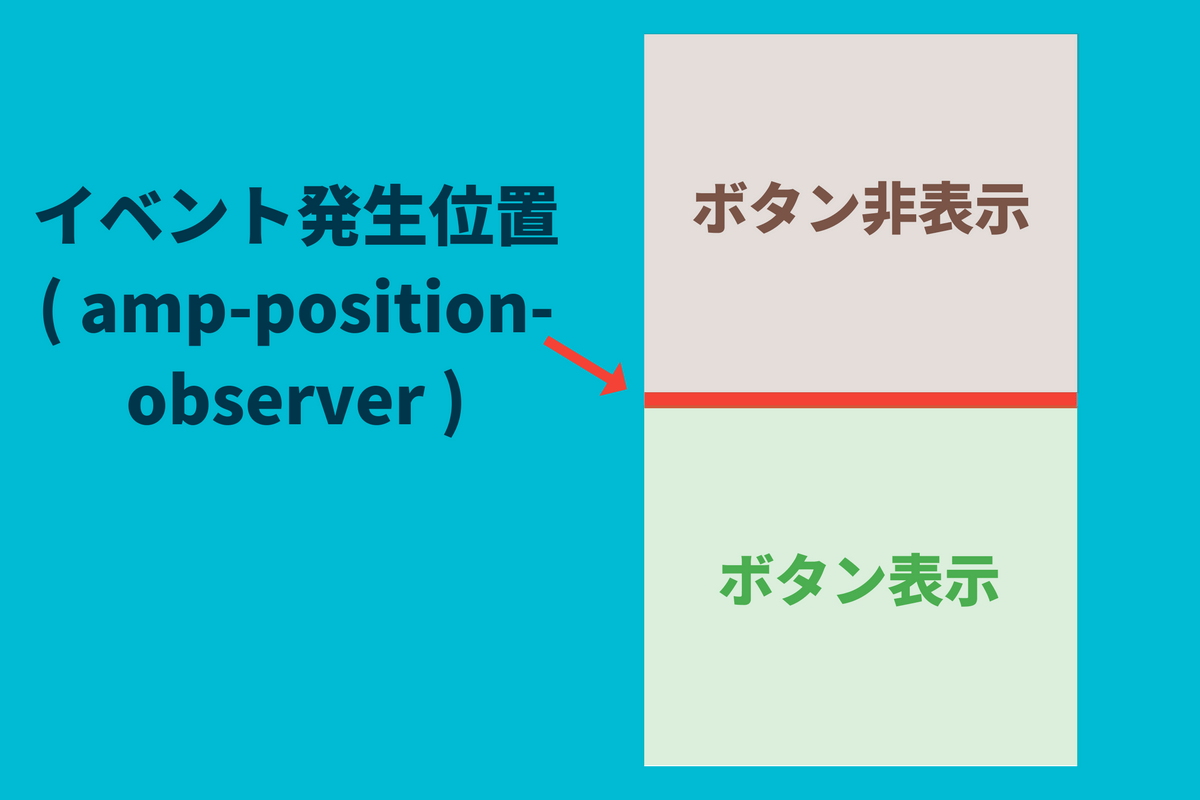
図にすると以下のとおりです。

任意の高さに設置したイベント発生位置より上の領域では、ボタンが非表示に。下の領域では、ボタンが表示されます。
amp-position-observer で作るイベント発生位置は、width も height も 0 にします。そのため、サイト上では見えません。レイアウトには、何も影響を与えません。
これより設置方法を説明します。
script タグの設置
まずは、amp-animation と amp-position-observer を使えるように、AMP ページの <head> タグ内に <script> タグを追加します。。
<script
async
custom-element="amp-animation"
src="https://cdn.ampproject.org/v0/amp-animation-0.1.js"></script>
<script
async
custom-element="amp-position-observer"
src="https://cdn.ampproject.org/v0/amp-position-observer-0.1.js"></script>
今回はボタンに Font Awesome を使います。Font Awesome のスタイルシートを読み込んでいない場合は、以下の <link> タグも AMP ページの <head> タグ内に追加します。
<!-- Font Awesome バージョン 4 を使う場合 -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<!-- Font Awesome バージョン 5 を使う場合 -->
<!-- バージョン 5.11.2 は 2019 年 11 月時点の最新バージョン -->
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.11.2/css/all.css" />
尚、今回はバージョン 4 を使った説明をしています。
amp-animation の指定
次に、amp-animation を JSON で指定します。
以下のコードを AMP ページの <body> タグ直下に追加します。
<amp-animation id="show-page-top" layout="nodisplay">
<script type="application/json">
{
"direction": "alternate",
"duration": "300ms",
"fill": "both",
"animations": [
{
"selector": "#page-top",
"easing": "cubic-bezier(.4,0,.2,1)",
"keyframes": [
{
"opacity": "1",
"visibility": "visible"
}
]
}
]
}
</script>
</amp-animation>
<amp-animation id="hide-page-top" layout="nodisplay">
<script type="application/json">
{
"direction": "alternate",
"duration": "300ms",
"fill": "both",
"animations": [
{
"selector": "#page-top",
"easing": "cubic-bezier(.4,0,.2,1)",
"keyframes": [
{
"opacity": "0",
"visibility": "hidden"
}
]
}
]
}
</script>
</amp-animation>
id="show-page-top" が、ボタンを表示するアニメーション。id="hide-page-top" が、ボタンを非表示にするアニメーションの指定です。
サイトによって変更する可能性があるのが "duration": "300ms" 。これは「ページトップへ戻る」ボタンの表示・非表示にかかる時間です。300ms であれば、非表示になっていたボタンが 0.3 秒をかけて表示されます。その逆も同じです。尚、マテリアルデザインでは、400ms を超える指定は非推奨となっています。
ボタンとイベント発生エリアを設置
次は「ページトップへ戻る」ボタンを設置します。
また、amp-position-observer を使い、イベントを発生させるエリアも設置します。
AMP ページの <body> タグ直下、かつ <footer> タグより後に以下のコードを追加します。ほとんどのサイトの通常ページでは、<footer> タグの後にボタンが設置されているように思えます。
<div class="page-top-button">
<button id="page-top" on="tap:header.scrollTo('duration' = 375)">
<i class="fa fa-arrow-up" aria-hidden="true"></i>
</button>
</div>
<div class="page-top-trigger">
<amp-position-observer
on="enter:hide-page-top.start; exit:show-page-top.start"
layout="nodisplay"></amp-position-observer>
</div>
2 行目の on="tap:header の header が、ボタンをクリック後に移動する先の id です。サイト上部の要素の id をご指定ください。<header> タグやサイトタイトルの id であれば、問題ないはずです。
同じく 2 行目の 'duration' = 375 で、ボタンをクリック後のページトップへの移動にかかる時間を指定します。375 であれば、0.375 秒をかけてページトップに戻ります。
ほとんどのケースで移動距離が長いことが予想されるため、少し長めの時間を指定するのがいいかもしれません。マテリアルデザインでは、移動距離が長い場合は 375 を超える指定を許可しています。ただし、400 を超えるのは非推奨です。サイトに合わせてご指定ください。
CSS で装飾
あとは CSS を指定すると終わりです。CSS の一例は下記のとおりです。
#page-top {
background: #616161;
border: none;
border-radius: 50px;
bottom: 16px;
box-shadow:
0 2px 8px rgba(0, 0, 0, 0.2),
0 0 8px rgba(0, 0, 0, 0.1);
color: #fff;
font-size: 24px;
height: 56px;
line-height: 56px;
outline: none;
position: fixed;
right: 16px;
transition: 0.3s cubic-bezier(0.4, 0, 0.2, 1);
visibility: hidden;
width: 56px;
z-index: 19999;
}
#page-top:active {
background: #424242;
box-shadow:
0 8px 24px rgba(0, 0, 0, 0.2),
0 0 24px rgba(0, 0, 0, 0.1);
transform: translateY(-1px);
}
.page-top-trigger {
height: 0;
position: absolute;
top: 500px;
width: 0;
}
.page-top-trigger の top: 500px が、イベント発生エリアの位置の指定です。500px であれば、サイト上部から 500px スクロールした位置で、ボタンの表示・非表示が切り替わります。
ただし、top の値が大きい場合は、サイト上部でもボタンが表示されてしまうかもしれません。私のテスト環境では 600px を指定すると、以下の動画のようにページトップの周辺でもボタンが表示されてしまいました。
ボタンの表示・非表示の切り替え位置が、2 ヶ所になる恐れがあります。確認しながらサイトに合った top の値をご指定ください。
Simplicity のカスタマイズ
WordPress テーマ Simplicity をお使いであれば、これまでのカスタマイズをコピペで可能です。
カスタマイズの要点を説明します。
script タグの追加
FTP ソフトやサーバーのファイルマネージャー機能を使い、親テーマの amp-header.php を子テーマにコピペをします。
コピペ後に、子テーマに設置した amp-header.php の下記のコードを探します。
echo '<link rel="stylesheet" href="https://max'.'cdn.boot'.'strapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">'.PHP_EOL;
上記コードの上の行に、下記のコードを追加します。
echo '<script async custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js"></script>' . PHP_EOL;
echo '<script async custom-element="amp-position-observer" src="https://cdn.ampproject.org/v0/amp-position-observer-0.1.js"></script>' . PHP_EOL;
アニメーション用 JSON
子テーマに設置した amp-header.php に、amp-animation の指定のコードを追加します。
追加場所は、下記の部分の下の行です。
}//AMP Analytics終了 ?>
ボタンとイベント発生エリア
ボタンとイベント発生エリアを設置します。
親テーマの amp-footer.php を子テーマにコピペをします。子テーマに設置した amp-footer.php の </body> タグの 1 つ上の </div> タグの上に、ボタンとイベント発生エリアを設置の HTML を追加します。
その後の HTML も含めると、追加後の HTML は以下のとおりです。
<div class="page-top-button">
<button id="page-top" on="tap:header.scrollTo('duration' = 375)"><i class="fa fa-arrow-up" aria-hidden="true"></i></button>
</div>
<div class="page-top-trigger">
<amp-position-observer on="enter:hide-page-top.start; exit:show-page-top.start" layout="nodisplay"></amp-position-observer>
</div>
</div>
</body>
</html>
CSS の指定
最後に、子テーマの amp.css に、CSS で装飾の CSS を追加します。
おわりに
amp-animation と amp-position-observer を使えば、AMP でも動きのあるサイトを作れます。
今回はボタンに使いましたが、他の部分に使うのも面白いです。
例えば、スクロールをするとフェードインしてくる画像やテキスト。スクロールに応じて動く画像。最初は高さのある大きなヘッダーが、下にスクロールをすると小さくなるなど。アイデア次第で、人を惹きつけるアニメーションを表現できます。
CodePen の Visual Effects in AMP では、サンプルが用意されています。どんなことができるのか、非常に参考になります。
