Simplicity の AMP でシェアボタンのアイコンとフォローボタンを表示
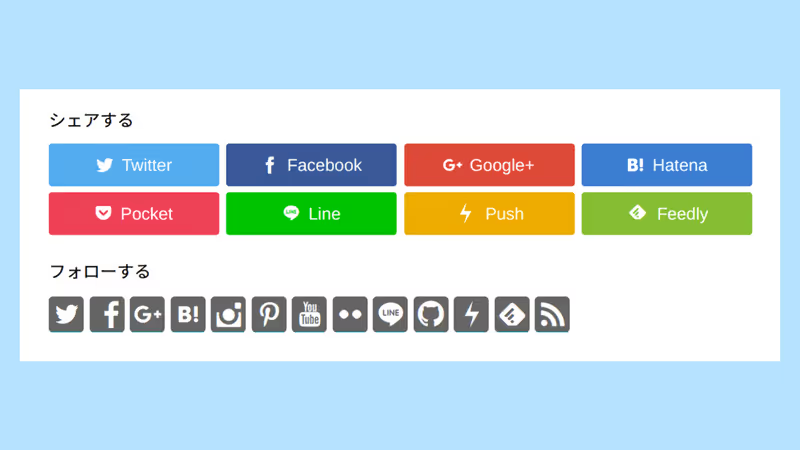
完成図
Simplicity の AMP ページでは、シェアボタンに各 SNS サービスのアイコンが表示されません。また、SNS フォローボタンも AMP ページで表示されません。
しかし、カスタマイズにより、通常ページと同じ見た目にできます。

このカスタマイズをご紹介します。
Icomoon の読み込み
Simplicity のシェアボタンとフォローボタンのアイコンは、テーマに同梱の Icomoon が使われています。
AMP ページでシェアボタンにアイコンを表示するにしろ、フォローボタンを表示するにしろ、Icomoon の読み込みが必要です。
まず、下記の CSS を子テーマの amp.css に追加します。
@font-face { font-family: 'icomoon'; src: url('サイトのURL/wp-content/themes/simplicity2/webfonts/icomoon/fonts/icomoon.ttf?hd9e6o') format('truetype'), url('サイトのURL/wp-content/themes/simplicity2/webfonts/icomoon/fonts/icomoon.woff?hd9e6o') format('woff'), url('サイトのURL/wp-content/themes/simplicity2/webfonts/icomoon/fonts/icomoon.svg?hd9e6o#icomoon') format('svg'); font-weight: normal; font-style: normal; }
@font-face で、Simplicity の親テーマに同梱の Icomoon ファイルを読み込んでいます。
AMP で @font-face を用いる際は、絶対パスで指定しなければなりません。そのため、3 ヶ所の サイトのURL の部分は、ご自身のサイト URL を https または http からご指定ください。相対パスで @font-face を指定した場合は、AMP ではフォントの読み込みに失敗します。
シェアボタンにアイコンを表示
シェアボタンにアイコンを表示するには、子テーマの amp.css に下記の CSS も追加します。
.social-icon:before { display: inline-block; font: normal normal normal 16px/1 icomoon; margin-right: 8px; position: relative; top: 1.5px; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; } /* Twitter */ .icon-twitter:before { content: '\e91c'; } /* Facebook */ .icon-facebook:before { content: '\e919'; } /* はてな */ .icon-hatena:before { content: '\e916'; } /* Pocket */ .icon-pocket:before { content: '\e914'; } /* LINE */ .icon-line:before { content: '\e915'; } /* Push7 */ .icon-push7:before { content: '\e90e'; font-size: 21px; top: 3.5px; } /* Feedly */ .icon-feedly:before { content: '\e92e'; font-size: 21px; top: 3px; }
これでシェアボタンにアイコンが表示されます。
使用しない SNS アイコンの CSS は、削除して構いません。例えば、Pocket を使用しない場合は、下記 CSS を削除すると CSS のサイズを節約できます。
/* Pocket */ .icon-pocket:before { content: '\e914'; }
AMP で許可されている CSS のサイズは、75 キロバイトまでです。使用しない CSS は、削除するのが理想的です。
フォローボタンを表示
続いて、AMP ページにフォローボタンを表示するカスタマイズの説明です。
こちらのカスタマイズは、2 ステップで終わります。
テンプレートを変更
まず、FTP ソフトやサーバーのファイルマネージャー機能を使い、親テーマの amp-content.php を子テーマの直下にコピペします。
子テーマに設置した amp-content.php を開き、下記のコードを探します。
<?php //AMP用のSNSシェアボタン get_template_part('sns-amp'); ?>
上記のコードの下に、下記のコードを追加します。
<?php // AMP 用の SNS フォローボタン if ( is_single() && is_body_bottom_follows_visible() ) { get_template_part_amp( 'sns-pages' ); } ?>
CSS の指定
あとは CSS を指定すれば終わりです。
子テーマの amp.css に、下記の CSS を追加します。
.sns-follow-msg { font-size: medium; margin: 8px 0 0 0; } .snsp { margin: 10px 0 15px; list-style: none; padding-left: 0; } .snsp > li { display: inline-block; margin-right: 5px; } .snsp > li > a > span { background-color: #666; border-radius: 4px; display: block; height: 33px; overflow: hidden; width: 33px; } .snsp > li > a > span::before { color: #fff; font: normal normal normal 33px/1 icomoon; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } /* Twitter */ .icon-twitter-logo::before { content: '\e939'; } .icon-twitter-logo:hover { background-color: #55acee; } /* Facebook */ .icon-facebook-logo::before { content: '\e92d'; } .icon-facebook-logo:hover { background-color: #3b5998; } /* はてな */ .icon-hatebu-logo::before { content: '\e931'; } .icon-hatebu-logo:hover { background-color: #3f729b; } /* Instagram */ .icon-instagram-logo::before { content: '\e932'; } .icon-instagram-logo:hover { background-color: #008fde; } /* Pinterest */ .icon-pinterest-logo::before { content: '\e936'; } .icon-pinterest-logo:hover { background-color: #cc2127; } /* YouTube */ .icon-youtube-logo::before { content: '\e93a'; } .icon-youtube-logo:hover { background-color: #e52d27; } /* Flickr */ .icon-flickr-logo::before { content: '\e92f'; } .icon-flickr-logo:hover { background-color: #1d1d1b; } /* LINE */ .icon-line-logo::before { content: '\e935'; } .icon-line-logo:hover { background-color: #00c300; } /* GitHub */ .icon-github-logo::before { content: '\eab0'; } .icon-github-logo:hover { background-color: #24292e; } /* Push7 */ .icon-push7-logo::before { content: '\e937'; } .icon-push7-logo:hover { background-color: #eeac00; } /* Feedly */ .icon-feedly-logo::before { content: '\e92e'; } .icon-feedly-logo:hover { background-color: #87bd33; } /* RSS */ .icon-rss-logo::before { content: '\e938'; } .icon-rss-logo:hover { background-color: #fe9900; }
これで AMP ページにフォローボタンが表示されます。
テーマ設定
設置したフォローボタンは、通常ページと同じくテーマ設定より表示・非表示を切り替えられます。
WordPress 管理画面 → 外観 → カスタマイズ → SNS より「全フォローボタンの表示」と「本文下フォローボタンの表示」にチェックを入れると、通常ページでも AMP ページでもフォローボタンを表示できます。
いずれかのチェックを外した場合は、フォローボタンは表示されません。
