WordPress を数分で PWA 化するプラグイン Super Progressive Web Apps
Super Progressive Web Apps とは?
Google が推進しているのが PWA 。PWA とは、Web サイトをアプリにする仕組みです。
この PWA を簡単に WordPress に実装するできるのが、プラグインの Super Progressive Web Apps 。WordPress に PWA を実装するための優れたプラグインです。
PWA のホーム画面への追加機能・キャッシュ機能・オフライン機能と、欲しい機能に対応。また、プラグインの OneSignal – Free Web Push Notifications と連携すれば、PWA の Push 通知まで可能です。
さらに、設定が極めて簡単なことも特徴です。今日 WordPress を始めた方も、迷わず設定できるはずです。その上、PWA への対応が不完全な iOS 向けに、自動的に対策をしてくれます。
実際の動作
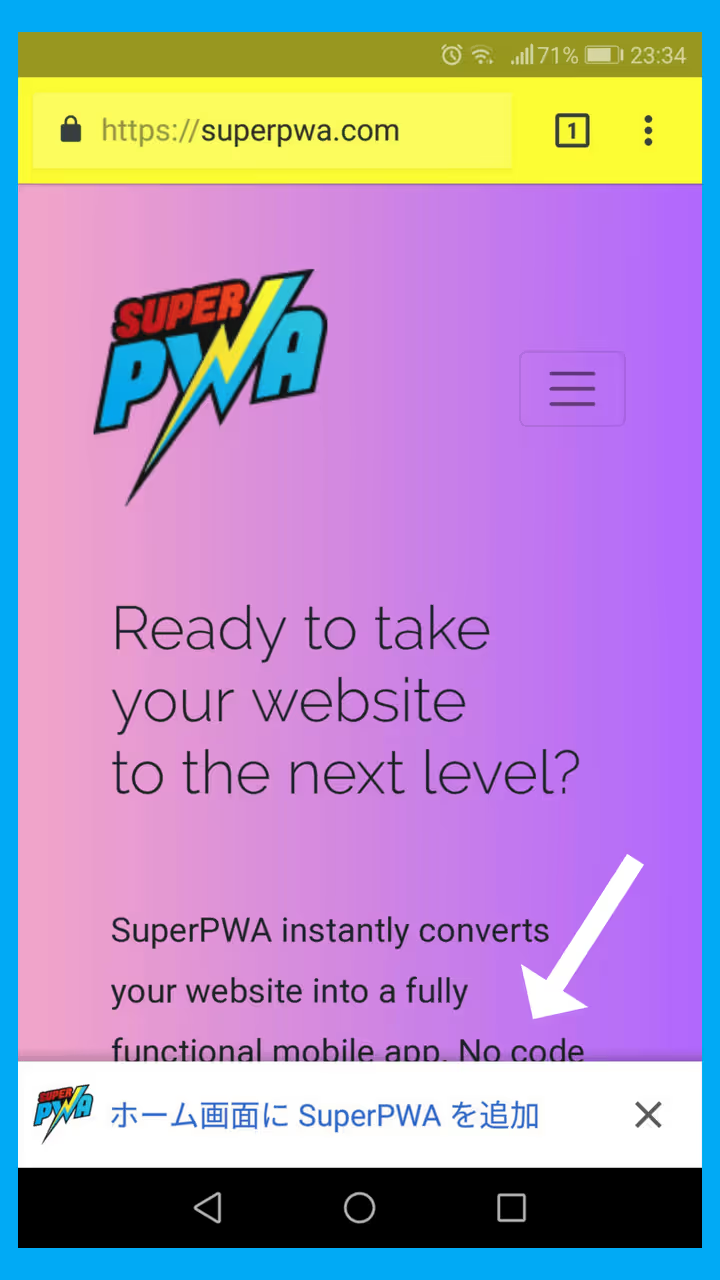
Super Progressive Web Apps のインストール後の動作は、公式サイトの SuperPWA.com にアクセスすると確認できます。
ホーム画面への追加に対応したブラウザ(Android 版 Chrome・Firefox・Edge)でアクセスすると、Web アプリをホーム画面に追加するためのインフォバーが表示されます。

ホーム画面への追加に未対応のブラウザは、ブラウザのメニューよりホーム画面に追加が可能です。
また、YouTube でも確認できます(Chrome 68 の動作)。
尚、「OneSignal – Free Web Push Notifications」と連携した Push 通知の方法は、Setup OneSignal with SuperPWA WordPress Plugin にて説明があります。
プラグインのインストール
PWA を実装するには、HTTPS への対応が必須です。HTTPS に対応している場合は、Super Progressive Web Apps をインストールします。
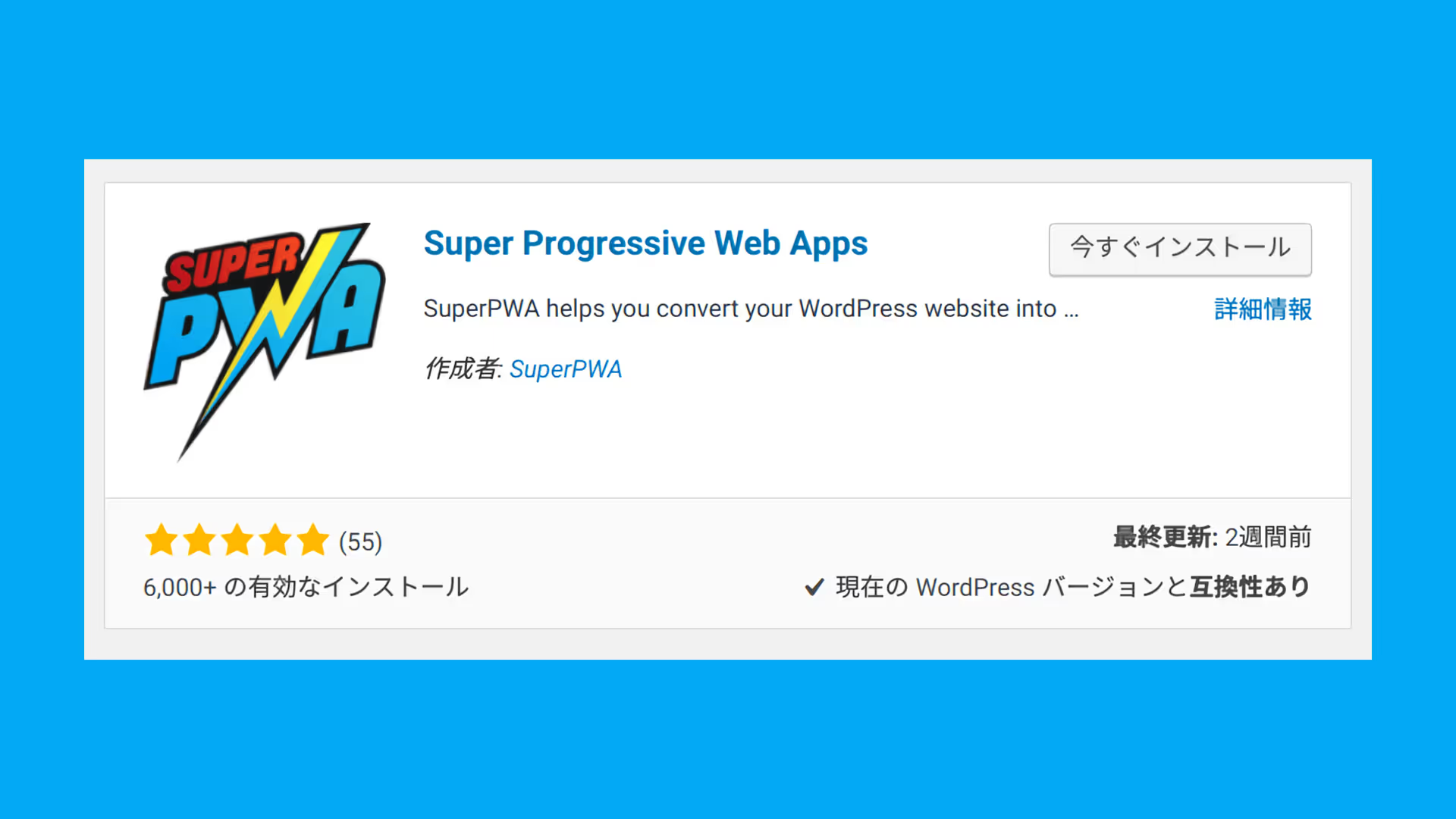
WordPress 管理画面 → プラグイン → 新規追加より、Super Progressive Web Apps を検索します。

検索後は、インストールし有効化します。
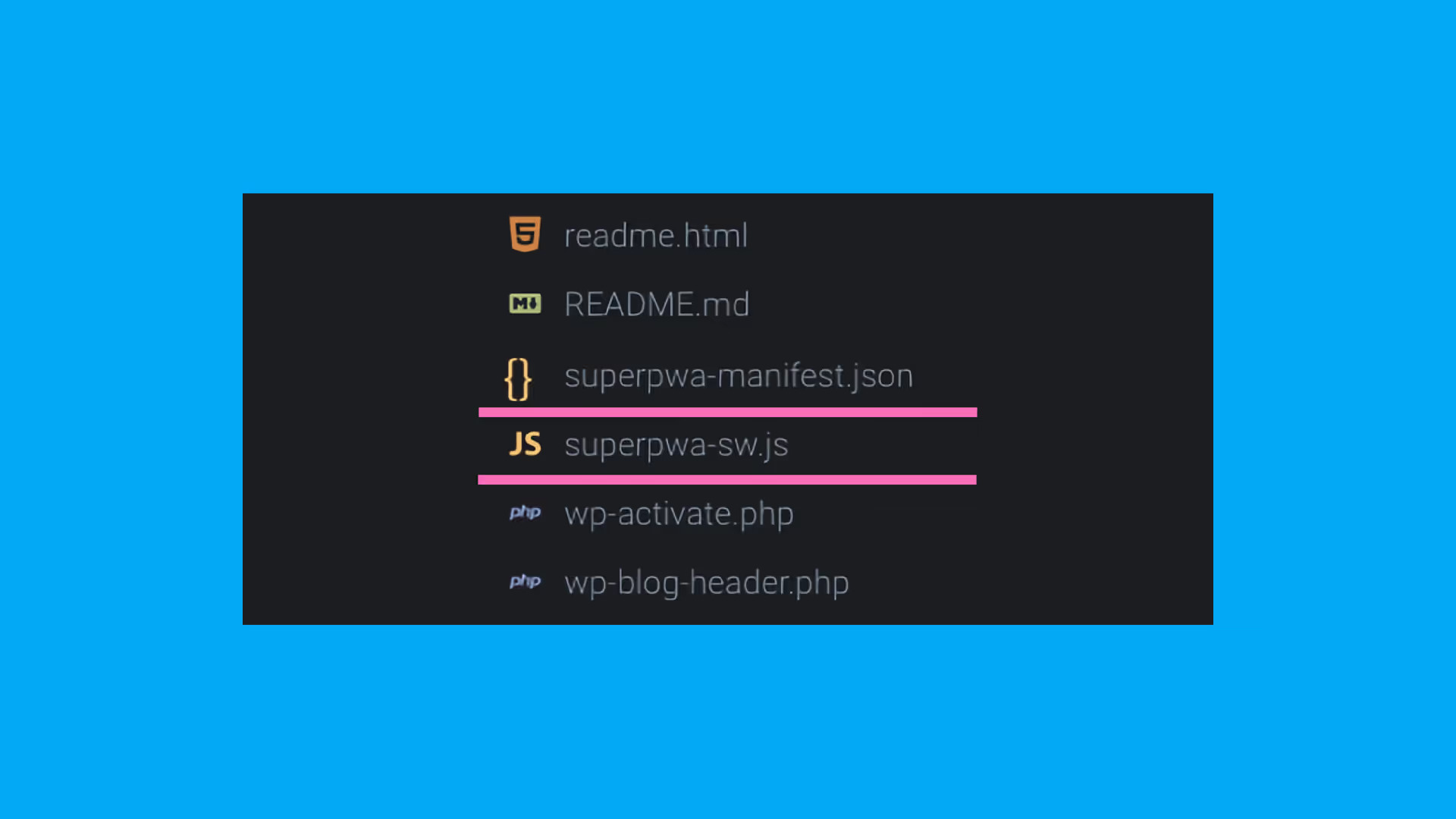
尚、有効にすると、ドメインディレクトリ直下に superpwa-manifest.json と superpwa-sw.js の 2 つのファイルが自動的に作成されます。

この 2 つのファイルは、PWA に必須のファイルです。プラグインを削除すると、この 2 つのファイルも自動的に削除されます。
プラグインの設定
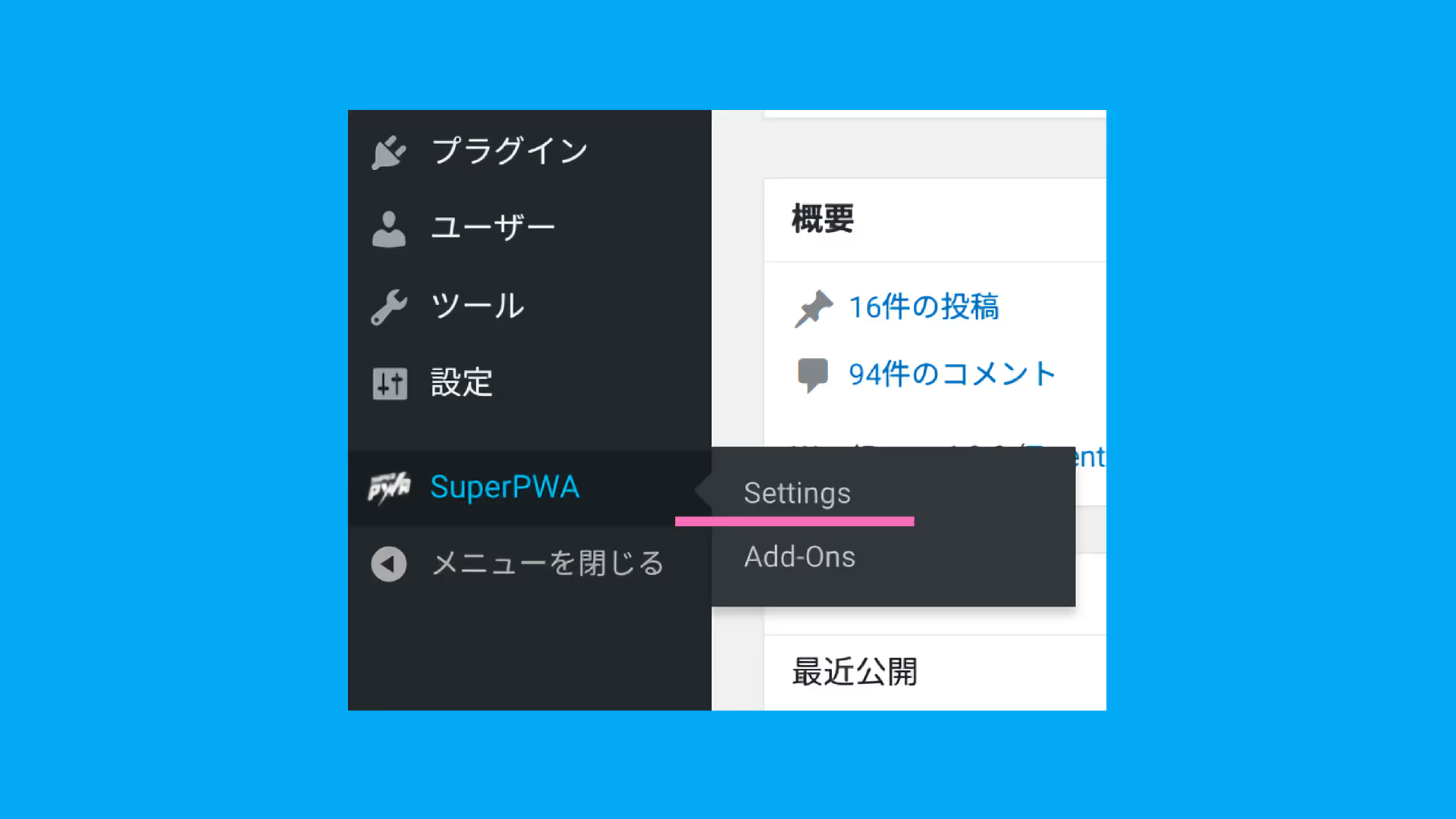
プラグインを有効にすると、WordPress 管理画面の左のメニューに「SuperPWA」が追加されます。

プラグインの設定は、このメニューの「Settings」より行います。Settings の設定項目を 1 つずつ説明します。
Application Name
Web アプリの名前を設定します。
この名前は、ホーム画面やスプラッシュ画面などで使われます。スプラッシュ画面とは、ホーム画面のアイコンをタップ後に、まるでアプリのように起ち上がる起動画面のことです。

通常はサイト名にします。デフォルトでサイト名が設定されているため、変更は不要です。
Application Short Name
Web アプリの略称を設定します。
サイト名が長い時に、ホーム画面で使われます。文字数の目安は、半角で 12 文字以内、全角で 6 文字以内です。
サイト名が長い場合は、略称を設定します。一般的な文字数のサイト名は、そのままサイト名を設定します。
Description
Web アプリの説明です。
デフォルトでは、WordPress 管理画面 → 設定 → 一般の「キャッチフレーズ」が設定されています。
通常は変更は不要です。
Application Icon
ホーム画面やスプラッシュ画面などで使われるアイコンを設定します。

サイズは、必ず 192 x 192px です。また、PNG 形式が推奨です。
アイコンを作成後に WordPress のメディアにアップロードし、そのアイコンを設定します。
この 192 x 192px のアイコンは、PWA のマニフェストに必須です。
Splash Screen Icon
こちらもアイコンの設定です。主にスプラッシュ画面に使われます。

サイズは、必ず 512 x 512px です。サイト検証ツールの Lighthouse が、必須と指摘するサイズです。また、PNG 形式が推奨です。
アイコンを作成後に WordPress のメディアにアップロードし、そのアイコンを設定します。
Background Color
スプラッシュ画面の背景色を設定します。

Google の推奨は、サイトの背景色と同じ色です。スプラッシュ画面とサイトの背景色が同じだと、スムーズな遷移を表現できます。
Theme Color
Web アプリの基本色を設定します。
この基本色は、ステータスバーに使われます。

また、meta タグにも使われます。
<meta name="theme-color" content="#D5E0EB" />
Start Page
ホーム画面から起動した時に、最初にアクセスする URL です。
通常は、サイトのトップページを設定します。デフォルトでトップページが設定されているため、変更は不要です。
Offline Page
ユーザーの端末がオフライン時、かつ表示しようとしたページのキャッシュが端末にない時にアクセスする URL を設定します。
デフォルトでは、トップページが設定されています。
ユーザーの端末がオフラインである旨を明確に伝えたい場合は、「インターネットに接続していないためページを表示できません。」などと書いた固定ページを設定するといいかもしれません。
尚、AMP 公式サイトは、オフラインである旨を明確に伝えます。

Orientation
Web アプリの画面の向きを設定します。
選択肢は 3 つです。
| 画面の向き | 説明 |
|---|---|
| Follow Device Orientation | Web アプリは端末の向きに応じて、縦・横に回転します。 |
| Portrait | Web アプリは縦画面で表示されます。 |
| Landscape | Web アプリは横画面で表示されます。 |
一般的なサイトは、Follow Device Orientation か Portrait の 2 択です。
Display
Web アプリの表示モードを設定します。
選択肢は 4 つです。
| 表示モード | 説明 |
|---|---|
| Full Screen | 端末画面の利用可能な表示エリアがすべて使用されます(つまり全画面)。ゲームアプリに適しています。 |
| Standalone | ステータスバーやナビゲーションバー(Android のホームボタン・戻るボタンなど)は表示されますが、ブラウザの UI は表示されません。 |
| Minimal UI | Standalone に最低限のブラウザの UI が追加されます。ただし、追加される UI はブラウザによって異なります。 |
| Browser | ブラウザと全く同じです。 |
一般的なサイトは、Full Screen 以外を選ぶことになると思います。
動作の検証
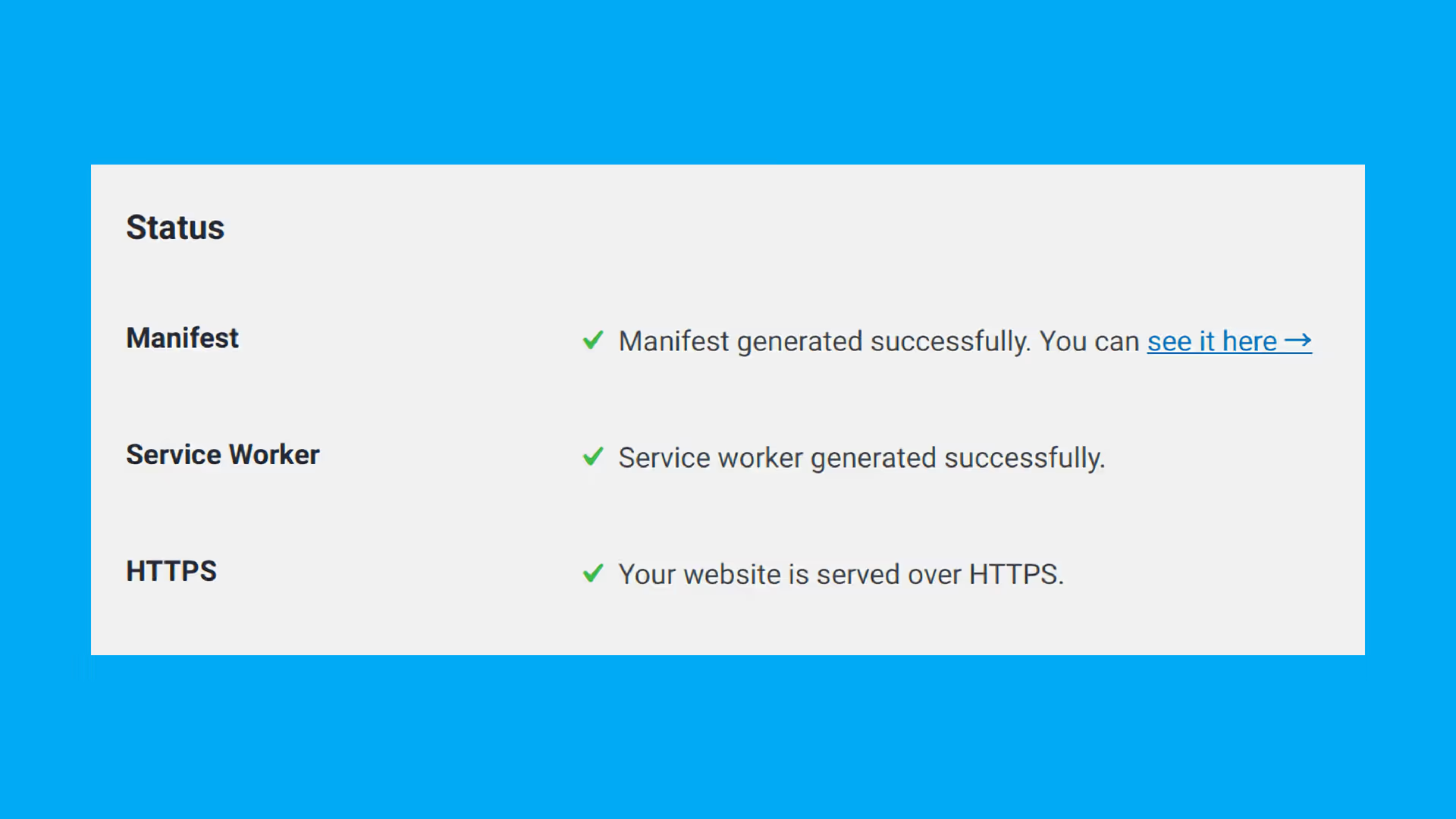
設定項目の下に、「Status」があります。

この Status の「Manifest」「Service Worker」「HTTPS」の 3 つに全て✓緑色のチェックが入っていれば、正常に動作しています。
また、Chrome のデベロッパーツールの Application タブでも動作を検証できます。
アクセス解析
Super Progressive Web Apps には、PWA からのアクセスを計測するためのアドオンが用意されています。
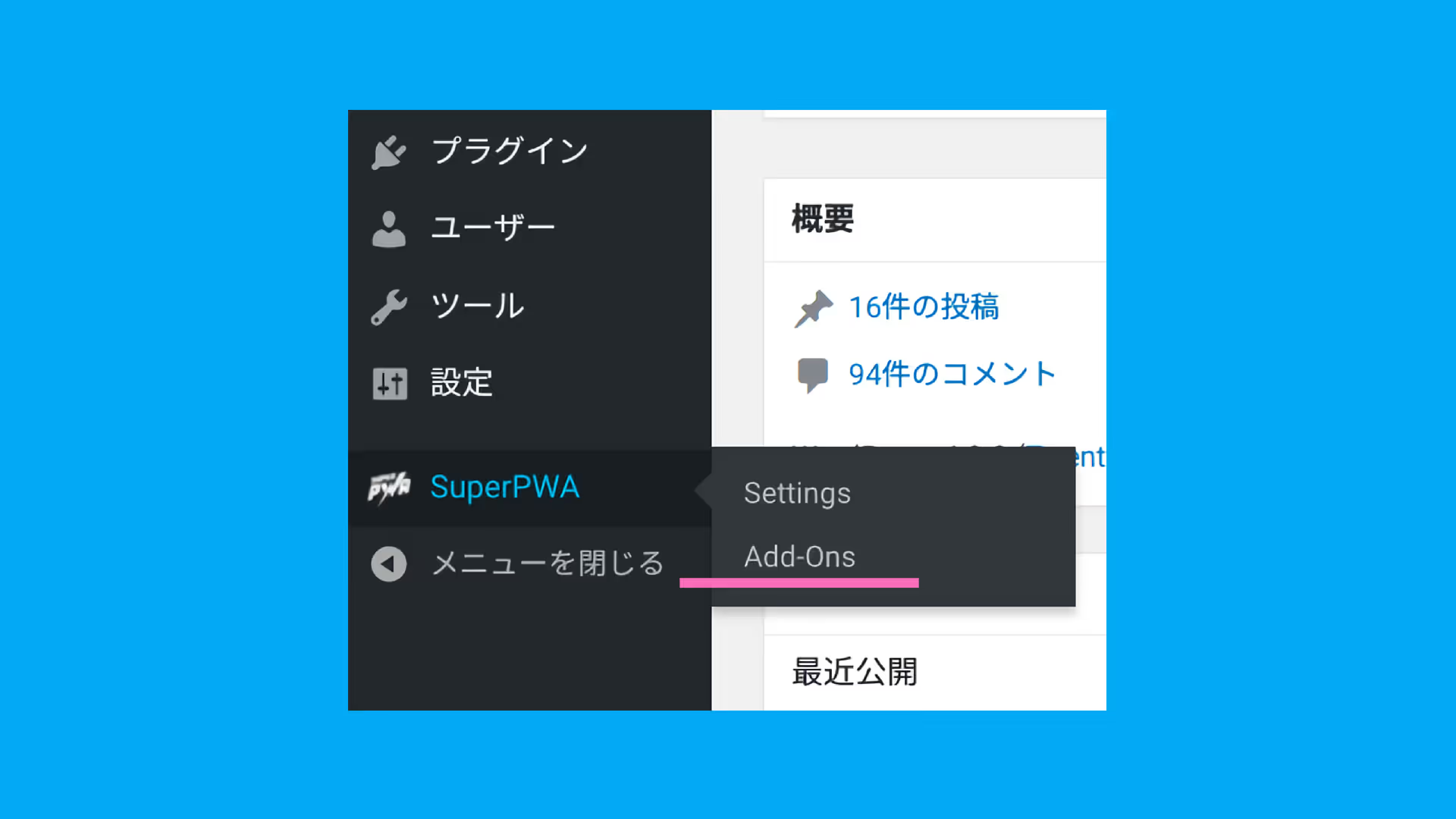
WordPress 管理画面のメニューの SuperPWA より、「Add-Ons」をクリックします。

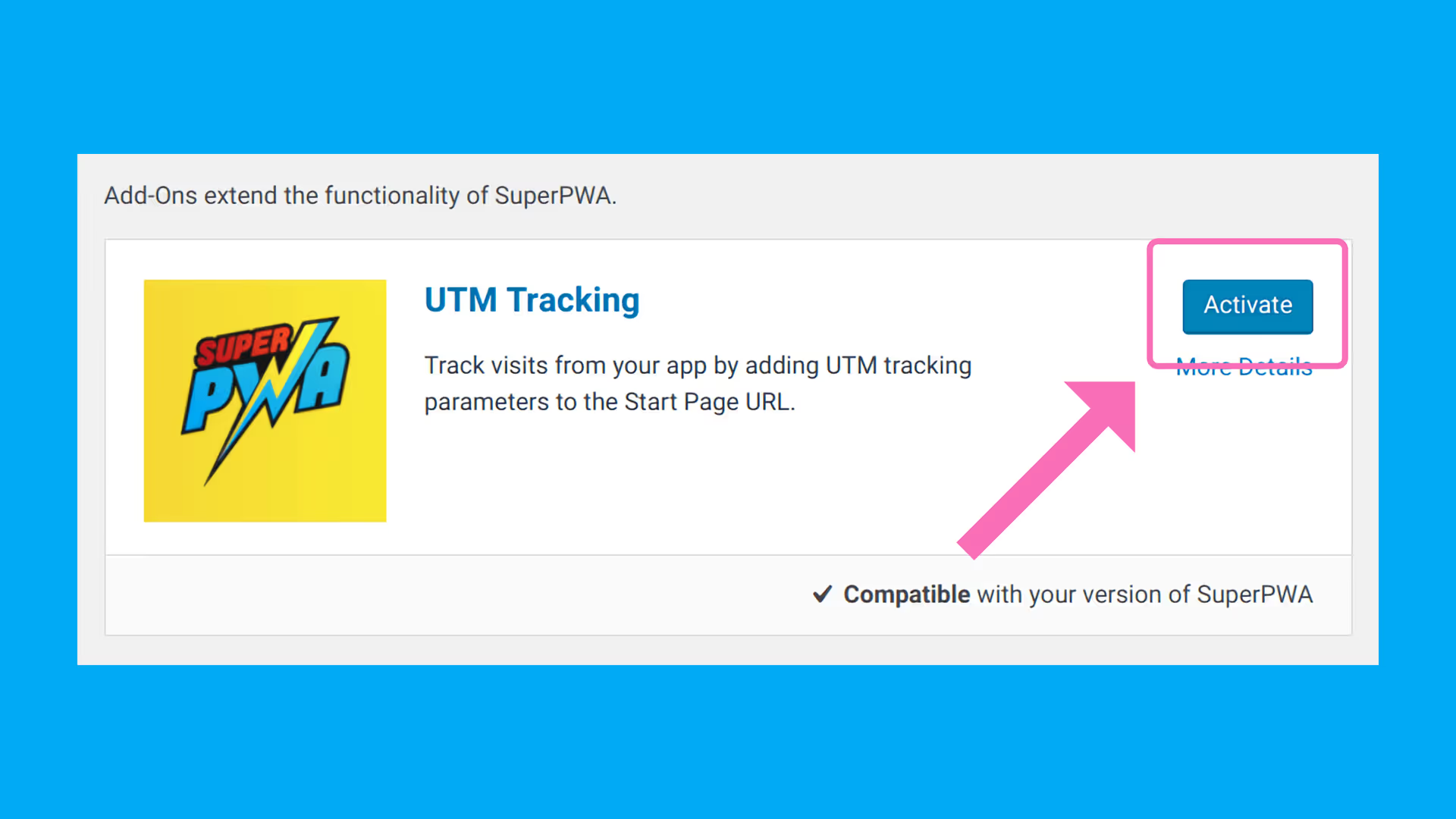
すると「UTM Tracking」があるため、「Activate」をクリックし有効にします。

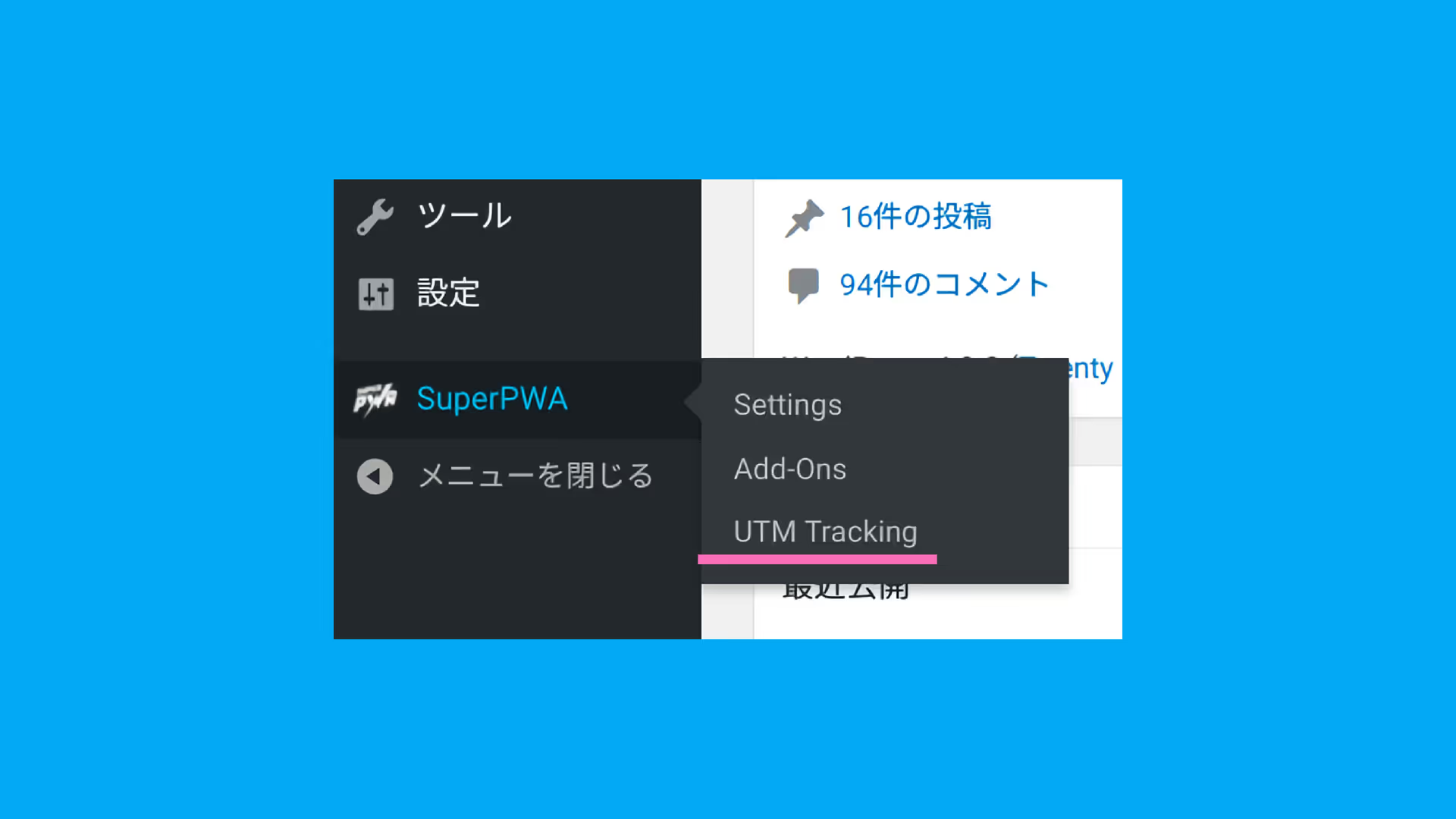
有効にすると、メニューに UTM Tracking が追加されます。

UTM Tracking では、Google Analytics などで計測するためのパラメータを設定できます。パラメータを設定すると、Start Page で設定した URL の後にパラメータが追加されます。
パラメータに関しては、下記のサイトをご参考ください。
カスタマイズ
Super Progressive Web Apps は、そのままで十分に機能します。
しかし、フックが用意されており、サイトに合わせて高度なカスタマイズが可能です。使用できるフックは、Codex で確認できます。
尚、フックによる変更が反映しない場合は、プラグインを一旦停止後に再度有効にすると変更が反映します。

