WordPress プラグインの AMP のコメントフォームで reCAPTCHA を使用する
はじめに
WordPress で作ったサイトを完璧なまでに AMP に対応するのが、プラグインの AMP です。
AMP プロジェクトの公式プラグインだけあり、AMP ページの HTML を最適化する AMP Toolbox が組み込まれています。これにより、AMP キャッシュでページが表示されない時も高速なページの表示が可能です。
その他にも AMP プラグインの魅力はありますが、その 1 つが AMP ページに返信機能が付いたコメントフォームを設置できること。
ただ、スパムコメント対策には、プラグインの Akismet や Antispam Bee の導入が必要です。
この記事では、これらのスパムコメント対策プラグインを使用せず、reCAPTCHA を自分で導入する方法を紹介します。
環境
今回のカスタマイズは、以下の環境で動作を検証しました。
| WordPress のバージョン | 5.7 |
|---|---|
| テーマ | Twenty Twenty-One(バージョン: 1.2) |
| AMP プラグインのバージョン | 2.0.11 |
| AMP プラグインのテンプレートモード | 標準 |
AMP プラグインのテンプレートモードの標準とは、AMP 化するページは AMP ページのみを生成するモードです(対となる非 AMP ページがない)。

実装
実装は、2 ステップで終わります。
サイトの登録
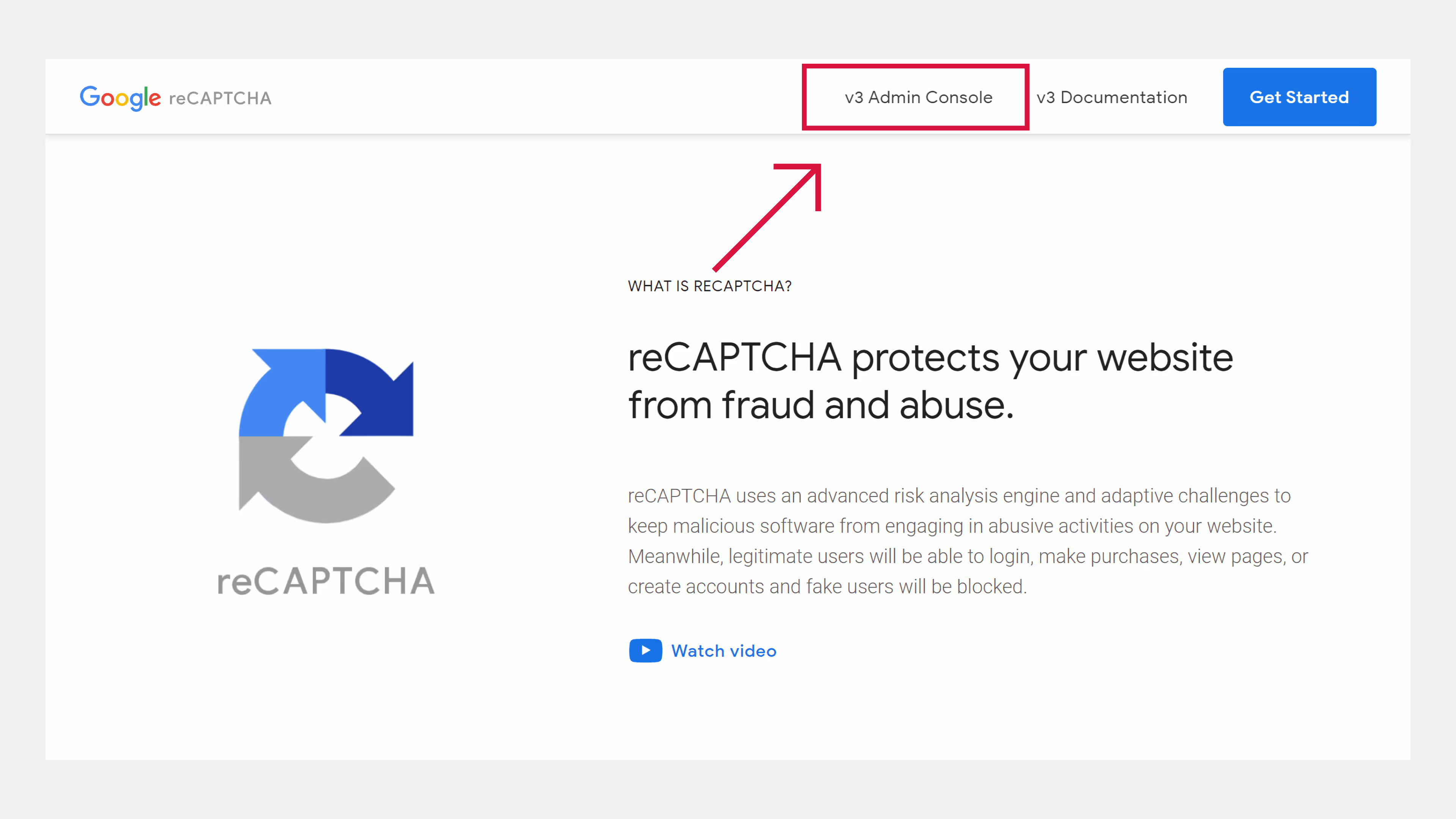
reCAPTCHA を使うにはサイトの登録が必要なため、reCAPTCHA 公式サイトに移動します。
公式サイトの「v3 Admin Console」をクリックし、サイトを登録します。

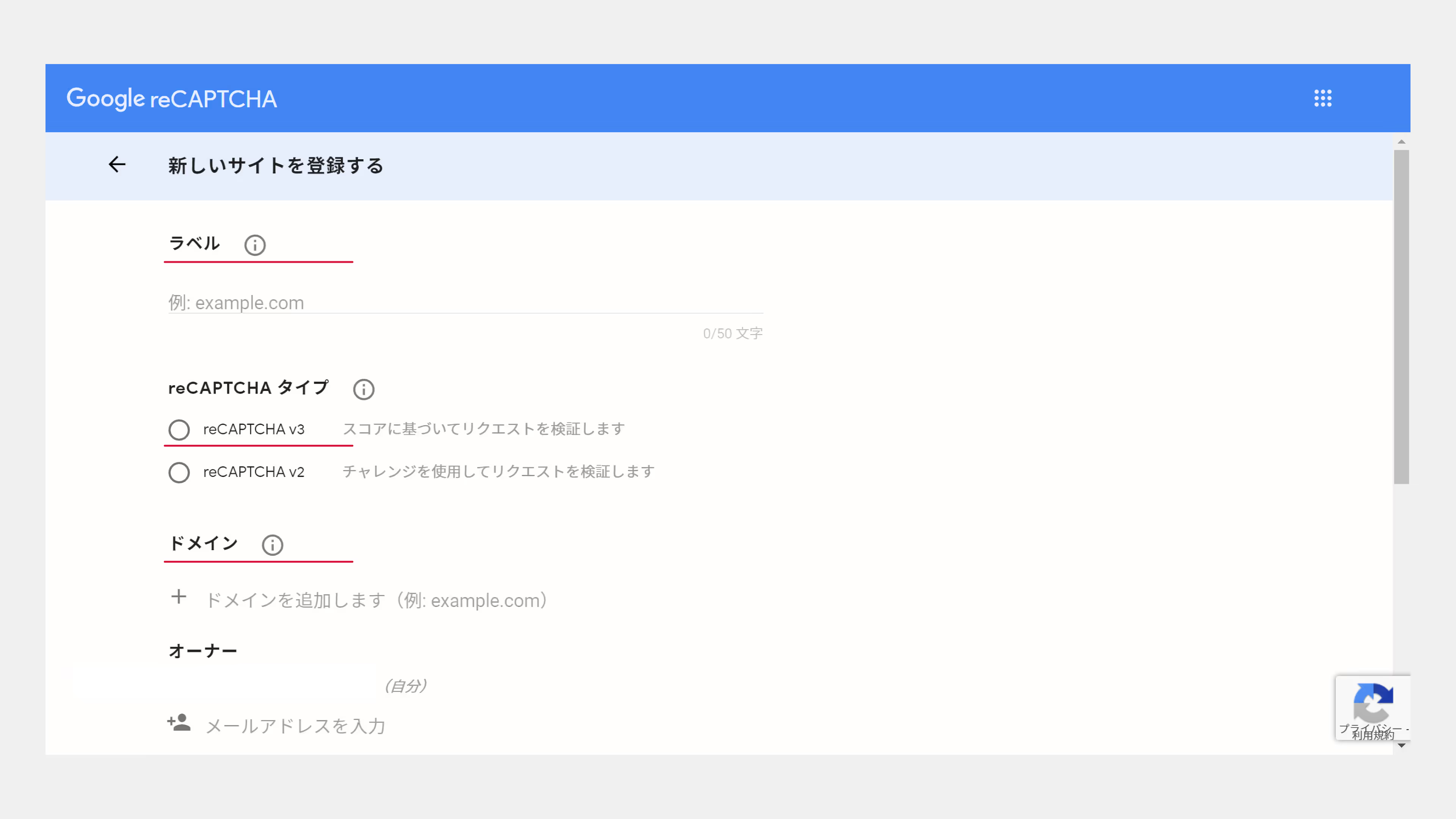
「reCAPTCHA タイプ」は、「reCAPTCHA v3」を選択します。また、「ドメイン」には、サイトのドメインを記入します。https://firstlayout.net/ がサイトの URL であれば、ドメインは firstlayout.net です。尚、「ラベル」には、登録するサイトの名前やドメインなどの任意の名前を入力します。

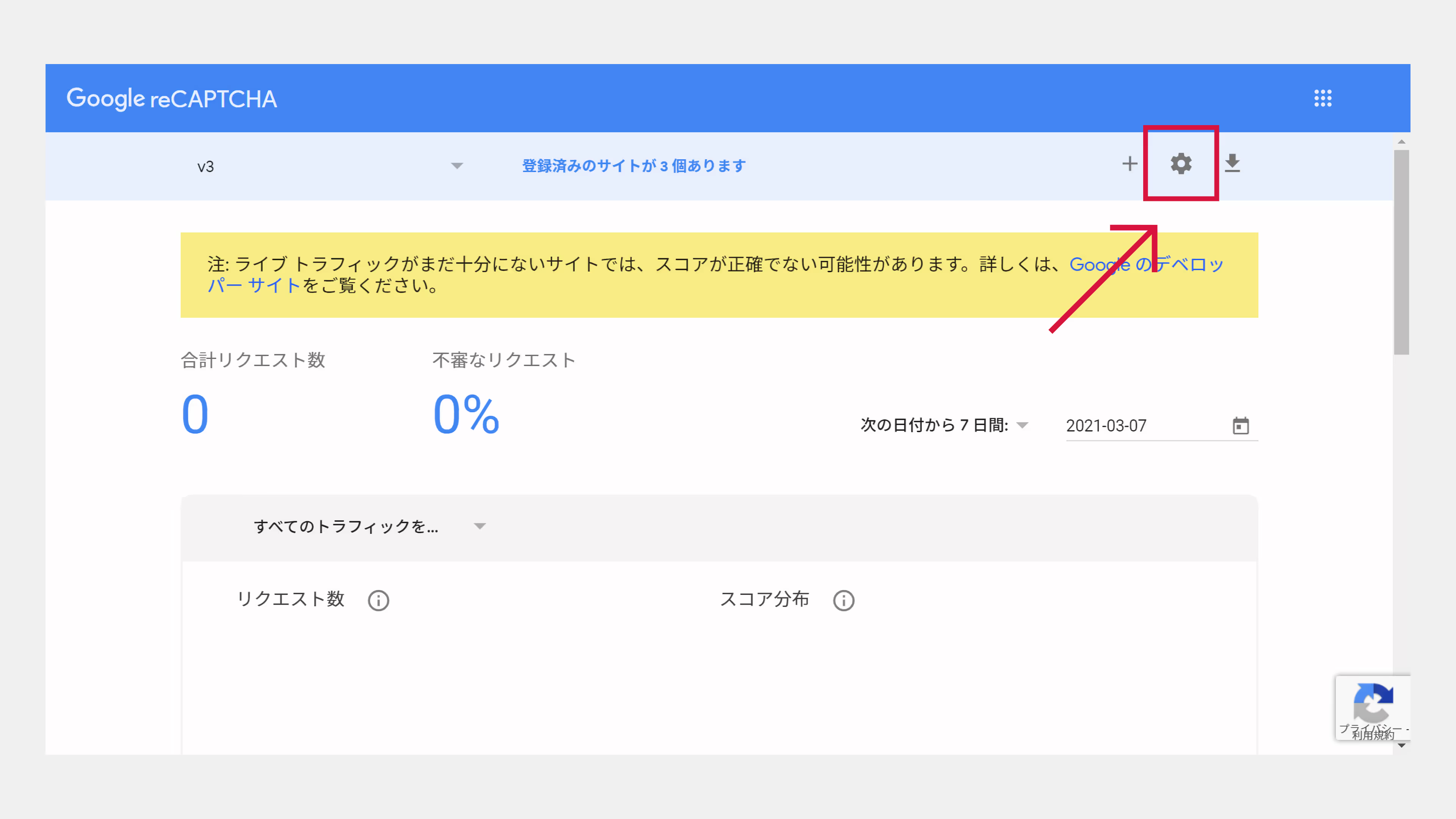
サイトの登録後に再度「v3 Admin Console」をクリックし、設定を開きます。

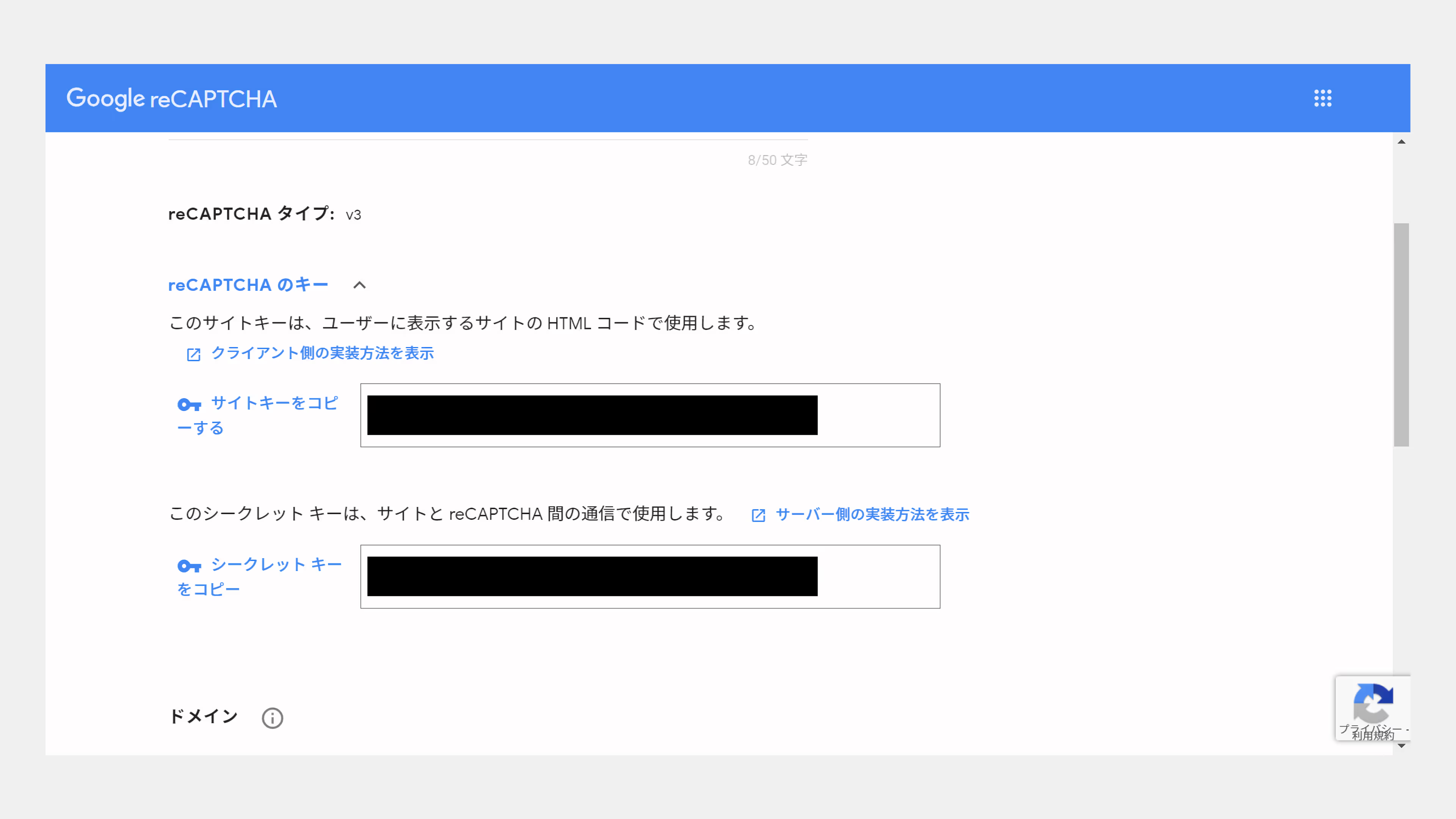
「reCAPTCHA のキー」をクリックし、「サイトキー」と「シークレットキー」を確認します。この 2 つのキーは、後ほど使用します。

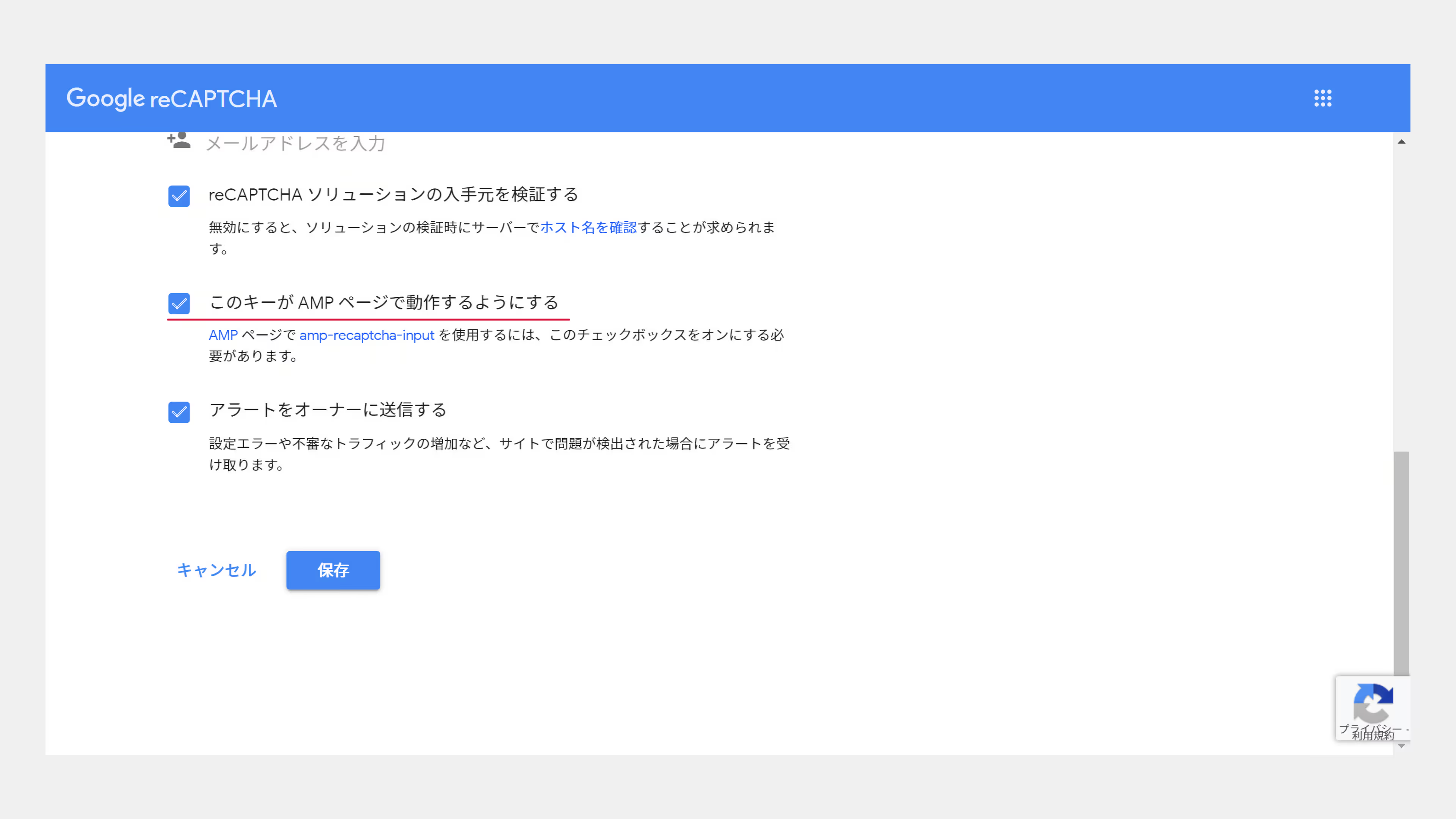
また、「このキーが AMP ページで動作するようにする」を有効にします。

これで AMP ページで reCAPTCHA を使う準備ができました。
functions.php
次に、amp-recaptcha-input を使い、サイトに reCAPTCHA を設置します。また、コメントの送信時に reCAPTCHA による検証を行います。
この設置と検証を行う下記コードをテーマの functions.php に追加します。
/** * AMP プラグインが有効、かつ AMP ページを表示する時に * <amp-recaptcha-input> タグを設置 */ add_filter( 'comment_form_submit_field', function( $submit_field ) { if ( function_exists( 'amp_is_request' ) && amp_is_request() ) { $site_key = 'ここにサイトキーを入力'; $recaptcha = ' <amp-recaptcha-input layout="nodisplay" name="recaptcha_response" data-sitekey="' . $site_key . '" data-action="homepage"> </amp-recaptcha-input>'; $submit_field .= $recaptcha; } return $submit_field; }); /** * reCAPTCHA の検証 */ add_action( 'pre_comment_on_post', function() { $verify_error = [ 'text' => '認証エラーが発生しました。時間を置いてお試しください。', 'wp_die_args' => ['response' => 401, 'back_link' => true] ]; $bot_error = [ 'text' => '不正なプログラムと判定されたため、処理を停止しました。', 'wp_die_args' => ['response' => 403] ]; if ( isset( $_POST['recaptcha_response'] ) ) { $secret_key = 'ここにシークレットキーを入力'; $url = 'https://www.google.com/recaptcha/api/siteverify?secret='; $url .= $secret_key; $url .= '&response='; $url .= $_POST['recaptcha_response']; $recaptcha = wp_remote_request( $url ); $recaptcha = wp_remote_retrieve_body( $recaptcha ); $recaptcha = json_decode( $recaptcha ); if ( ! isset( $recaptcha->success ) || ! $recaptcha->success ) { wp_die( $verify_error['text'], '', $verify_error['wp_die_args'] ); } if ( ! isset( $recaptcha->score ) ) { wp_die( $verify_error['text'], '', $verify_error['wp_die_args'] ); } elseif ( $recaptcha->score <= 0.5 ) { wp_die( $bot_error['text'], '', $bot_error['wp_die_args'] ); } } else { wp_die( $verify_error['text'], '', $verify_error['wp_die_args'] ); } });
$site_key = 'ここにサイトキーを入力'; にサイトキーを入力します。また、$secret_key = 'ここにシークレットキーを入力'; にシークレットキーを入力します。
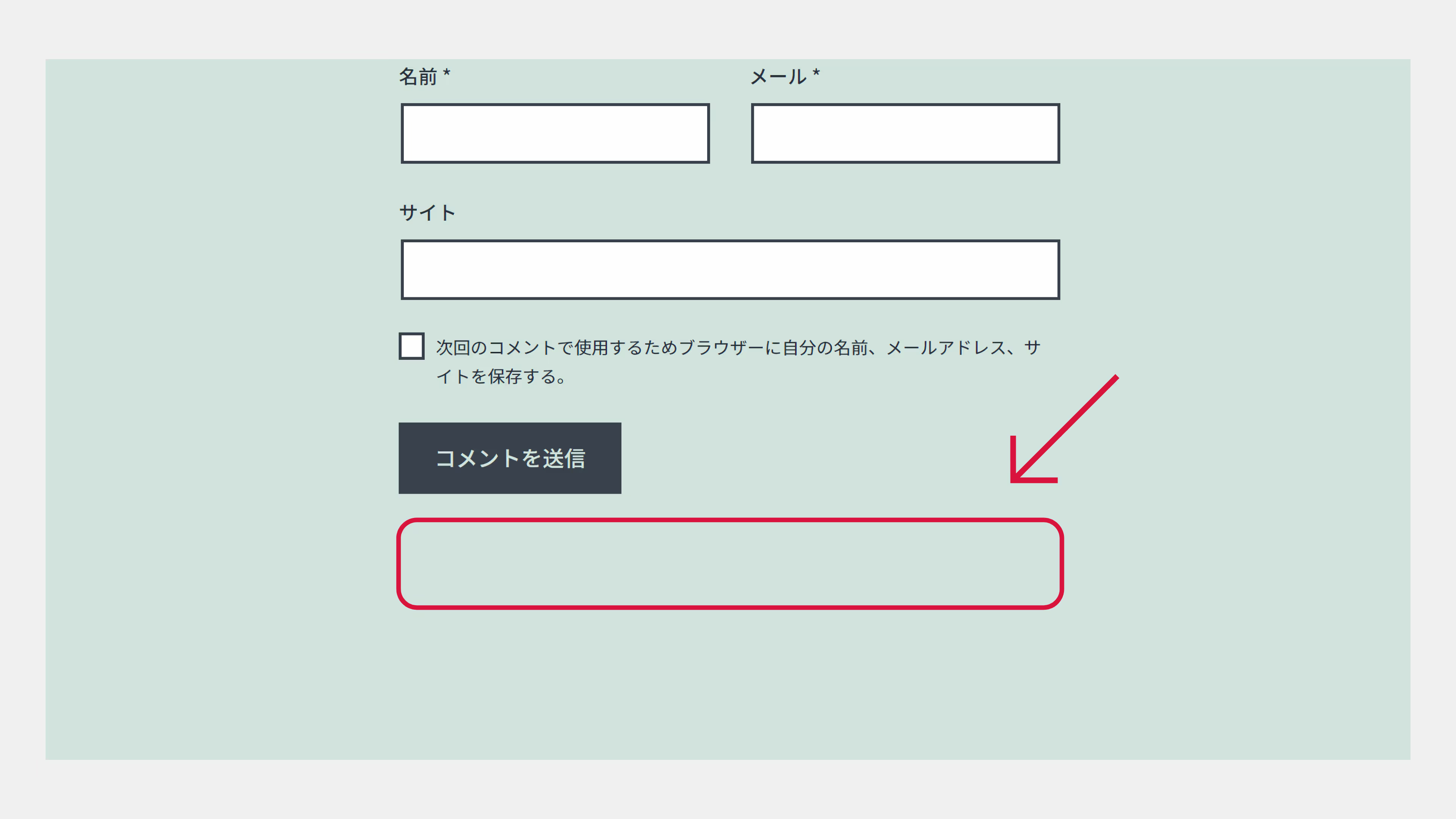
AMP プラグインの amp_is_request() を使用し、AMP プラグインが有効の時に AMP ページにのみ <amp-recaptcha-input> タグをコメントフォームの送信ボタンの下に設置しています。

尚、一般的に amp-recaptcha-input を使うには <head> タグ内に <script> タグの追加が必要ですが、AMP プラグインが自動的に <script> タグを追加します。
これでコメントフォームへの reCAPTCHA の設置は完了です。
尚、amp-recaptcha-input は reCAPTCHA のバッジを表示しません。必要であれば、reCAPTCHA を導入している旨のテキストを追加します。
動作の検証
reCAPTCHA の基本的な動作を検証する手っ取り早い方法は、しきい値の変更です。
functions.php に追加した下記の部分の 0.5 を…
if ( $recaptcha->score <= 0.5 )
1 に変更すれば、全てのコメントがボットと判定されます。
if ( $recaptcha->score <= 1 )
0.5 は、reCAPTCHA のデフォルトのしきい値です。スコアが 0.5 以下でボットと判定されます。
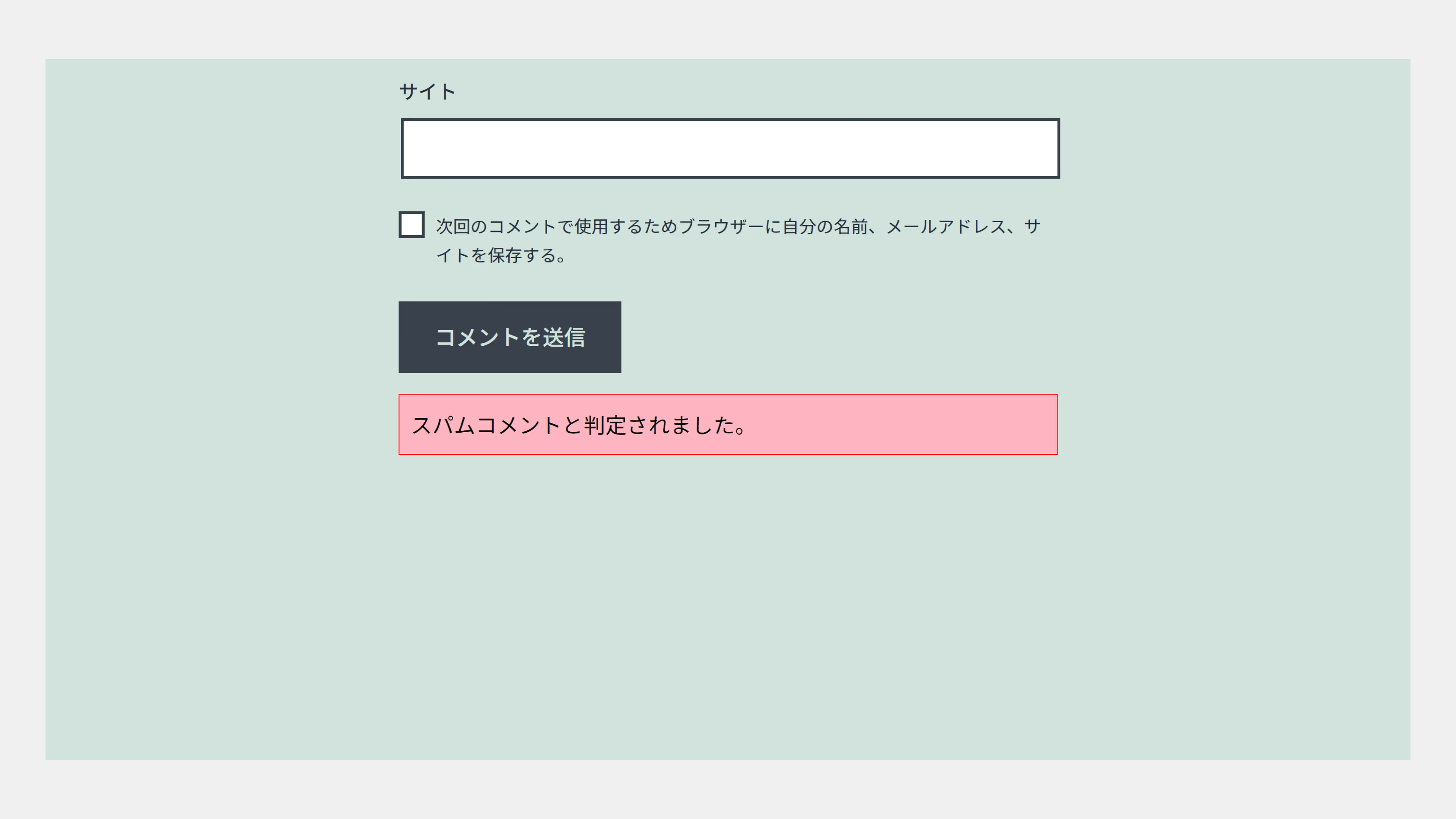
ボットと判定された場合は、「スパムコメントと判定されました。」と表示されます。また、HTTP レスポンスステータスコードは、400 を返します。

この文言と HTTP レスポンスステータスコードは、functions.php に追加した下記の部分で変更できます。
wp_die( 'スパムコメントと判定されました。', '', ['response' => 400] );
