Simplicity の AMP に WordPress のコメント欄を設置するカスタマイズ
完成図
Simplicity の AMP ページには、コメント欄が表示されません。しかし、カスタマイズで「コメントリスト」と「通常ページのコメントフォームに移動するボタン」を表示できます。そのカスタマイズをご紹介します。
まずは、完成図をご覧ください。Simplicity には 3 つのコメント表示タイプがありますが、いずれもコメント欄を実装できます。
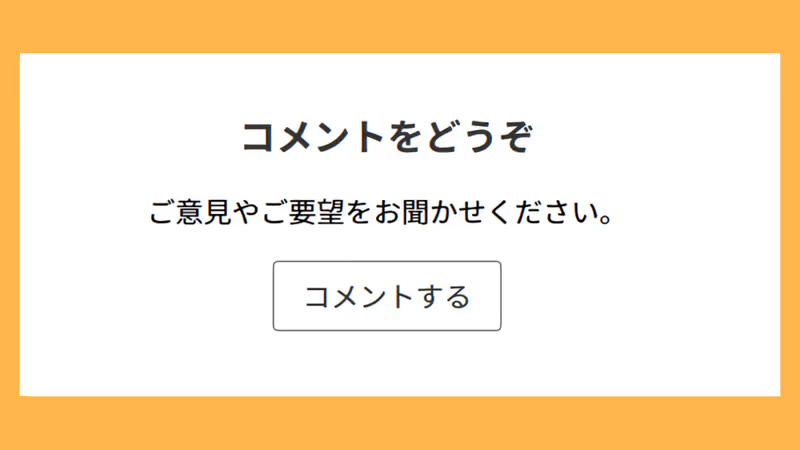
コメント表示タイプ「デフォルト」の完成図。

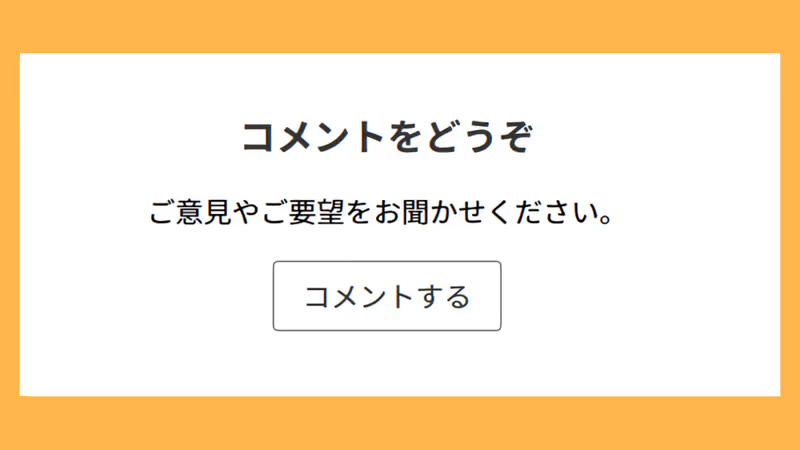
コメント表示タイプ「シンプルスレッド表示」の完成図。

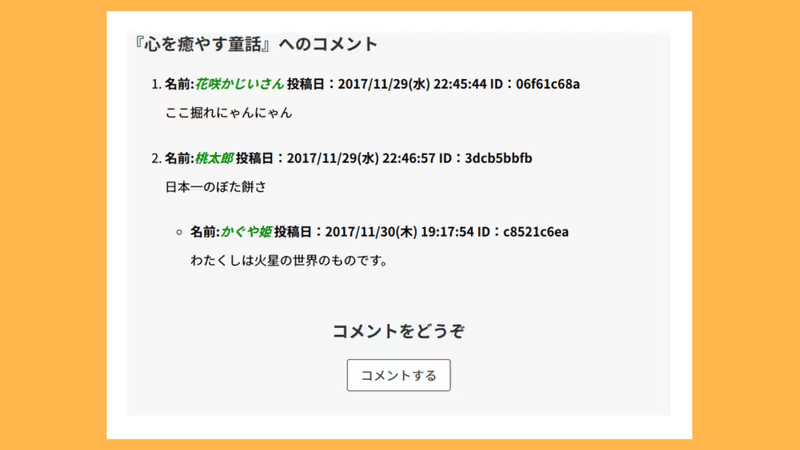
コメント表示タイプ「某スレッド掲示板風」の完成図。

カスタマイズ後は、コメントリストと「コメントする」ボタンが表示されます。
「コメントする」ボタンと各コメントの「返信」をクリックすると、通常ページのコメントフォームに移動します。
「某スレッド掲示板風」には、コメントの「返信」はありません。
もちろん、AMP 検証には合格します。
アバターとコメント返信機能の置換
AMP ページにコメントリストを表示するには、アバターとコメント返信機能の AMP 対応が必要です。
まずは、子テーマの functions.php に、以下のコードを追加します。このコードは、3 つのコメント表示タイプの全てに共通です。
/** * アバターの AMP 対応 * 親テーマ lib/amp.php の convert_content_for_amp 関数を使用 */ add_filter( 'get_avatar', 'convert_content_for_amp', 999999999 ); /** * 「返信」の URL を変更 */ add_filter( 'comment_reply_link', function( $link ) { if ( ! is_amp() ) { return $link; } $pattern = '/href=\'[^"](.+?)\/\?amp=1&(.+?)\'/is'; $append = 'href="/$1/?$2"'; $link = preg_replace( $pattern, $append, $link ); return $link; }, 999999999 );
アバターの <img> を <amp-img> に置き換えています。
また、コメントの「返信」の URL を変更しています。これで「返信」をクリックすると、通常ページのコメントフォームに移動します。
コードは、WordPress の投稿本文を AMP 化する方法 を参考にしました。
コメント表示タイプ「デフォルト」
ここからは、コメント表示タイプによってカスタマイズが異なります。
まずは、コメント表示タイプ「デフォルト」のカスタマイズを説明します。
デフォルトのテンプレートの作成
AMP ページに設置するコメント欄のテンプレートを作成します。
FTP ソフトやサーバーのファイルマネージャー機能を使い、子テーマに 1 つファイルを作成します。そして、ファイル名を my-amp-comments-default.php にします。
作成した my-amp-comments-default.php に以下のコードを追加します。
<div id="comment-area"> <?php if ( have_comments() ) { ?> <section> <h2 id="comments"><?php echo get_theme_text_comments(); ?></h2> <ol class="commets-list"> <?php wp_list_comments( 'avatar_size=56' ); ?> </ol> <div class="comment-page-link"> <?php paginate_comments_links(); ?> </div> </section> <?php } if ( is_comment_form_freeze() ) { echo get_theme_text_comment_freeze_label(); } else { if ( have_comments() ) { echo '<aside> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">' . get_theme_text_comment_reply_title() . '</h3> <a class="comments-from-amp" rel="nofollow" href="' . get_the_permalink() . '#respond">コメントする</a> </div> </aside>'; } else { echo '<aside> <div id="respond" class="no-comment-respond"> <h2 id="reply-title" class="comment-reply-title">' . get_theme_text_comment_reply_title() . '</h2> <p class="no-yet-comment">ご意見やご要望をお聞かせください。</p> <a class="comments-from-amp" rel="nofollow" href="' . get_the_permalink() . '#respond">コメントする</a> </div> </aside>'; } } ?> </div>
親テーマの comments-default.php を基本に、通常ページと同じ HTML のアウトラインにしています。
コメントを表示していてコメントがある時は、「コメントをどうぞ」の見出しが <h3> で出力されます。コメントを表示していてコメントがない時は、「コメントをどうぞ」の見出しが <h2> で出力されます。
また、コメントがない時は、見出しとボタンだけでは寂しいため、「ご意見やご要望をお聞かせください。」のテキストを表示しています。

ボタンの「コメントする」(2 ヶ所)、テキストの「ご意見やご要望をお聞かせください。」(1 ヶ所)の定型文は、コード内でご変更ください。
尚、ボタンの「コメントする」は下記のコードにすれば、テーマ設定 → 「テーマ内テキスト」 → 「コメントサブミットラベルを変更」の定型文を呼び出せます。
<a class="comments-from-amp" rel="nofollow" href="' . get_the_permalink() . '#respond">' . get_theme_text_comment_submit_label() . '</a>
「コメントをどうぞ」の見出しは、テーマ設定の「テーマ内テキスト」より「返信コメントタイトルを変更」で変更できます。
デフォルトのテンプレートの設置
作成した my-amp-comments-default.php を、single-amp.php に設置します。
まず、親テーマにある single-amp.php を、子テーマ直下にコピペします。子テーマに設置した single-amp.php を開き、下記のコードを探します。
<?php endif; //is_related_entry_visible?>
上記のコードの下の行に、下記コードを追加します。
<?php if ( is_comments_visible() ) { comments_template( '/my-amp-comments-default.php' ); } ?>
これで関連記事下にコメント欄が表示されます。
CSS の指定
あとは CSS で見た目を整えます。
子テーマの amp.css に、下記 CSS を追加します。
#comments, #reply-title { font-size: 21px; } #comments { margin-bottom: 25px; } .commets-list, .trackback-list { margin: -20px 0 40px; } #comment-area ol, #comment-area ul { list-style: none; padding-left: 0; } .commets-list li, .trackback-list li { border-bottom: 1px solid transparent; margin-top: -1px; padding: 20px 0 0; width: 100%; } .children { margin-left: 1.5em; } .commets-list .avatar { float: left; margin: 0 10px 10px 0; } .comment-meta, .reply { font-size: 80%; } .reply { text-align: right; } .comment-body p { clear: both; } .comment-page-link { margin: 1em 1em 3em; text-align: center; } #respond { margin-bottom: 40px; } .comment-respond, .no-comment-respond { text-align: center; } .comments-from-amp { border: 1px solid #777; border-radius: 3px; box-sizing: border-box; color: #333; display: inline-block; height: 40px; line-height: 40px; min-width: 64px; padding: 0 16px; text-decoration: none; transition: 0.3s cubic-bezier(0.4, 0, 0.2, 1); } .comments-from-amp:hover { background: #eee; color: #333; }
Simplicity デフォルトのコメント欄の CSS とほぼ同じです。
これで、コメント表示タイプ「デフォルト」のカスタマイズは完了です。
コメント表示タイプ「シンプルスレッド表示」「某スレッド掲示板風」
コメント表示タイプ「シンプルスレッド表示」と「某スレッド掲示板風」のカスタマイズを説明します。
この 2 つのカスタマイズは、CSS 以外は同じです。
尚、AMP ページでの「シンプルスレッド表示」と「某スレッド掲示板風」の切り替えは、テーマ設定ではできません。2 つの表示タイプは CSS が異なるため、ご希望のタイプの CSS を amp.css に追加します。
また、アバターとコメント返信機能の置換 は、すでに行っている必要があります。
テンプレートの作成
AMP ページ専用のコメント欄のテンプレートを作成します。
FTP ソフトやサーバーのファイルマネージャー機能などを使用し、子テーマに 1 つファイルを作成します。
作成したファイルの名前を my-amp-comments-thread.php とし、下記コードを追加します。
<div id="comments-thread"> <?php if ( have_comments() ) { ?> <section> <h2 id="comments">『<?php the_title(); ?>』へのコメント</h2> <ol class="commets-list"> <?php wp_list_comments( 'callback=thread_comment' ); ?> </ol> <div class="comment-page-link"> <?php paginate_comments_links(); ?> </div> </section> <?php } if ( is_comment_form_freeze() ) { echo get_theme_text_comment_freeze_label(); } else { if ( have_comments() ) { echo '<aside> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">' . get_theme_text_comment_reply_title() . '</h3> <a class="comments-from-amp" rel="nofollow" href="' . get_the_permalink() . '#respond">コメントする</a> </div> </aside>'; } else { echo '<aside> <div id="respond" class="no-comment-respond"> <h2 id="reply-title" class="comment-reply-title">' . get_theme_text_comment_reply_title() . '</h2> <p class="no-yet-comment">ご意見やご要望をお聞かせください。</p> <a class="comments-from-amp" rel="nofollow" href="' . get_the_permalink() . '#respond">コメントする</a> </div> </aside>'; } } ?> </div>
HTML のアウトラインは、Simplicity の通常ページと同じです。
コメント表示タイプ「デフォルト」と同じく、コメントの有無で見出しのタグが変わります。コメントがある時は <h3> 、ない時は <h2> で出力します。
また、コメントがない時は、「ご意見やご要望をお聞かせください。」のテキストを表示しています。

「ご意見やご要望をお聞かせください。」(1 ヶ所)、ボタンのテキスト「コメントする」(2 ヶ所)の定型文は、コード内でご変更ください。
見出しの「コメントをどうぞ」は、テーマ設定より変更できます。
テンプレートの設置
作成した my-amp-comments-thread.php を設置します。
まず、親テーマの single-amp.php を子テーマにコピペをし、子テーマに設置した single-amp.php を開きます。子テーマに設置した single-amp.phpより、下記のコードを探します。
<?php endif; //is_related_entry_visible?>
上記コードの下の行に、以下のコードを追加します。
<?php if ( is_comments_visible() ) { comments_template( '/my-amp-comments-thread.php' ); } ?>
ここまで終われば、関連記事の下にコメント欄が表示されます。
「シンプルスレッド表示」の CSS
あとは、CSS で見た目を調整すれば終わりです。
「シンプルスレッド表示」の見た目にする場合は、下記の CSS を子テーマの amp.css に追加します。
#comments, #reply-title { font-size: 21px; } #comments { margin-bottom: 25px; } .commets-list, .trackback-list { margin: -20px 0 40px; } .commets-list li, .trackback-list li { border-bottom: 1px solid transparent; margin-top: -1px; padding: 20px 0 0; width: 100%; } .children { padding-left: 2em; } .comment-info { display: inline; } .comment-info > .avatar { float: right; margin: 0 0 0 10px; max-width: 40px; max-height: 40px; } .comment-author { font-weight: bold; } .comment-id, .form-allowed-tags { display: none; } .comment-page-link { margin: 1em 1em 3em; text-align: center; } #respond { margin-bottom: 40px; } .comment-respond, .no-comment-respond { text-align: center; } .comments-from-amp { border: 1px solid #777; border-radius: 3px; box-sizing: border-box; color: #333; display: inline-block; height: 40px; line-height: 40px; min-width: 64px; padding: 0 16px; text-decoration: none; transition: 0.3s cubic-bezier(0.4, 0, 0.2, 1); } .comments-from-amp:hover { background: #eee; color: #333; }
Simplicity デフォルトの CSS を基本としています。
「某スレッド掲示板風」の CSS
「某スレッド掲示板風」の見た目にする場合は、下記の CSS を子テーマの amp.css に追加します。
#comments-thread { background: #f7f7f7; padding-bottom: 30px; } #comments, #reply-title { font-size: 21px; } #comments { margin-bottom: 25px; } .commets-list { margin: -20px 29px 40px 39px; padding-left: 0.5em; } .commets-list li, .trackback-list li { border-bottom: 1px solid transparent; margin-top: -1px; padding: 20px 0 0; width: 100%; } .children { padding-left: 2em; } .comment-info { font-weight: bold; } .comment-info > amp-img, .comment-reply { display: none; } .comment-author { color: #008800; } #comments-thread p { font: 12pt/18px Mona, 'IPA MONAPGOTHIC', 'MS PGothic', 'MS Pゴシック', 'MS Pゴシック', 'MS Pゴシック', sans-serif; } .comment-page-link { margin: 1em 1em 3em; text-align: center; } .comment-respond, .no-comment-respond { text-align: center; } .comments-from-amp { background: #fff; border: 1px solid #333; border-radius: 3px; box-sizing: border-box; color: #333; display: inline-block; height: 40px; line-height: 40px; min-width: 64px; padding: 0 16px; text-decoration: none; } .comments-from-amp:hover { color: #333; } @media screen and (max-width: 740px) { #comments-thread { margin: 0 -10px; } .comment-info { font-size: 14px; } }
Simplicity デフォルトの CSS を真似しているため、見た目はほぼ同じだと思います。
